Adding Hyvor Talk to Webnode is the main theme of this particular blog post, and we run through all the main steps in helping you get this intuitive and forward-thinking commenting platform onto your blog. Webnode is a Swiss company that launched in 2008 as a global website builder focused on "user-friendliness, quality, and visual appeal." Webnode claims over 22,000,000 users of this interactive drag-and-drop program for creating and launching websites. Described as a fast and easy process, Webnode offers a relatively straightforward platform for getting started and managing a website. The Webnode website builder is recommended for small company professionals, bloggers, online store owners, students, artists, and others. This site builder attracts anyone with the need for a fast and easy website.

Creating A Blog On Webnode
The Webnode platform ranks high for ease of use, features, design-to-launch time (five minutes), and overall speed. Webnode stands out as a popular all-in-one content management system supporting over 20 languages. This website builder has the features needed for individuals and small businesses.
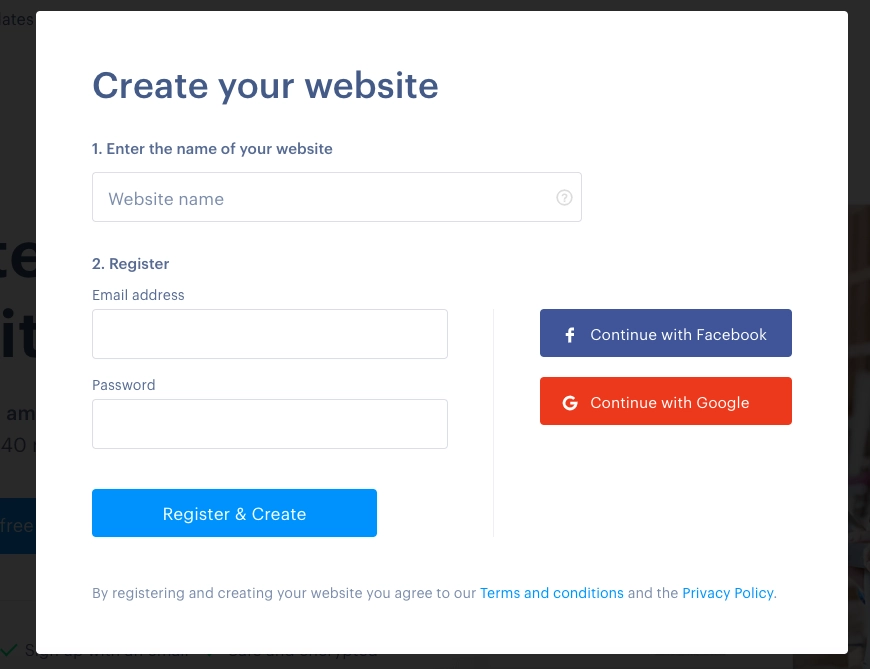
(a.) Simply go through the process of creating your website.

(b.) Choose the type of website that you would like.

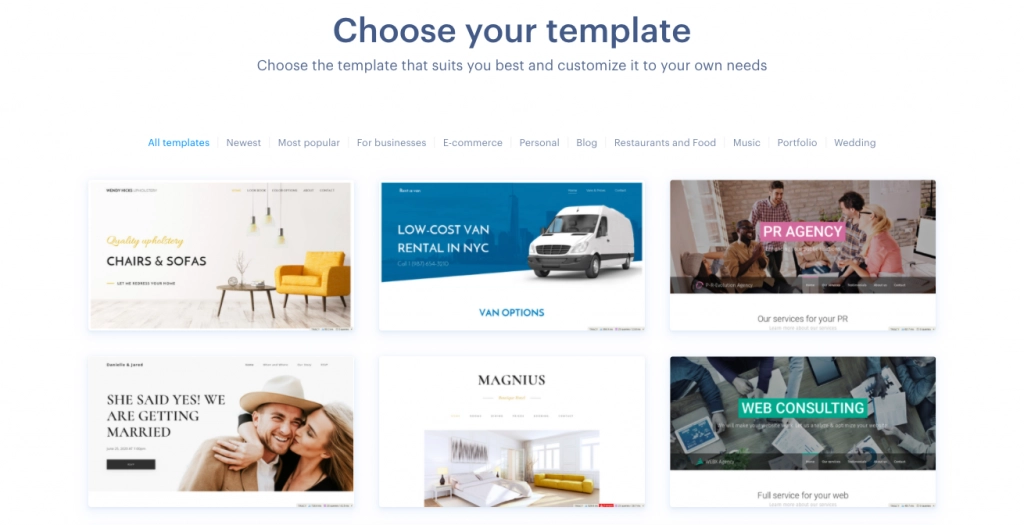
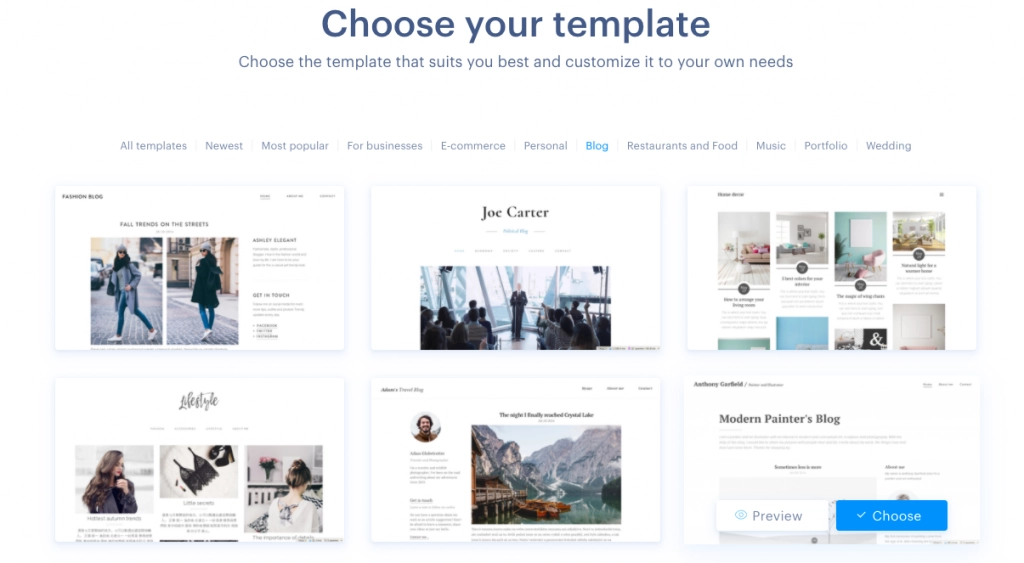
(c.) Choose a template.

(d.) In this case, I chose a Blog template. Whereas, you can choose any template based on the industry.

(e.) Just a few minutes to wait.

(f.) You get a website address.

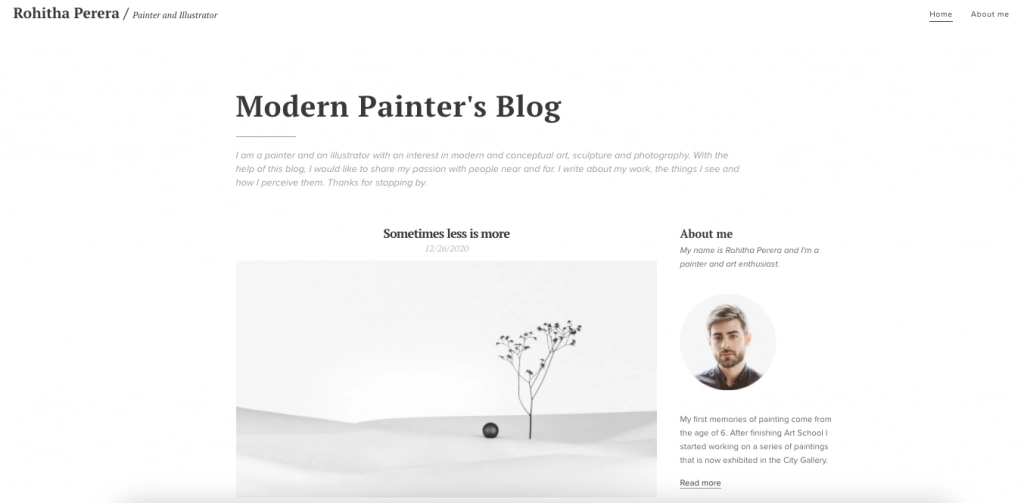
(g.) Your site is ready.

There you go! All done, and now it is a matter of embedding Hyvor Talk to Webnode, which is also an uncomplicated process. Read on to find out how.
How To Embed Hyvor Talk To Webnode
There is no struggle with creating a website on Webnode by yourself. You do not need any kind of knowledge of coding because Webnode website editor. However, when it comes to adding comments, its just following a few easy steps. Let’s see how to add comments to Webnode with Hyvor Talk.
1. Sign in/up at Hyvor
First, you need to sign in or sign up at Hyvor. Go to Hyvor Talk Console.
2. Adding Your Website to the Console
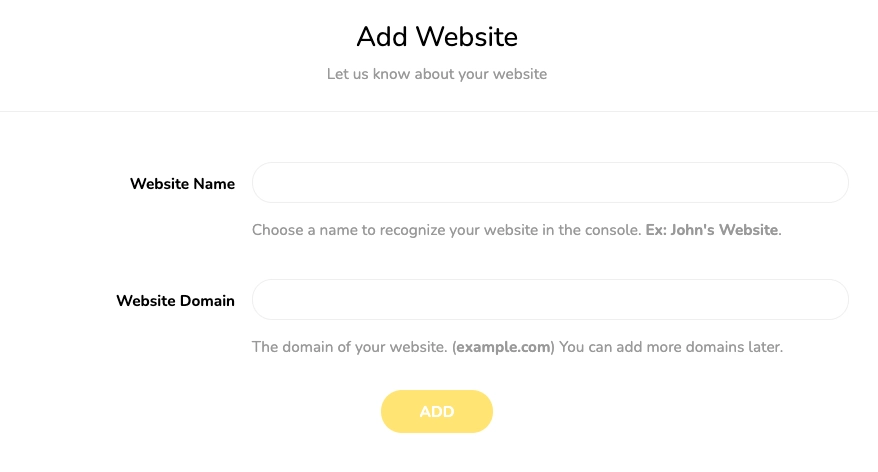
You will be directed to Add Website on the console. If not by chance, click Add Website on the console Then add your website’s name and domain name in the appropriate boxes and click Add.

3. Installing Hyvor Talk to Webnode
This requires a few simple steps as follows.
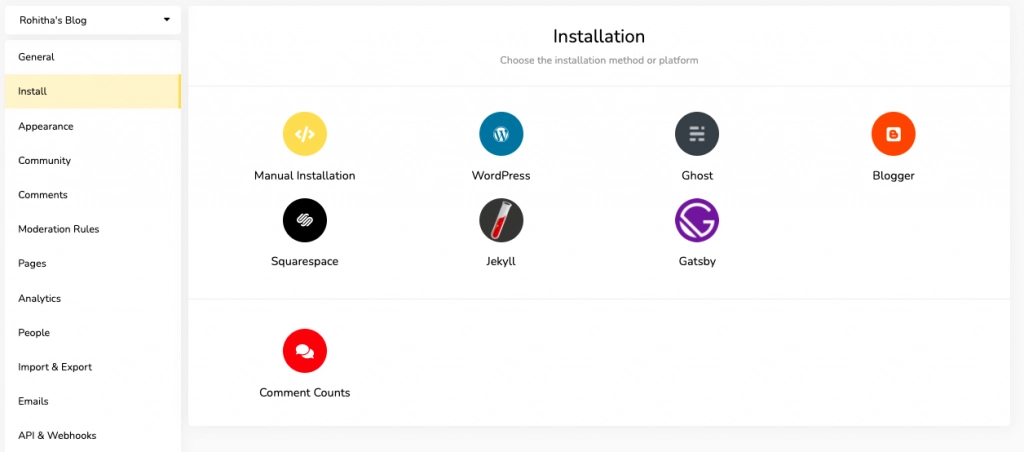
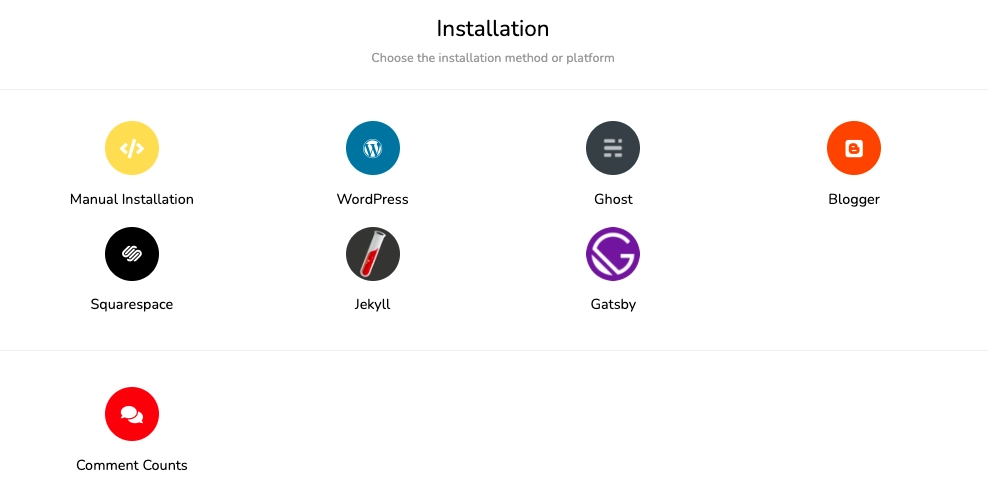
First, click Install. Then you will see the installation guide for several platforms.

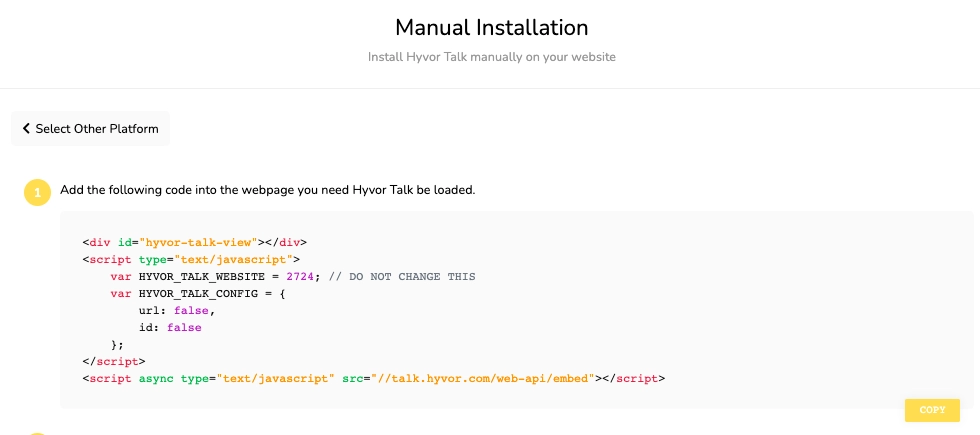
Choose Manual Installation.

Copy the Code.

4. Embed the Code
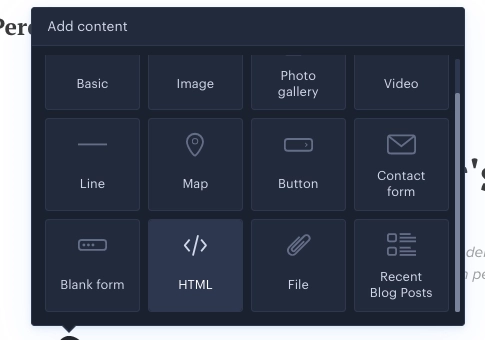
“HTML” is one of the important elements in Webnode site editor. It is used to embed any HTML code to add additional functionalities to your site.

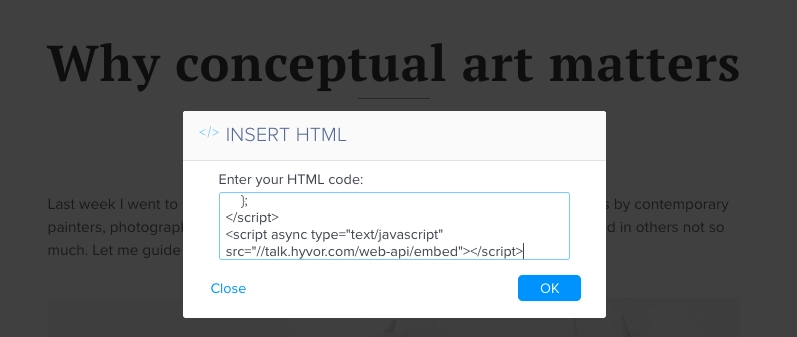
Insert HTML Code.

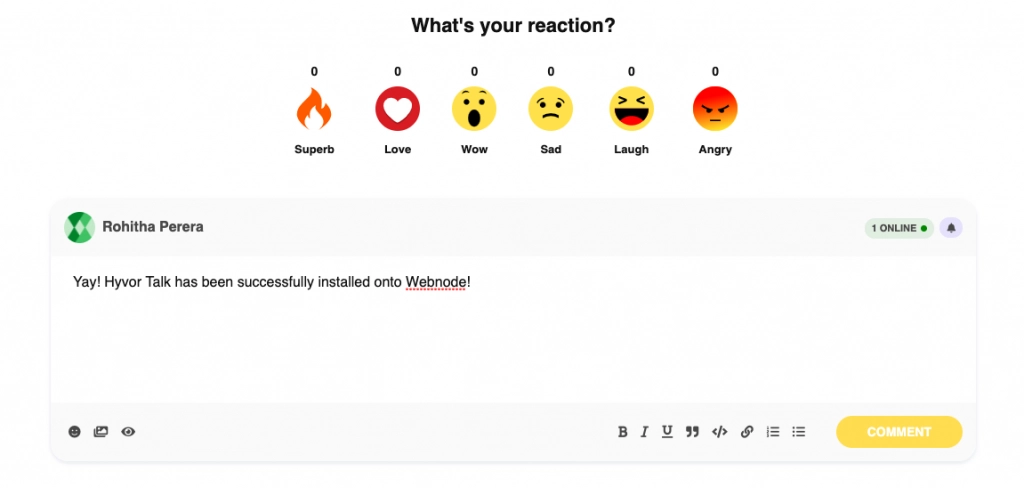
And voila!

You can customize the position and size, of the comments section on the editor. If you need to customize the appearance, you can do it from the Hyvor Talk console. It would be prudent to check out our documentation to learn more about how to customize appearance.
Thereafter, you can change how your users can comment, and what data to collect from them when commenting. Learn more about community settings.
Final Words...
Webnode ranks high in the list of website builders, in particular for store owners, with 20 languages and nine pricing plans to choose from. They specialize in a variety of audiences, and they offer many features. You can sign up for free, or select from nine pricing plans to suit your needs. Webnode has one of the better offerings for eCommerce. The pricing options are difficult to find and also difficult to sort through, but they are versatile. The Webnode interface is excellent, with a Microsoft style control panel to work from.

Comments