If you want to add a blog to your Symfony application, this guide is for you.
Hyvor Blogs is a simple and powerful blogging platform. In this tutorial, we will see how to create a blog with Hyvor Blogs and host it /blog in your Symfony application. All contents of the blog will live inside a cache pool in your application. We will use webhooks for cache invalidation.
Part 1: Set up Hyvor Blogs
First, we will create a blog in Hyvor Blogs and configure the basic settings needed for self-hosting.
First, create a blog at the Hyvor Blogs Console. You will get a subdomain, which you need in the next step.
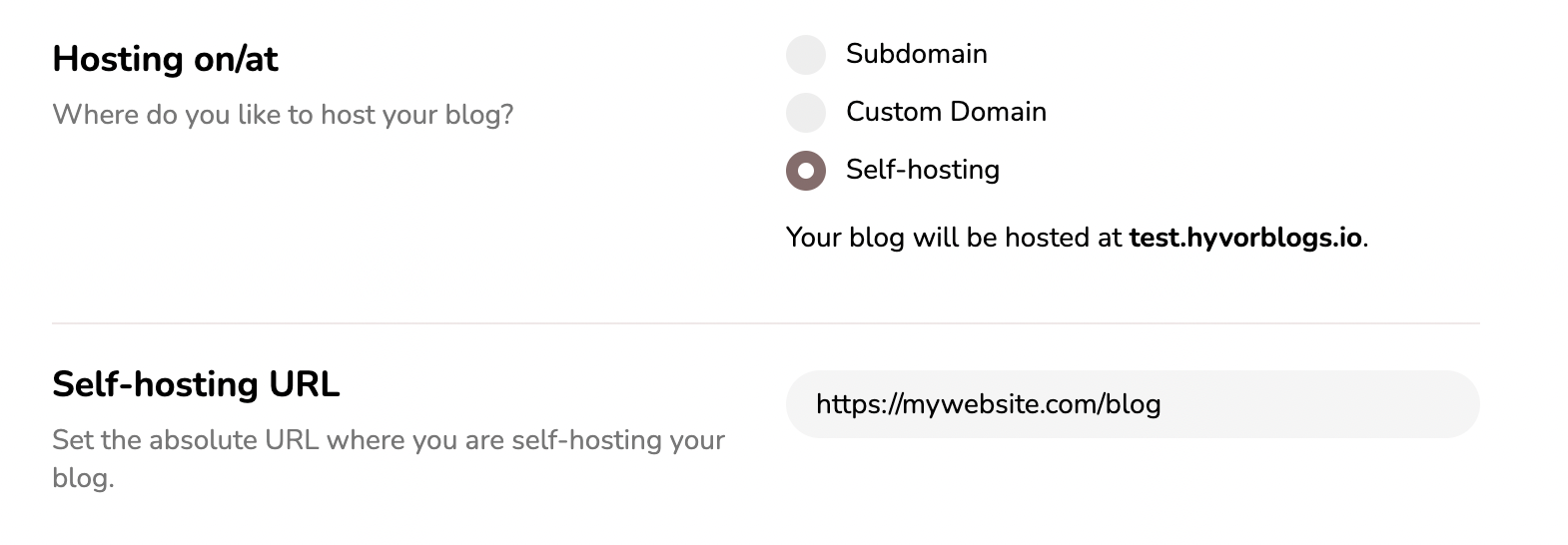
Go to Settings → Hosting
Update Hosting on/at to Self-hosting
Set the Self-hosting URL to the absolute URL of your Symfony application’s blog route. For this tutorial, set it to
https://mywebsite.com/blog. You can customize the/blogroute later if needed.
Note: To test webhooks, your Symfony application URL should be publicly accessible. Therefore, if you are developing locally, we recommend using a tool like ngrok to expose your Symfony site temporarily on the internet.Click Save

Setup Self-hosting
Go to Settings → API Keys
Click CREATE
Set a name (ex: “For Symfony Blog”)
Select Delivery API as the API
Create API Key
This API key will be needed in the next step.
Go to Settings → Webhooks and create a Webhook with the following values.
URL: Set this to “your website URL + /hyvorblogs/webhook”. Ex:
https://mywebsite.com/hyvorblogs/webhookSelect the following events
cache.singlecache.templatescache.all
You will need the Webhook Secret in the next step.
Part 2: Configure Your Symfony Application
Next, we will configure your Symfony application to “communicate” with Hyvor Blogs APIs/Webhooks to render your blog correctly.
First, install the hyvor/hyvor-blogs-symfony package (bundle) in your project using composer.
1composer require hyvor/hyvor-blogs-symfonyThen, add the bundle to config/bundles.php file:
1<?php2Then, add the following configuration to the config/packages/hyvor_blogs.yaml file.
1hyvor_blogs:2 webhook_path: /hyvorblogs/webhook3 blogs:4 -5 subdomain: your-subdomain6 base_path: /blog7 delivery_api_key: '**********'8 webhook_secret: '**********'9 cache_pool: cache.appwebhook_path is the route in your application that will handle the Webhooks from Hyvor Blogs.
blogs key contains an array of blog configurations. It allows you to set up multiple blogs in the same Symfony application. The following configurations are supported:
subdomainis the subdomain of the blog, which you created in the first step. You can get it to Console → Settings -> Hosting.base_pathis where your blog will be rendered in your Symfony application.delivery_api_keyis the Delivery API key that you created earlier at Console → Settings -> API Keyswebhook_secretis the secret key you got at Console → Settings -> Webhookcache_poolis the Symfony Cache Pool that will be used to save the blog content. By default, it uses the app cache pool.
Finally, clear the Symfony cache to refresh the service container.
1php bin/console cache:clear2# or3php bin/console cache:clear --env=prodThat is everything. Now, try visiting the /blog path of your blog. If everything is configured correctly, you should see your blog. Try updating the content of a post to make sure the content is updated on your blog, ensuring webhooks are working properly.
Finally
If you have any troubles, comment below or contact support.
If you would like to know how this works internally, see our self-hosting with web frameworks documentation.
Once you have set up everything, you can customize your blog theme and start writing. Our documentation has all the information you need.
If you like to set up multiple blogs within the same applications, you can add more configuration arrays to the
blogsarray in the config file.Any problems with the Symfony package? Raise an issue or contribute on Github.

Comments