Webflow recently introduced native memberships. This is a short tutorial on how to set up Hyvor Talk commenting system with Webflow Memberships for authentication.
As of April 2023, Webflow does not have an official membership API to get the currently logged-in user’s data. For this integration, we’ll be using an open-source third-party library, Sygnal Attributes to get user data.
Setting up Hyvor Talk
First, create a new website at Hyvor Talk Console. You will get a website ID, which you will need in the next steps.
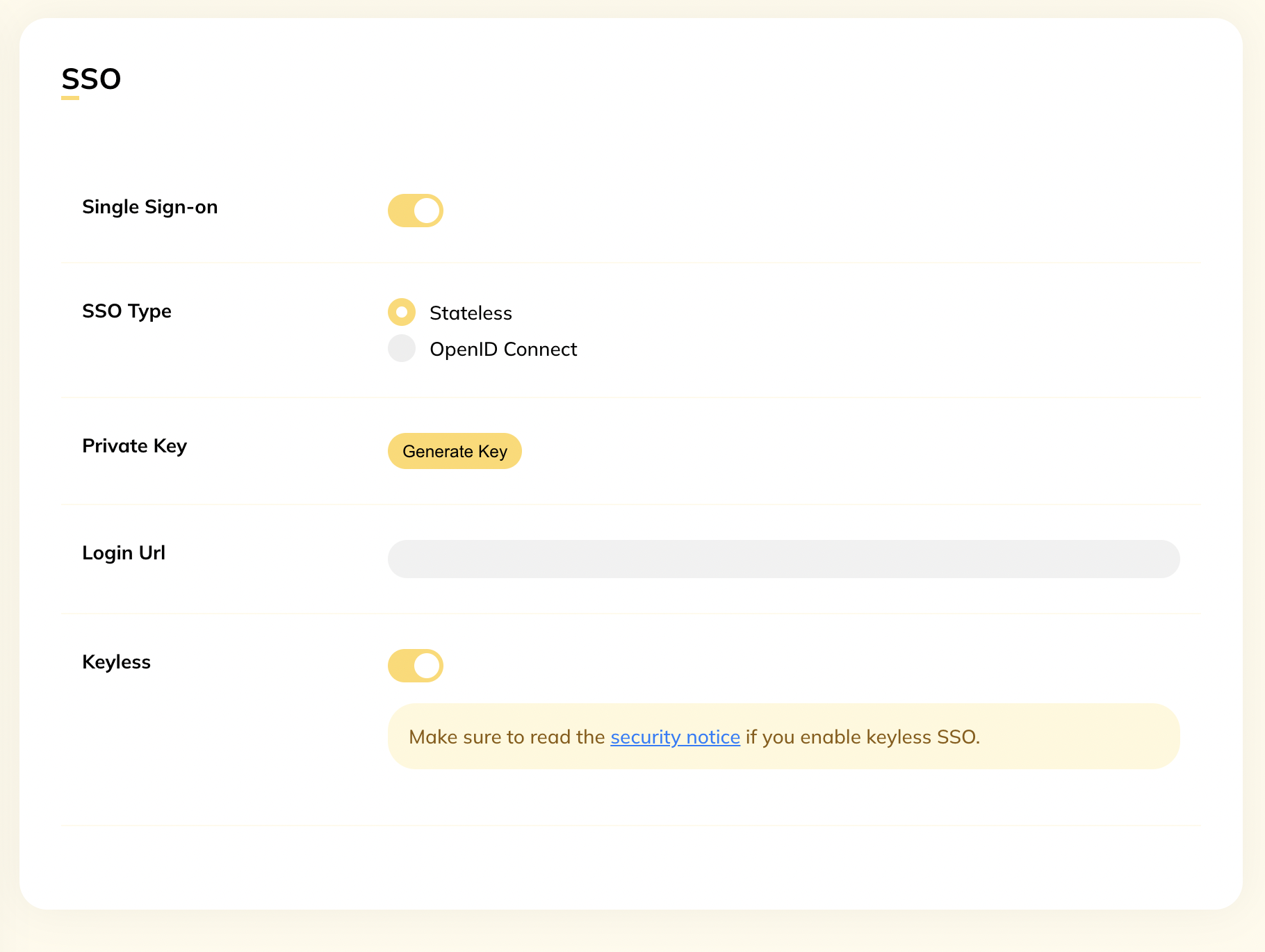
Then, go to Settings -> SSO settings.
Enable SSO
Select SSO type Stateless
Enable the Keyless option
Change the Login URL to your website’s login page URL

Adding code to Webflow
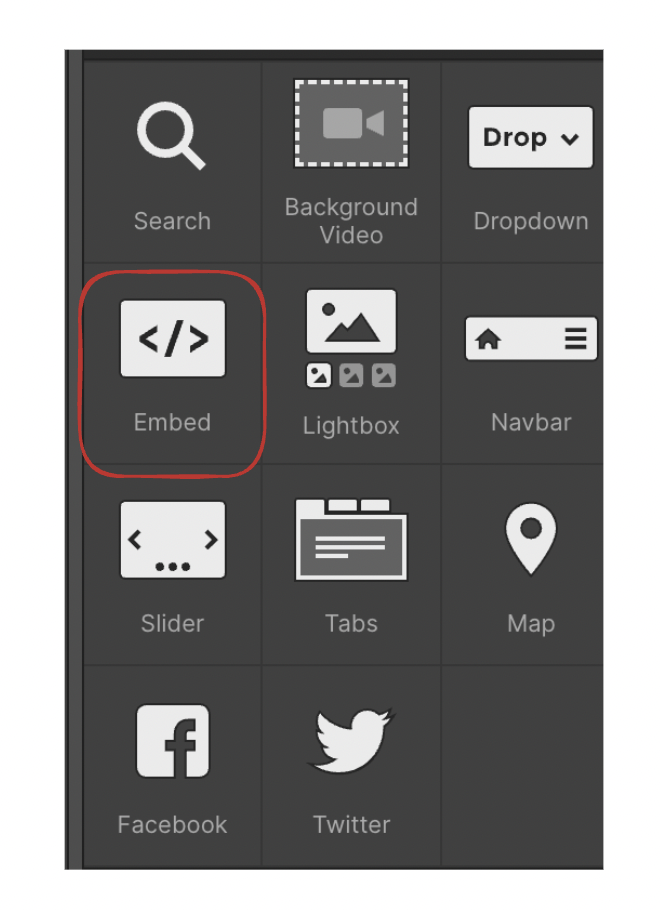
In the Webflow designer, add an Embed element (drag it to the place you need comments to load)

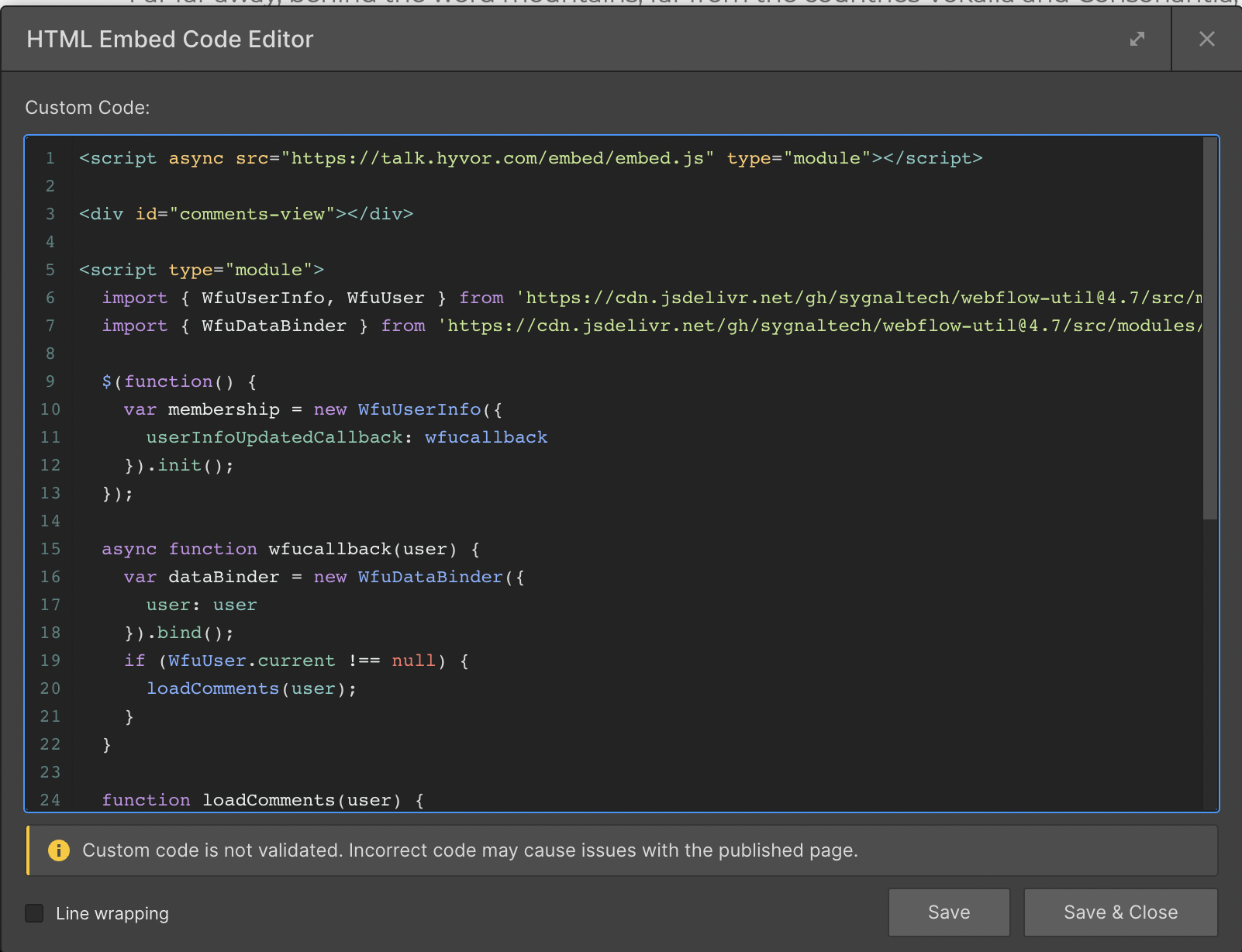
Paste the following code in the Code Editor.
1<script async src="https://talk.hyvor.com/embed/embed.js" type="module"></script> 2Make sure to replace
YOUR_WEBSITE_IDin line 27 (highlighted) with your actual website ID from the last step (number).

That’s all! Publish your website and test the commenting system on your website. Make sure it is functional for both logged-in users and others. Check out our latest guide on how to create a blog on Webflow.
If you have any questions, feel free to comment below or contact us.

Comments