
When Seth Godin says good things about Strikingly, you know you got to check this website builder out. This blog post is all about Embedding Comments on Strikingly.
While WordPress is certainly the main choice for many, the truth is that Strikingly is known to be highly responsive although the customization options are limited. Strikingly relies on a scrolling single-page design with sections to which viewers can navigate. This website builder focuses on building modern, scrollable single-page sites with parallax effects.
The speed and ease of creating a site on Strikingly will appeal to bloggers and entrepreneurs looking to get a stylish new site off the ground with a minimum of fuss. There is also a one-click option for creating a site from your Facebook or LinkedIn account, ideal if you are self-employed or even if you just want a personal website.
We wrote an extensive article titled WordPress vs Ghost: What’s Better For Business Blogging? that is worth a read when it comes to choosing a great system. Of course, choosing the right CMS is up to you; doing your due diligence in getting the right CMS is something that you need to consider.
Why Comment?
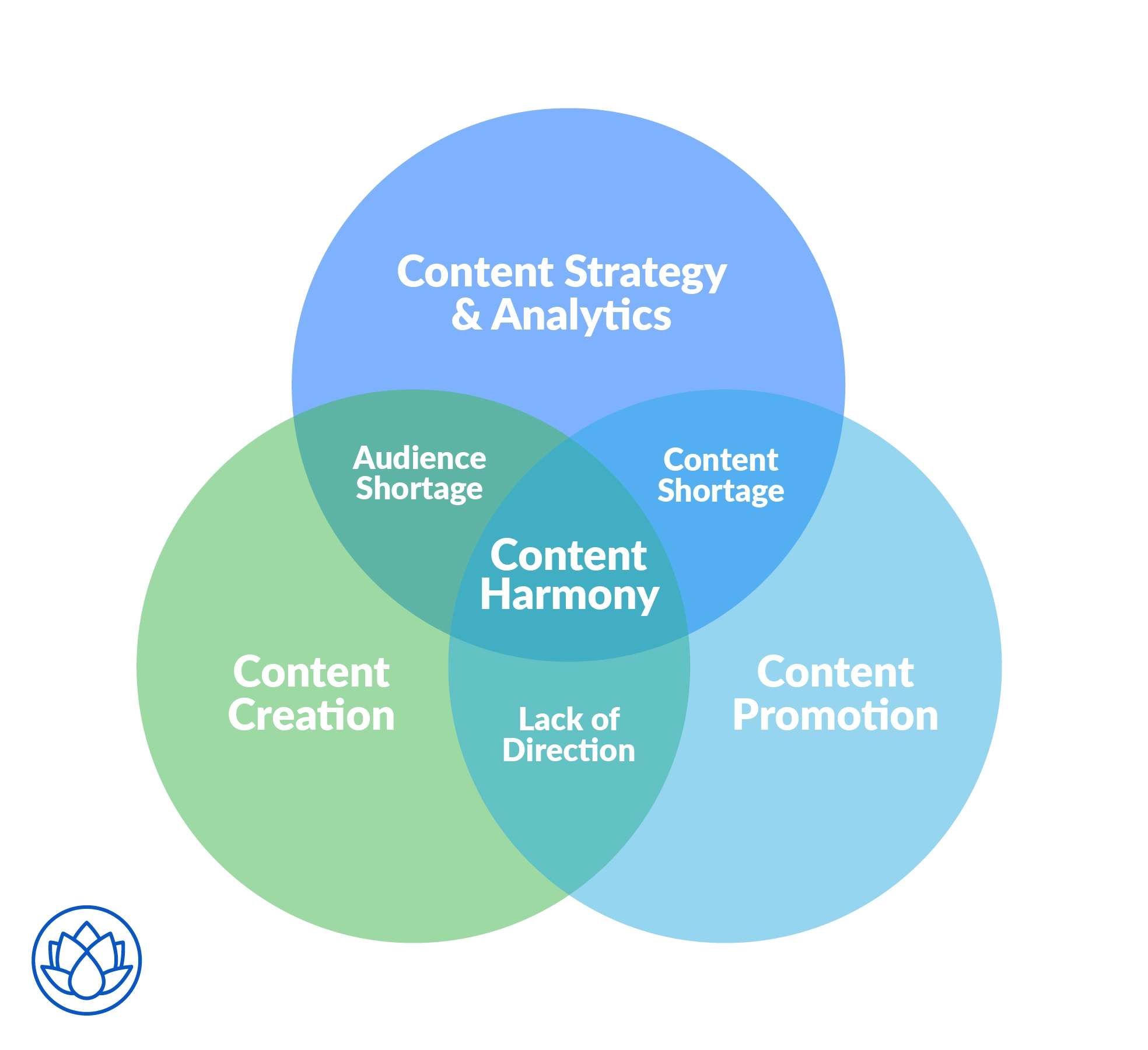
Commenting is all about social proof, networking, and creating credibility. The diagram below belongs in the article 5 Reasons For Enabling Comments, which lays a strong case as to why you should enable comments.

The article titled 19 Reasons to Move Away From Disqus and to migrate to Hyvor Talk is a great starting point when it comes to understanding why you should use Hyvor Talk. Having a comment box and embedded comments are vital. Now, let's look at the process of adding comments to Strikingly using Hyvor Talk.
How to Use Hyvor Talk on Strikingly
The process of adding comments to Strikingly is a simple experience.
1. Sign in/up at Hyvor
First, you need to sign in or sign up at Hyvor. Go to Hyvor Talk Console.
2. Adding Your Website to the Console

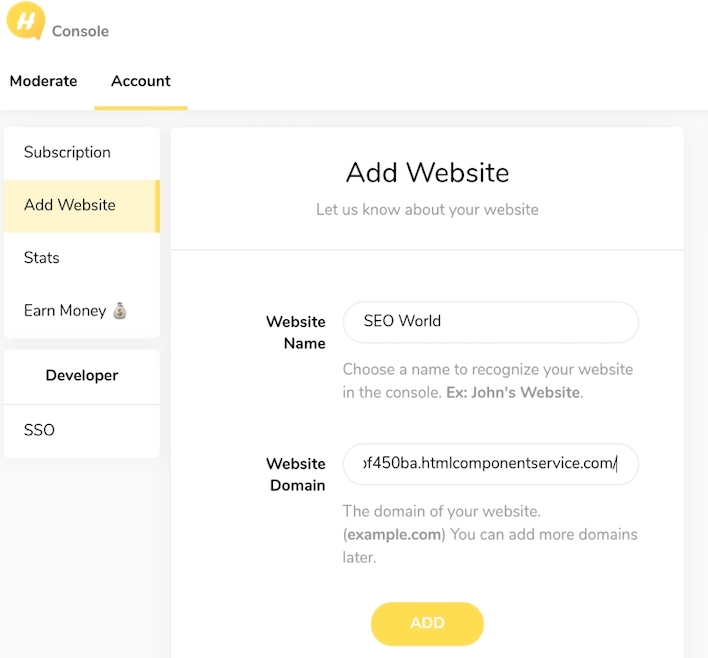
You will be directed to Add Website on the console. If not by chance, click Add Website on the console then add your website’s name and domain name in the appropriate boxes and click Add.
3. Installing Hyvor Talk to Strikingly

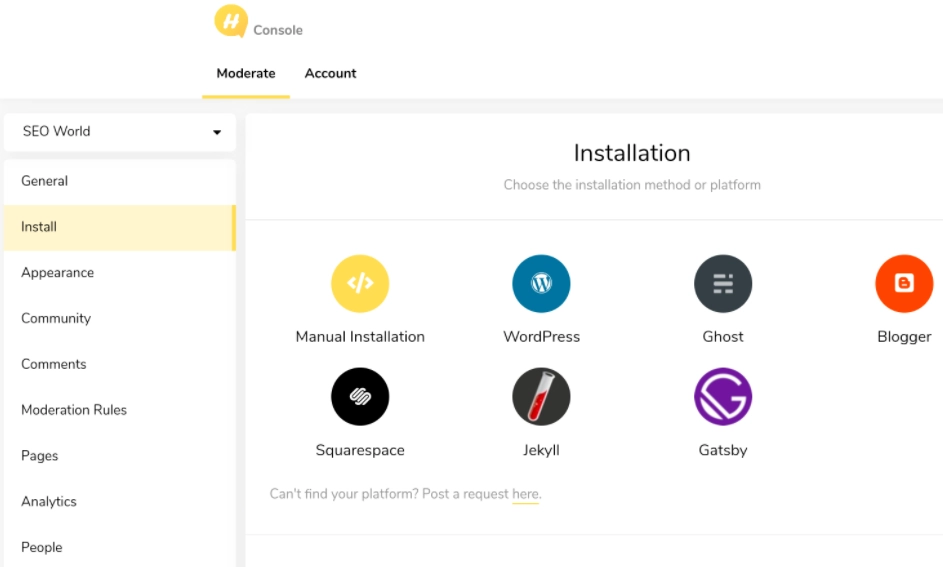
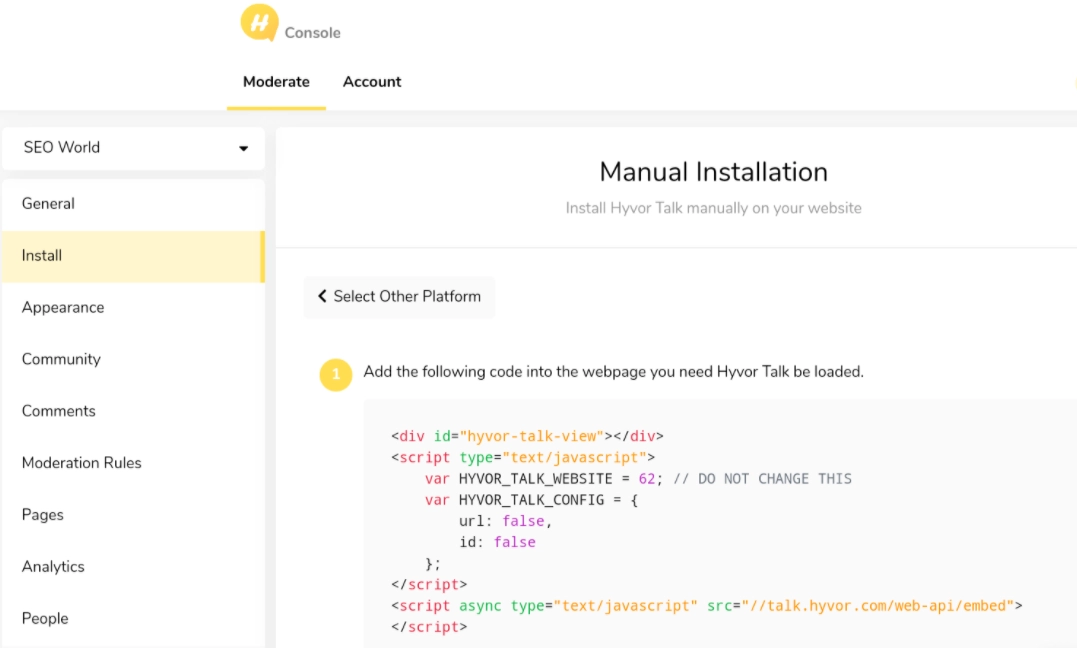
This requires a few simple steps as follows. First, click Install. Then you will see the installation guide for several platforms.

Choose Manual Installation.
Copy the Code.
4. Create Strikingly Account

Getting started is a simple deal with Strikingly.

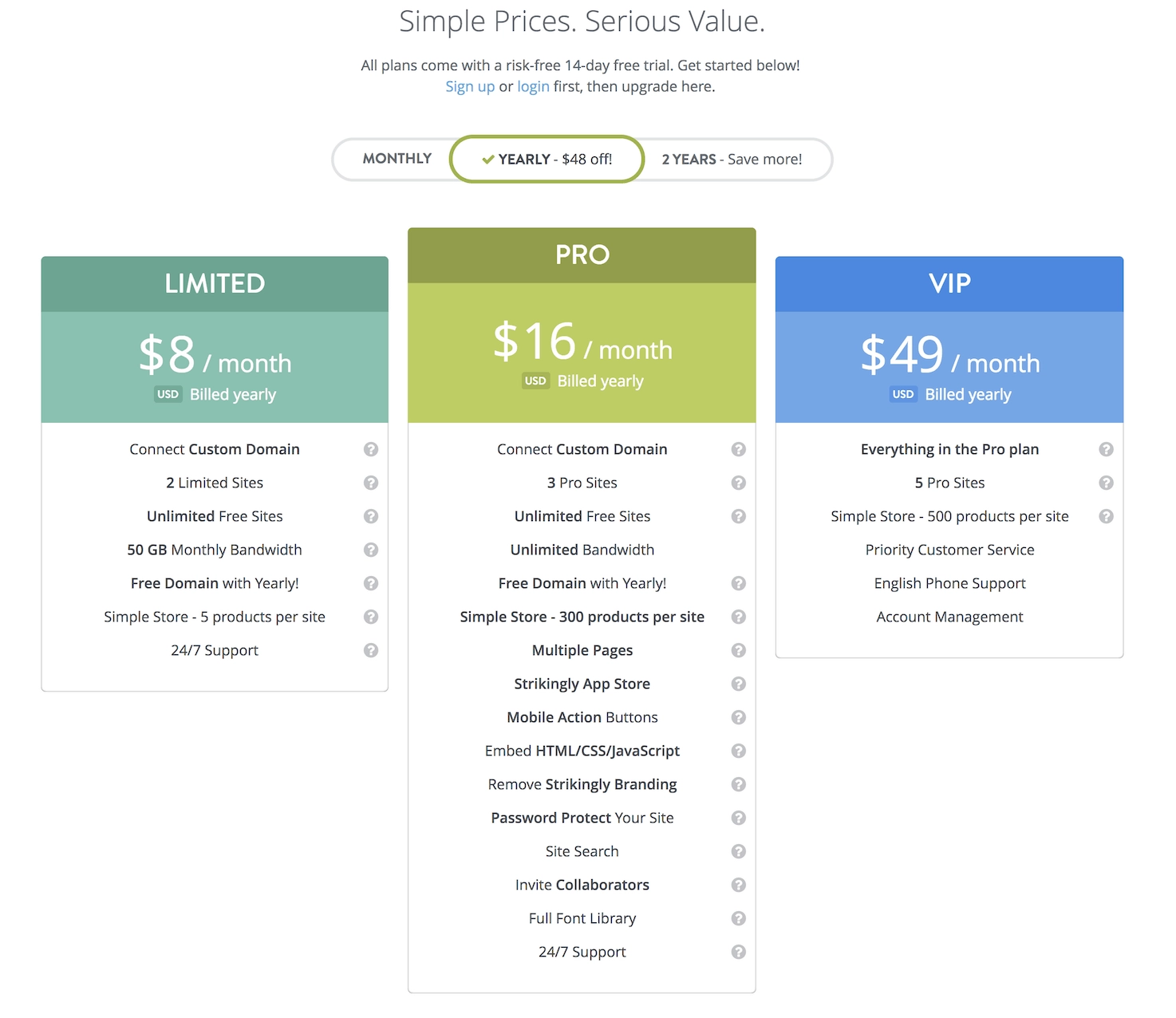
Remember that with Strikingly, you need to have a Pro or VIP plan to embed HTML code or any third-party plugin.

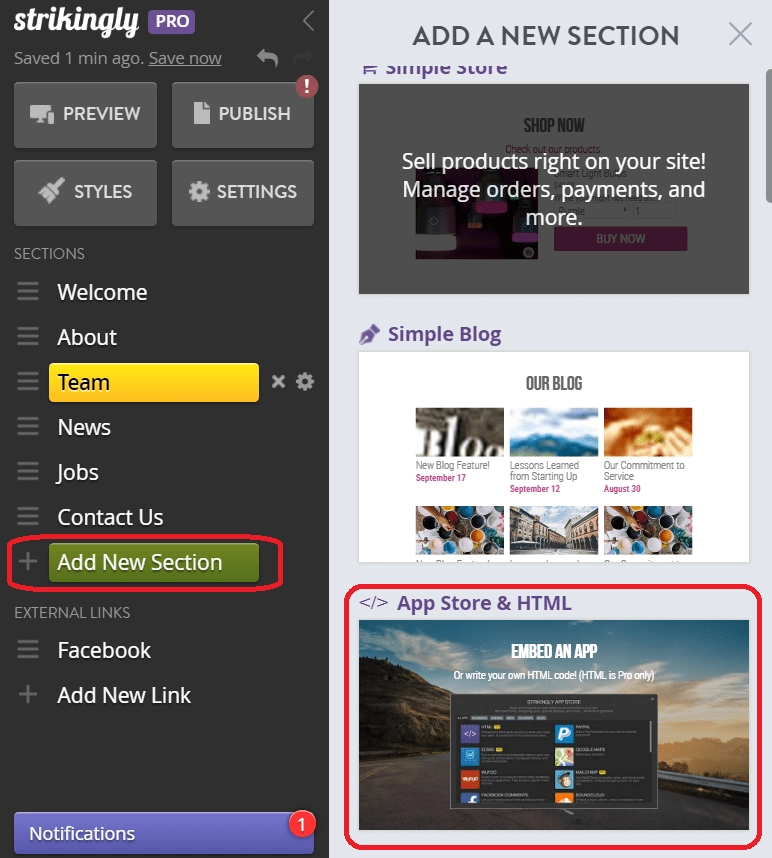
Choose the Embed component to draw up the HTML space.
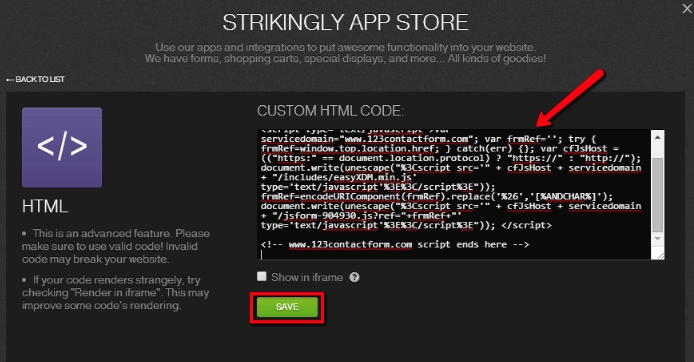
5. Embed the Code

Now simply embed the code.

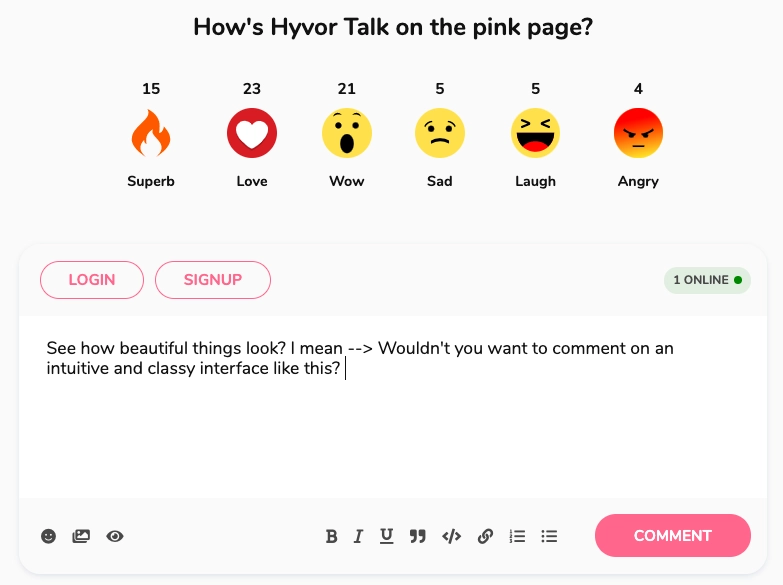
Hyvor Talk in action.
To Conclude
Despite there being many CMS and web builders to consider, Strikingly’s the big plus point is the quality of the editing platform. There is no doubt that it is one of the most straightforward to use out there. Moreover, it is a web builder that gives users a good level of control over the design as well as the content. The final product and the results look quite impressive, to say the least.

Comments