I am writing about a few multi-language SEO techniques I learned while optimizing blogs in our blogging platform, Hyvor Blogs, for SEO. I hope this will help you help you optimize your multi-language website, and also understand what Hyvor Blogs does internally for you.
Search engine crawlers are computers that read HTML files to understand their content. So, our job is to make sure to use the correct HTML tags to help them understand. So, most of the optimizations are going to be technical.
Note that if you are using Hyvor Blogs, all of these technical optimizations are in-built. You have nothing to worry. See our language documentation on how to set up multiple langauges on your blog.
Choosing the best site structure for multi-language SEO
If you haven’t already created your multi-language site, there are 3 main structures that you can choose from:
Domain:
example.frSubdomain:
fr.example.comSub-directory:
example.com/fr
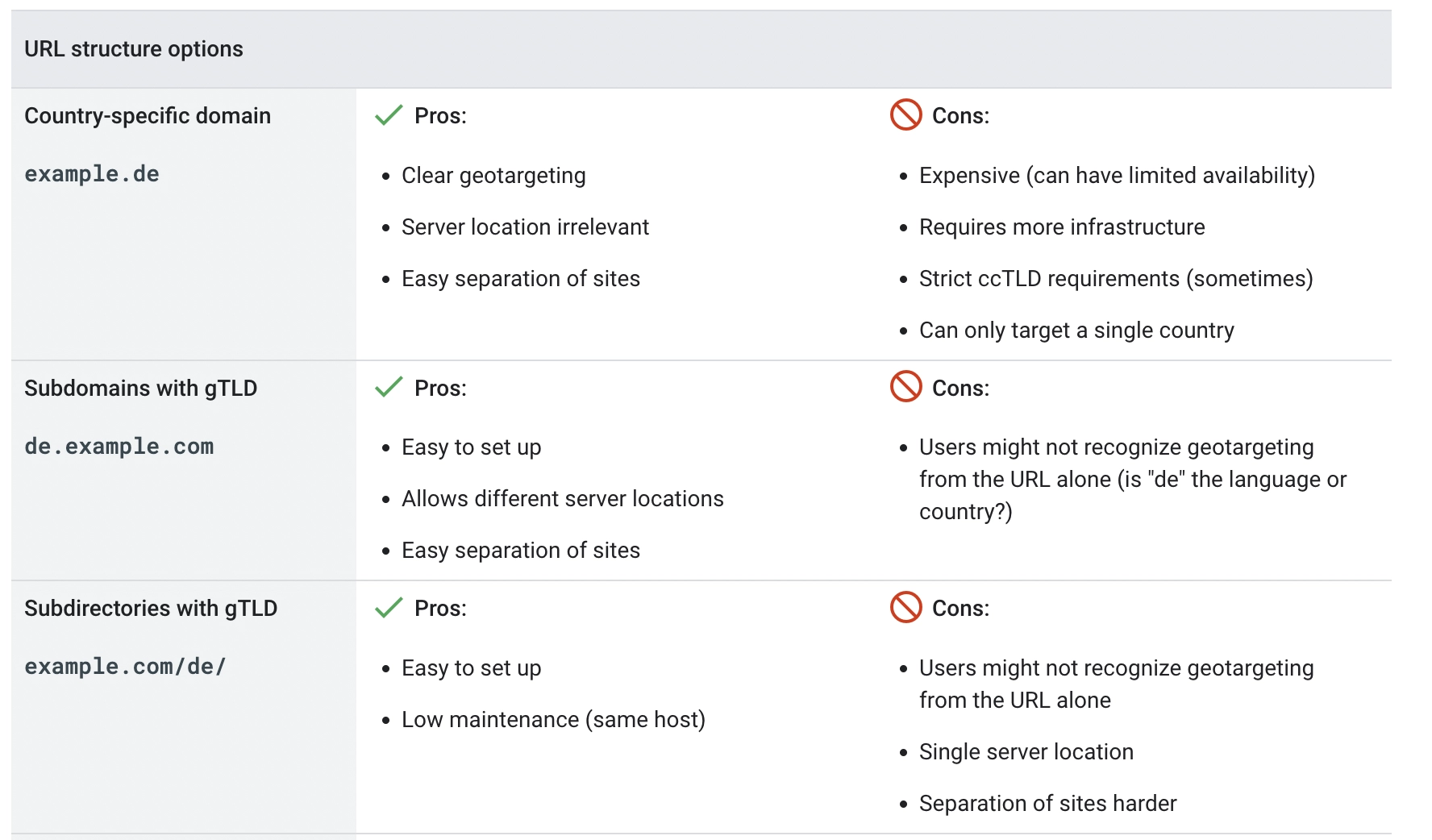
Using domains is expensive and hard to manage. In most cases, you can choose between subdomains or sub-directories. The best comparison I found is from Google’s SEO documentation:

At Hyvor Blogs, we use sub-directories for convenience as a SaaS platform. Using subdomains should also be fine in most cases, however, there are a couple of caveats when doing so:
Naming is hard: Let’s say you add a few language-specific subdomains like
fr.example.com,de.example.com. Then, if you need to add another different subdomain likeapp.example.comthere can be confusion in naming subdomains.SEO is hard: At HYVOR, we use a subdomain for each of our products. Our main domain (hyvor.com) has a strong domain authority which helps us rank our blog posts quite easily. However, when we add a new product to a subdomain (blogs.hyvor.com), we have to put a lot of effort to improve the rankings. This is because Google sees each subdomain as a separate site.
For those reasons, I reckon it is a good idea to use sub-directories for each language such as:
example.com/frexample.com/de
HTML lang attribute
You should only use one language per page. Then, let those bots know what language you are using by adding lang attribute to your the <html> element.
For English:
1<html lang="en"></html>For French:
1<html lang="fr"></html>You can also use regional variations like fr-BE. I suggest reading the MDN’s guide if you need to learn more about the lang attribute.
So, now the crawler knows the language of the current page.
Note that Google does not use
langattribute to determine the language. Instead, it uses content in the page to determine the language.
hreflang link tags
The next step in multi-language SEO is to let the crawler know about the “variations” of a page. For example, let’s say your blog has three languages: en, fr, and de. On example.com/page, there should be two <link> tags linking to the other variants:
1<head>2<link rel="alternate" hreflang="fr" href="https://example.com/fr/page" />3<link rel="alternate" hreflang="de" href="https://example.com/de/page" />Always use
rel=”alternate”hreflangshould be set to thelangattribute in those variant pageshrefis the absolute URL of the page
All <link rel=”alternate”> tags go inside <head> of the page. Also, you should add these tags to all variant pages! For example, the fr the page should have links to en and de pages.
Adding hreflang attribute will help search engines serve the correct page to the correct user.
Update Sitemap
If you are using XML sitemaps, you can update them to help search engine crawlers find translated versions easily. This step is similar to the last step of adding hreflang.
1<?xml version="1.0" encoding="UTF-8"?> 2<urlset 3 xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" 4 xmlns:xhtml="http://www.w3.org/1999/xhtml" 5> 6Add
xmlns:xhtml="http://www.w3.org/1999/xhtml"to<urlset>. This defines thexhtmlnamespace.Then, use
<xhtml:link>tags to define the variants, including the main version!Attributes in
<xhtml:link>are the same as<link>in the previous step.
Translate the slug
Slug is the unique part of the URL that identifies the page. For example, the URL of this page is:
1https://hyvor.com/blog/multi-language-seoThe slug is “multi-language-seo”. Using the correct slug is important. You should use the main keyword of your page as the slug. You can see I have done the same in this post. I want this to rank for the keyword “multi-language-seo” in search engines, so I used it as the keyword.
So, in your language variants, it is important to translate your slug as well! For example, the French version of this blog post has the slug “seo-multilingue”, which helps French-speaking people easily find this article on search engines.
From a technical point of view, it may not be possible to do this with many CMSs. If you are using Hyvor Blogs, each variant can be set to use a different slug in post settings.
Conclusion
I hope this article gave you some tips on how to optimize a website or a blog for multi-language SEO. As I mentioned earlier, most of the changes are technical. In addition, you have to obviously translate your content into multiple languages. If possible, try to translate all the texts, navigations, and meta descriptions as well.
Bonus: Use Hyvor Blogs
If you need a platform for multi-language blogging, check out Hyvor Blogs. If you need more details, read our multi-language blogging guide. All these mentioned features are in-built so you do not need to even care about them. In addition, Hyvor Blogs provides:
RTL (right-to-left) language support
Automatic AI-based translations. You can translate your posts into multiple languages even without a writer/translator by using AI
Everything (navigations, descriptions, theme texts) are easily translatable
All official themes support multi-languages
If you have any questions, feel free to comment below.

Comments