Vous avez déjà une application Laravel et vous souhaitez y ajouter un blog ? Ce guide est fait pour vous !
Hyvor Blogs est une plateforme de blog simple et puissante. Dans ce tutoriel, nous allons voir comment créer un blog avec Hyvor Blogs et l'héberger dans la route /blog de votre application Laravel. Tout le contenu du blog sera stocké dans un cache de votre application, que vous pouvez personnaliser. Nous utiliserons des webhooks pour l'invalidation du cache.
Partie 1 : Configurer les blogs Hyvor
Dans cette partie, nous allons créer un blog et configurer les paramètres de base nécessaires à l'auto-hébergement.
Tout d'abord, créez un blog dans la console Hyvor Blogs. Vous obtiendrez un sous-domaine, dont vous aurez besoin à l'étape suivante.
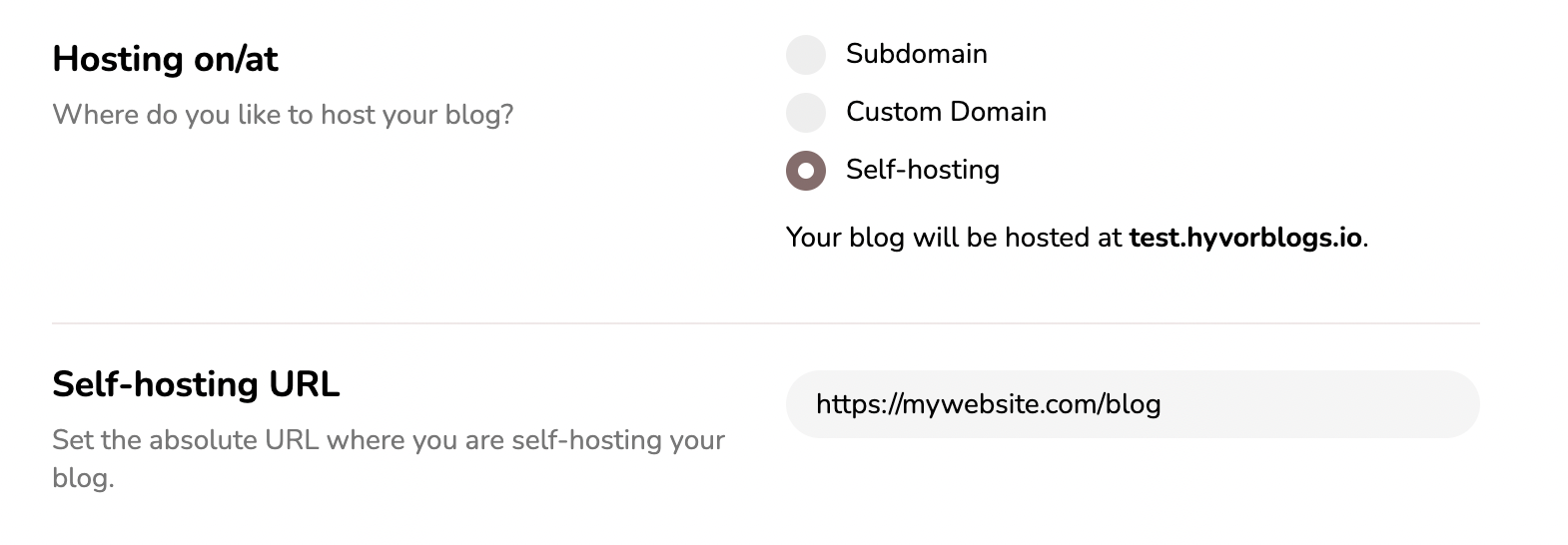
Allez dans Paramètres → Hébergement
Mettre à jour l'hébergement sur/à en auto-hébergement
Définissez l'URL de l'auto-hébergement à l'URL absolue de la route du blog de votre application Laravel. Pour ce tutoriel, définissez-la à
https://mywebsite.com/blog.Vous pouvez personnaliser la route/blogplus tard si nécessaire.
Remarque: pour tester les webhooks, cette URL doit être accessible au public. Par conséquent, si vous testez localement, nous vous recommandons d'utiliser un outil comme ngrok pour exposer temporairement votre site Laravel sur Internet.Cliquez sur Enregistrer

Configuration de l'hébergement dans la console Hyvor Blogs
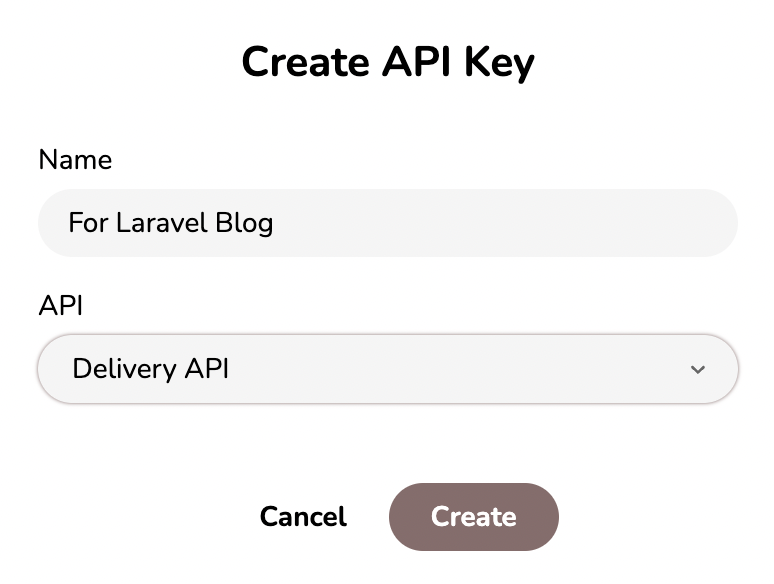
Allez dans Paramètres → Clés API
Cliquez sur CRÉER
Donnez un nom (ex : "For Laravel Blog")
Sélectionner Delivery API comme API
Créer une clé API

Création d'une clé API
Cette clé API sera nécessaire à l'étape suivante.
Allez dans Paramètres → Webhooks et créez un Webhook avec les valeurs suivantes.
URL : Définissez-la à "l'URL de votre site web + /hyvorblogs/webhook". Ex
: https://mywebsite.com/hyvorblogs/webhookSélectionnez les événements suivants
cache.singlecache.templatescache.all
Vous aurez besoin du Webhook Secret dans l'étape suivante.
Partie 2 : Configurer l'application Laravel
Dans cette partie, nous allons configurer votre application Laravel pour qu'elle "communique" avec les APIs/Webhooks de Hyvor Blogs afin de rendre votre blog correctement.
Tout d'abord, installez le package hyvor/hyvor-blogs-laravel Laravel dans votre projet en utilisant composer.
composer require hyvor/hyvor-blogs-laravelEnsuite, exécutez la commande suivante pour générer le fichier de configuration.
php artisan vendor:publish --provider="Hyvor\HyvorBlogs\HyvorBlogsServiceProvider" --tag="config"Cette commande copiera le fichier de configuration par défaut dans config/hyvorblogs.php dans votre application, où vous configurerez le blog.
1<?php 2La cléblogs contient un tableau de configurations de blogs. Elle vous permet de configurer plusieurs blogs dans la même application Laravel. Configurons un blog.
Définissez le
sous-domainecomme étant le sous-domaine du blog que vous avez créé à la première étape. Vous pouvez l'obtenir dans Console → Paramètres -> Hébergement.Définissez
delivery_api_keysur la clé API de livraison que vous avez créée précédemment dans Console → Paramètres -> Clés API.Définissez
webhook_secretsur le secret que vous avez obtenu dans Console → Paramètres -> Webhook.Définissez
routecomme le chemin de base de votre blog dans l'application Laravel. Si vous changez cela, assurez-vous de mettre à jour l'URL d'hébergement dans la console.(optionnel) Définissez
cache_storepour utiliser un magasin de cache personnalisé pour mettre en cache votre blog.(optionnel) Si vous avez besoin d'ajouter un middleware supplémentaire, utilisez le tableau
middleware.
Maintenant, essayez de visiter le chemin /blog de votre blog. Si tout va bien, votre blog devrait s'y afficher. Essayez de mettre à jour un article pour vous assurer que les webhooks fonctionnent.
Pour finir
Si vous avez des problèmes, commentez ci-dessous ou contactez le support.
Si vous souhaitez savoir comment cela fonctionne en interne, consultez notre documentation sur l'auto-hébergement avec des frameworks web.
Une fois que vous avez tout configuré, vous pouvez personnaliser le thème de votre blog et commencer à écrire. Notre documentation contient toutes les informations dont vous avez besoin.
Si vous souhaitez mettre en place plusieurs blogs au sein d'une même application, vous pouvez ajouter d'autres tableaux de configuration au tableau
blogsdans le fichier de configuration.Des problèmes avec le paquetage Laravel ? Soumettez un problème ou contribuez à Github.
Translations: English

Comments