So, you are here because you need to migrate from WordPress to Jekyll. You are at the right place! I'll explain to you how to do just that in 3 steps (this takes approximately 30 mins). Jekyll is a perfect alternative to WordPress for tech-savvy people.

Why Jekyll over WordPress?
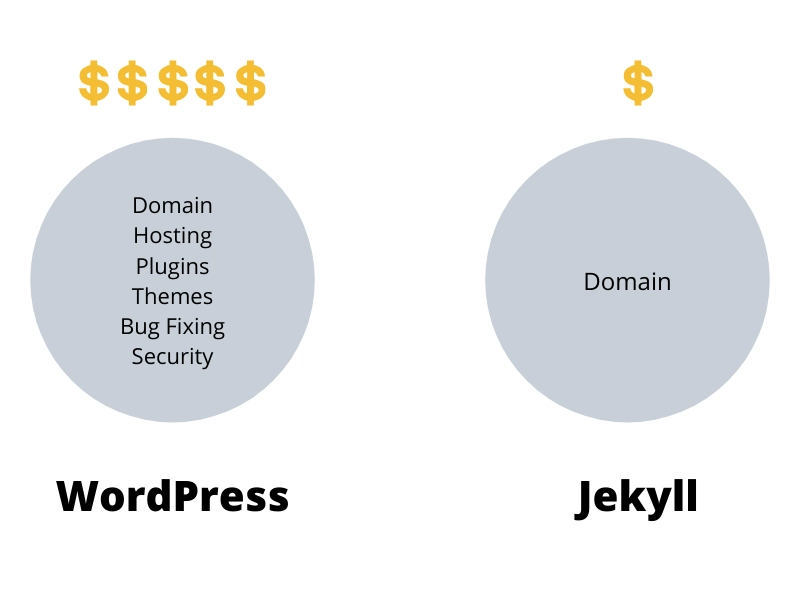
The main reason is cost. When using WordPress, you have to pay for a domain, hosting, developers (if something breaks and you aren't a dev), plugins, etc.
In Jekyll (with Github Pages), you'll only need to pay for a domain which is around $10 per year.
GitHub Pages allow you to host a Jekyll blog for free forever. So, no paying for hosting.

Then, the other most important feature of static sites is speed. In Jekyll, you can get a 100/100 lighthouse score anytime with almost any plugin installed because there are no database interactions, and all the content is preprocessed and saved as HTML files. And, Jekyll will only make a minimal amount of HTTP requests (It's very small compared to a WordPress site with several plugins). Hence, it's super fast.
Nevertheless, you'll miss some amazing features WordPress offers such as a web-based dashboard, one-click plugin installation, etc. I know you are fine with that, which is why you are reading this post on how to migrate from WordPress to Jekyll.
Note: This tutorial assumes that you have already installed Jekyll. If not, please visit the how to set up a blog with Jekyll and GitHub Pages tutorial.
If you are looking for a different solution than WordPress or Jekyll, check out our blogging platform, Hyvor Blogs.
Let's Migrate from WordPress to Jekyll
Export WordPress posts and import them to Jekyll
Export WordPress comments and import them to Hyvor Talk
Point domain to GitHub Pages
Step 1: Export WordPress posts and import them to Jekyll
The first thing you have to do is export your current posts and pages and import them to Jekyll. There are two ways to do this.
Export in Jekyll format (Markdown) and add them to Jekyll
Export in WordPress format and import to Jekyll
Method 1
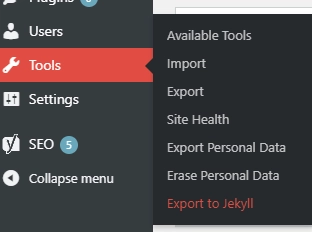
Here, we will use the Jekyll Exporter WordPress plugin. Install that plugin and activate it. Then, click Tools -> Export to Jekyll in the WordPress dashboard and download the .zip file.

It will contain 3 folders and several files.
1_drafts/2_posts/3wp-content/4_config.yml5...Copy the _posts and wp-content folders to your local Jekyll site folder. (The wp-content folder contains the media files of your site. The URLs won't break if you add them to the root of the Jekyll site as posts will contain relative URLs.)
Method 2
While the above method is valid and accurate, you have to depend on a non-official plugin. If, in any case, the plugin doesn't work, you can use the second method: Export posts in the WordPress format (WXR) and import it to Jekyll.
If you have installed WordPress locally, you can import the posts into Jekyll with one command using a database connection. However, it's not the case for most websites as they are hosted in the cloud. Therefore, we can use the WordPress export tool to export comments.
See How to Import Posts from a WordPress site? for more details.
Step 2: Export WordPress comments and import them to Hyvor Talk
Jekyll doesn't use databases. Therefore, after migrating to Jekyll, you can use Hyvor Talk as the commenting platform. Have you already used Hyvor Talk on WordPress? You are lucky. You can import your WordPress comments to Hyvor Talk in a few clicks.
Go to
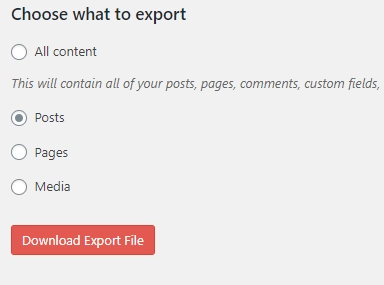
Tools -> Exportin the WordPress admin panelChoose
posts, click Export, and download the file.

Then, go to the Hyvor Talk console's import section and choose WordPress.
Upload the file and click Import.
Then, Hyvor Talk will import your comments soon.
If you need more details on importing from WordPress to Hyvor Talk, see the official docs on how to import comments from WordPress to Hyvor Talk.
Next, you have to install Hyvor Talk on your Jekyll blog. While some themes natively support Hyvor Talk, many don't. Therefore, you have to add a manual code to add comments to your site. It only takes a few minutes.
Get the manual installation code from the console.
Add it to the Jekyll template files where you need comments to load.
If you need help with it, see how to set up Hyvor Talk comments on Jekyll.
Once you finish those two steps, try to serve or build the website locally. If you encounter errors, you have to fix them manually. Jekyll will show you exactly where the errors are. For example, some non-ASCII characters in the file can cause errors. Jekyll will show the file names and line numbers of the error. You'll need to remove them manually.
When the local build is successful, commit and push the changes. Make sure everything works fine on your .github.io domain.
3. Point Domain to Github Pages
The domain used for your WordPress site is now ready to be pointed to our new Jekyll site, given that your github.io the website works fine.
First, you'll need to add a file named CNAME to your Jekyll site with your domain name.
1example.comNow, go to your DNS zone of the domain and add an A or CNAME record (I suggest A) pointing to your github.io domain or its IP address.
See Configuring Custom Domains on Github Pages for more details on this. It gives the correct IP addresses of GitHub Pages.
Note: DNS changes take time to propagate due to DNS caching.
Yay! You are now moved from WordPress to Jekyll!
Conclusion
This tutorial showed you how to migrate your WordPress posts and comments (other metadata are automatically migrated) to a Jekyll site. Finally, we made the website online via the domain we used for the WordPress site. If you run into problems with this procedure, please comment below.
Some tips:
Don't delete the WordPress site until at least 30 days because your new blog may be missing some essential parts of the website. If you notice that, you can migrate back to WordPress by just changing the domain.
Customize Hyvor Talk comments to make it feel like a part of our website, not a plugin.
It may take some time to adapt to the new environment.
You'll surely love your decision to migrate from WordPress to Jekyll.
Good luck with your new Jekyll site. ✌

Comments