Add Comments to Weebly with Hyvor Talk and increase your engagement drastically. We wrote Reasons Why Comments are Important for a Blog some time back, and if you are a blogger or website owner, this particular article showcases why exactly you need to embed comments.
If you are reading this post, it's possibly because you have chosen Weebly as your CMS. Weebly is a platform for building websites. The online platform strips away the need for manual coding and replaces the process with an intuitive drag-and-drop interface or a WYSIWYG editor.

While there are pros and cons for each CMS, a good article on Compare Wix vs. Squarespace vs. WordPress vs. Weebly will offer a great illustration of the best reasons to choose any of the latter site builders. But, let's segue into why you should choose Hyvor Talk as your default commenting platform.
Why Hyvor Talk?
There are more than just 9 reasons to choose Hyvor Talk as your ideal commenting platform. Crafted with a lot of love, and designed to solve the problem of making commenting an interesting and fun journey, Hyvor Talk is used by over 1000+ sites and is growing in popularity.

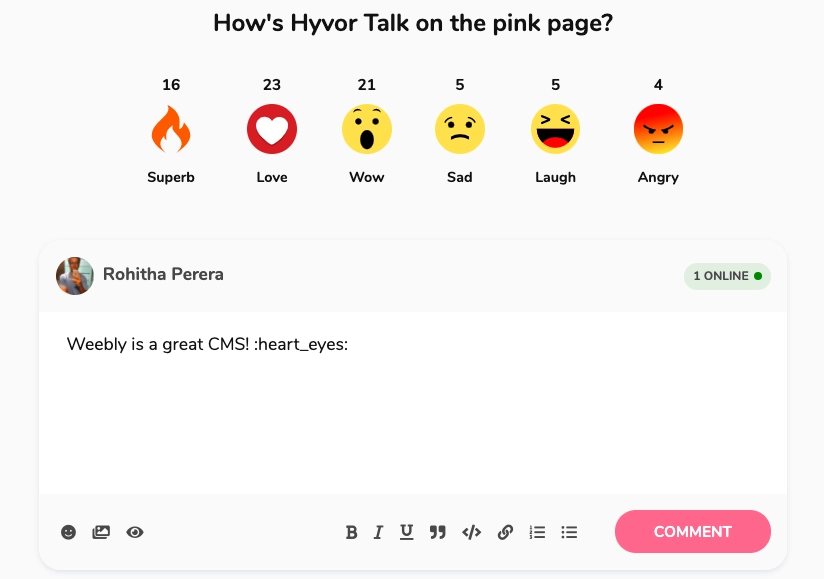
With such a feature-rich offering being promised in the world of commenting platforms, there's no doubt that Hyvor Talk is a great choice for your Weebly site.
Now, Here's How You Add Comments to Weebly
The process of adding comments to Weebly is a simple experience.
1. Sign in/up at Hyvor
First, you need to sign in or sign up at Hyvor. Go to Hyvor Talk Console.
2. Adding Your Website to the Console

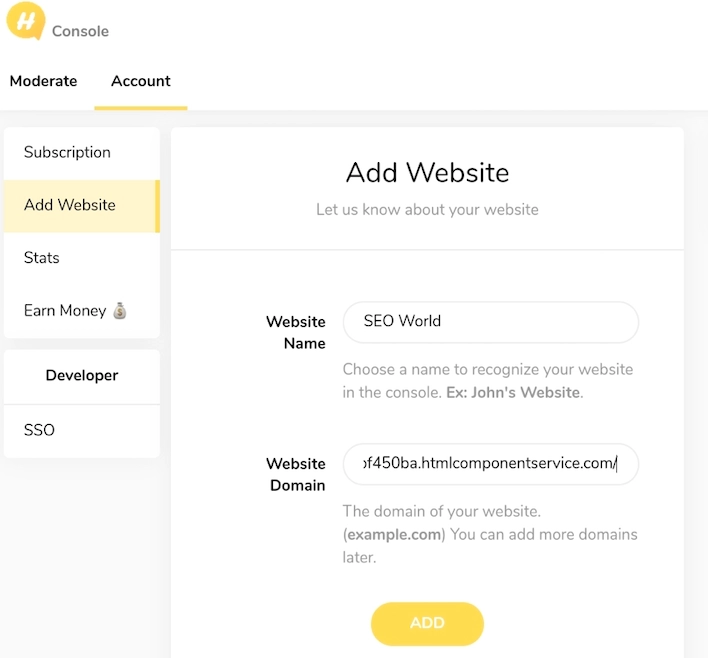
You will be directed to Add Website on the console. If not by chance, click Add Website on the console Then add your website’s name and domain name in the appropriate boxes and click Add.
3. Installing Hyvor Talk to Weebly
This requires a few simple steps as follows.
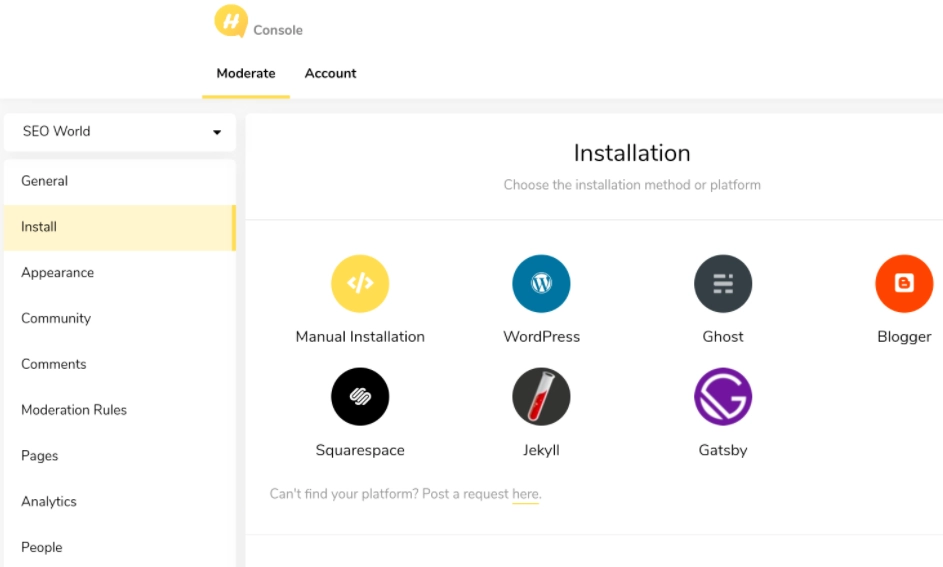
First, click Install. Then you will see the installation guide for several platforms.

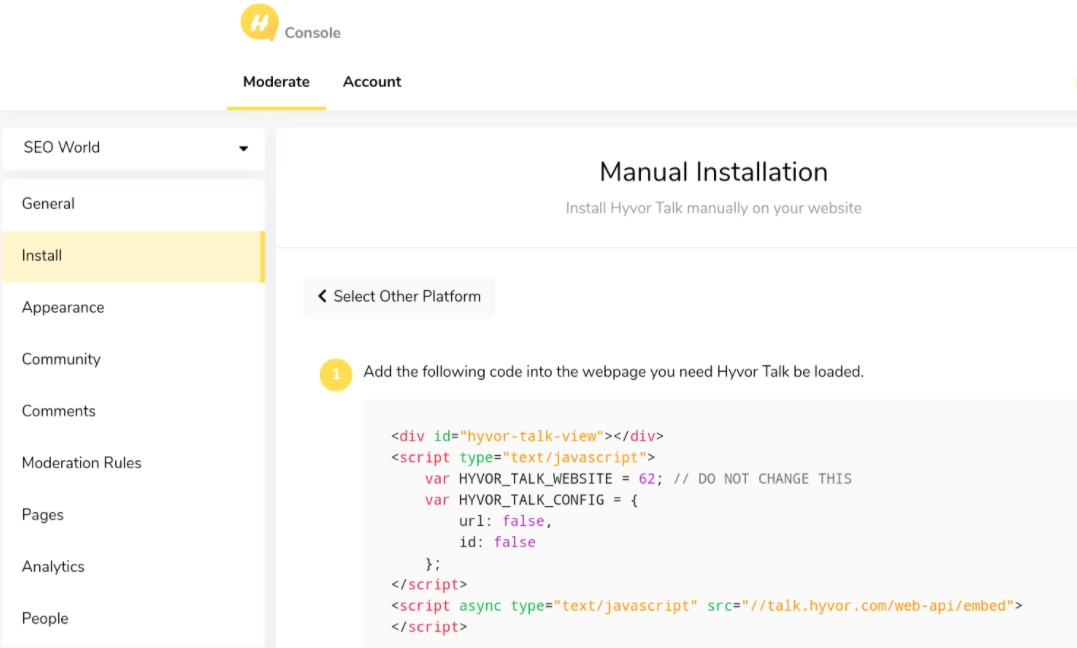
Choose Manual Installation.

Copy the Code.
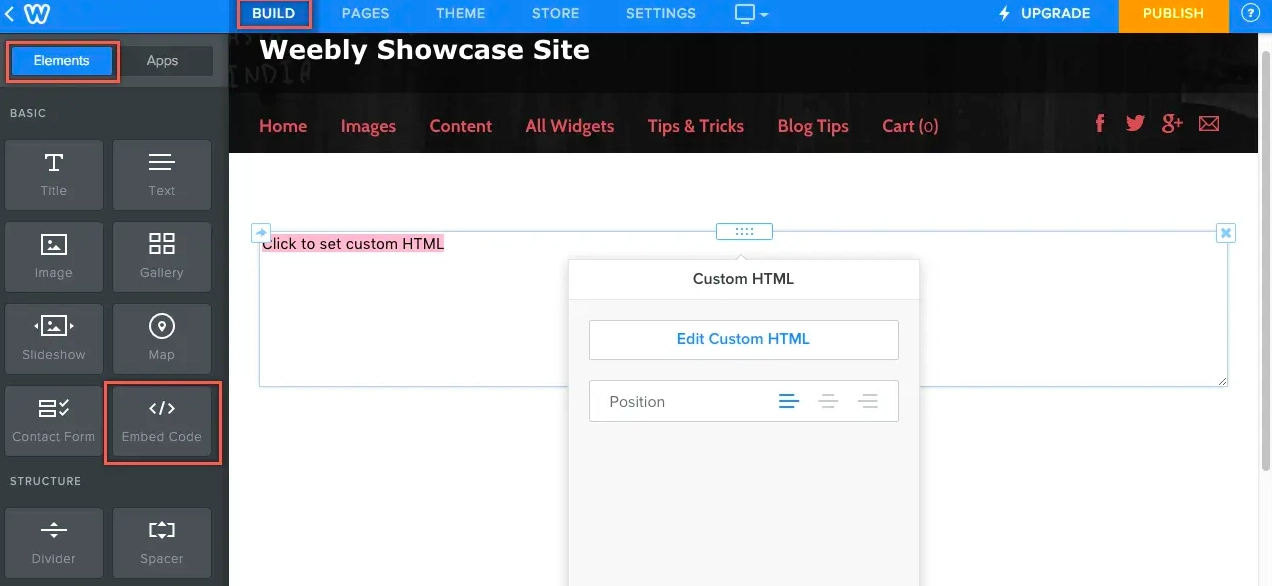
4. Embed the Code
“Embed Code” is one of the important elements in the Weebly site editor classified under the “Basic” category. It is used to embed any HTML, CSS, or JavaScript code to add additional functionalities to your site like newsletter subscription, call-to-action, custom buttons, etc.

There are multiple ways to use embed code elements and it is necessary for all Weebly users to understand to make the site loading fast.
5. Customizing

You can customize the position, and size, of the comments section on the editor. If you need to customize the appearance, you can do it from the Hyvor Talk console. It would be prudent to check out our documentation to learn more about how to customize the appearance.
Thereafter, you can change how your users can comment, and what data to collect from them when commenting. Learn more about community settings.
Conclusion
The whole user experience of embedding content has become easier and a real cinch. Consequently, embedding has become a very easy experience. With Hyvor Talk making the whole process seamless and intuitive, with a platform that is both beautiful and potent, you are assured of getting some serious engagement. Of course, we love comments and would love to hear your thoughts on any questions or opinions. Happy blogging!

Comments