In this tutorial, we are going to add a comments section to your React application using Hyvor Talk as your commenting platform.
Having in mind that you have already set up your React application, let’s go directly to start integrating Hyvor Talk into your React application.
1. Getting Started with Hyvor Talk
If you have already completed signing up and creating a project, jump to the next step.
1.1 Create a project at Hyvor Talk
Go to the Hyvor Talk home page and click on Go to Console.

Then type the name and the website name of your project. Click Create Website.
Once you have completed this, you will get a unique website ID from Hyvor Talk, which can be found on Console -> Settings -> Website -> Website ID.
2. Adding Hyvor Talk Comments to React Application
Open your React project in your code editor.
2.1. Install the Hyvor Talk React Library
Open the terminal from the root directory of the React project.
Then run the following command to install the Hyvor Talk React library.
1npm install @hyvor/hyvor-talk-react2.2. Using Components of the Library
In this Hyvor Talk React library, the following components are available:
<Comments>- wraps<hyvor-talk-comments><CommentCount>- wraps<hyvor-talk-comment-count>
Now, go to the code file where you want to add comments to your React application. Follow the given steps below.
For demonstration, I am going to add comments to the main page (App.tsx) of my React application.
2.2.1. Using <Comments> Component
This is used to add comments embed to your webpage. The props are the same as the attributes of hyvor-talk-comments.
Import the
<Comments>component from the library
1import { Comments } from "@hyvor/hyvor-talk-react";Declare two constant variables for your website’s ID and unique page ID.
1const YOUR_WEBSITE_ID = your-website-id; // Replace with your actual Hyvor Talk website ID2const UNIQUE_PAGE_ID = "your-page-id"; // Replace with a unique identifier for the pageThen, place the
<Comments>component where you want to show the comments embed.
1<Comments website-id={YOUR_WEBSITE_ID} page-id={UNIQUE_PAGE_ID} />Make sure you have added “use strict” at the very beginning of your code.
Here is an example code of the implementation.
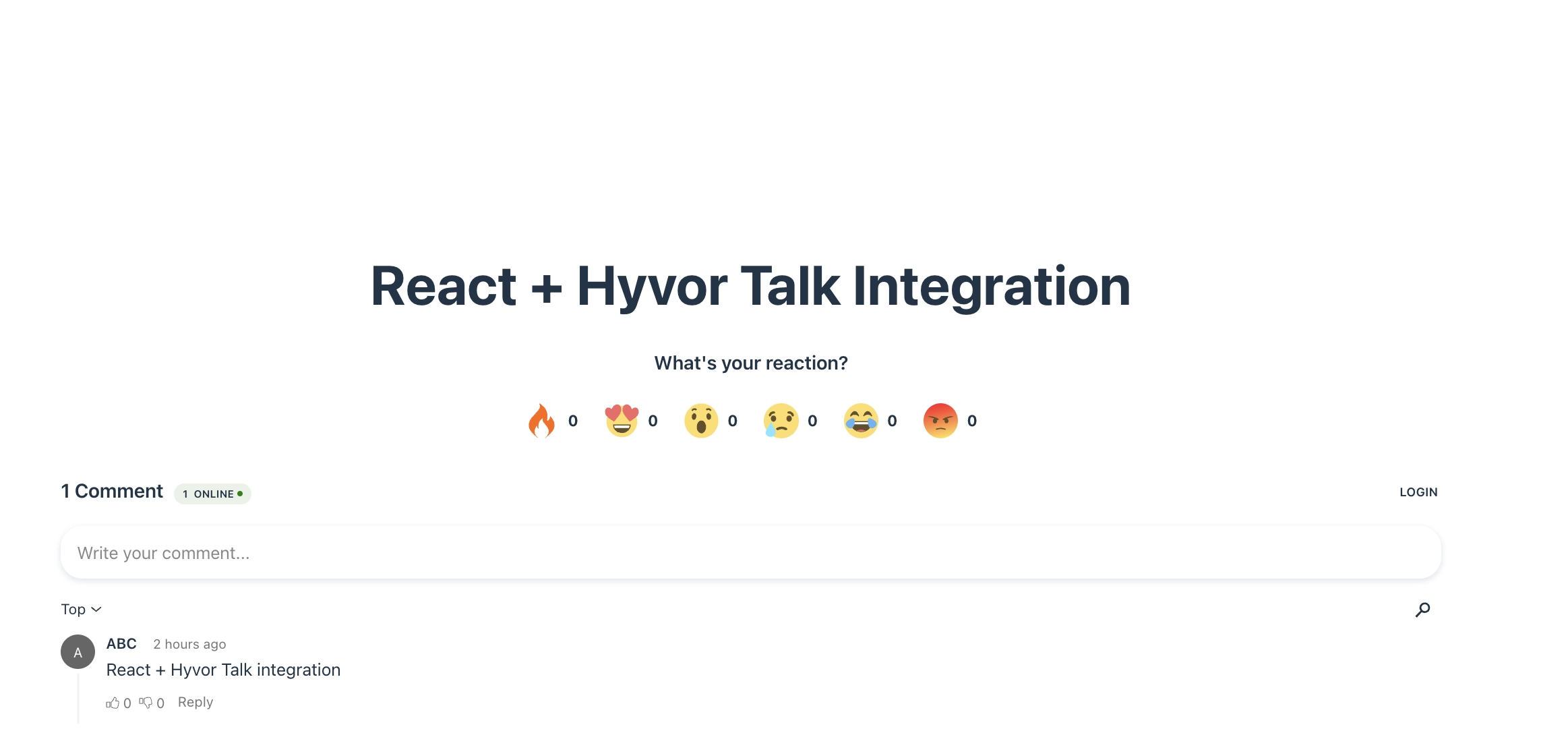
1import React, { useEffect } from "react"; 2import "./App.css"; 3import { Comments } from "@hyvor/hyvor-talk-react"; 4const YOUR_WEBSITE_ID = 10787; // Replace with your actual Hyvor Talk website ID 5const UNIQUE_PAGE_ID = "your-page-id"; // Replace with a unique identifier for the page 6This will load the Hyvor Talk comments section as shown below.

2.2.2. Using <CommentCounts> Component
You can use the <CommentCount> component to display the number of comments on a page. All props are the same as the base hyvor-talk-comment-count web Component.
Import the
CommentCountandCommentCountscomponents.
1import { CommentCount } from "@hyvor/hyvor-talk-react";2import { CommentCounts } from "@hyvor/hyvor-talk-base";CommentCountshows the count for a givenpage-id.CommentCounts.load()loads all counts on the page (you call it once). It shows the comment count of the given page ID, where you want to show it on your application. In this case, near the commenting section.
1import React, { useEffect } from "react"; 2import { CommentCount } from "@hyvor/hyvor-talk-react"; 3import { CommentCounts } from "@hyvor/hyvor-talk-base"; 4This is an example view of the comment count implementation.

Here is an example of how you can use both <Comments> and <CommentCount> components in the same space.
1import React, { useEffect } from "react"; 2import "./App.css"; 3import { Comments, CommentCount } from "@hyvor/hyvor-talk-react"; 4import { CommentCounts } from "@hyvor/hyvor-talk-base"; 5const YOUR_WEBSITE_ID = 10787; // Replace with your actual Hyvor Talk website ID 6const UNIQUE_PAGE_ID = ""; // Replace with a unique identifier for the page 7That’s pretty much it.
You can check our example codes via this GitHub repository.
If you encounter errors and have questions, comment below or contact us, and we will be happy to help you.

Comments