Are you tired of posting code snippets on your blog, only to have them appear as a wall of text that's hard to read and understand? Syntax highlighting is the solution you've been looking for!
In most blogging platforms, you need to use a separate Javascript library to highlight code blocks on your posts. However, Hyvor Blogs supports syntax highlighting natively with support for 100+ languages with 20+ different themes. In addition, Hyvor Blogs supports annotations for line highlighting, diffs, and numbering. In this article, we'll provide step-by-step instructions on how to add syntax highlighting to your blog and customize the theme. This article delves into an advanced subject that uses Prism.js instead of Hyvor's native syntax highlighting feature. Nevertheless, the outcome remains the same.
By the end of this article, you'll have all the tools you need to make your code snippets look more professional and easy to understand, enhancing the overall readability of your blog. So, let's get started!
Step 1 - How to enable syntax highlighting and select a theme
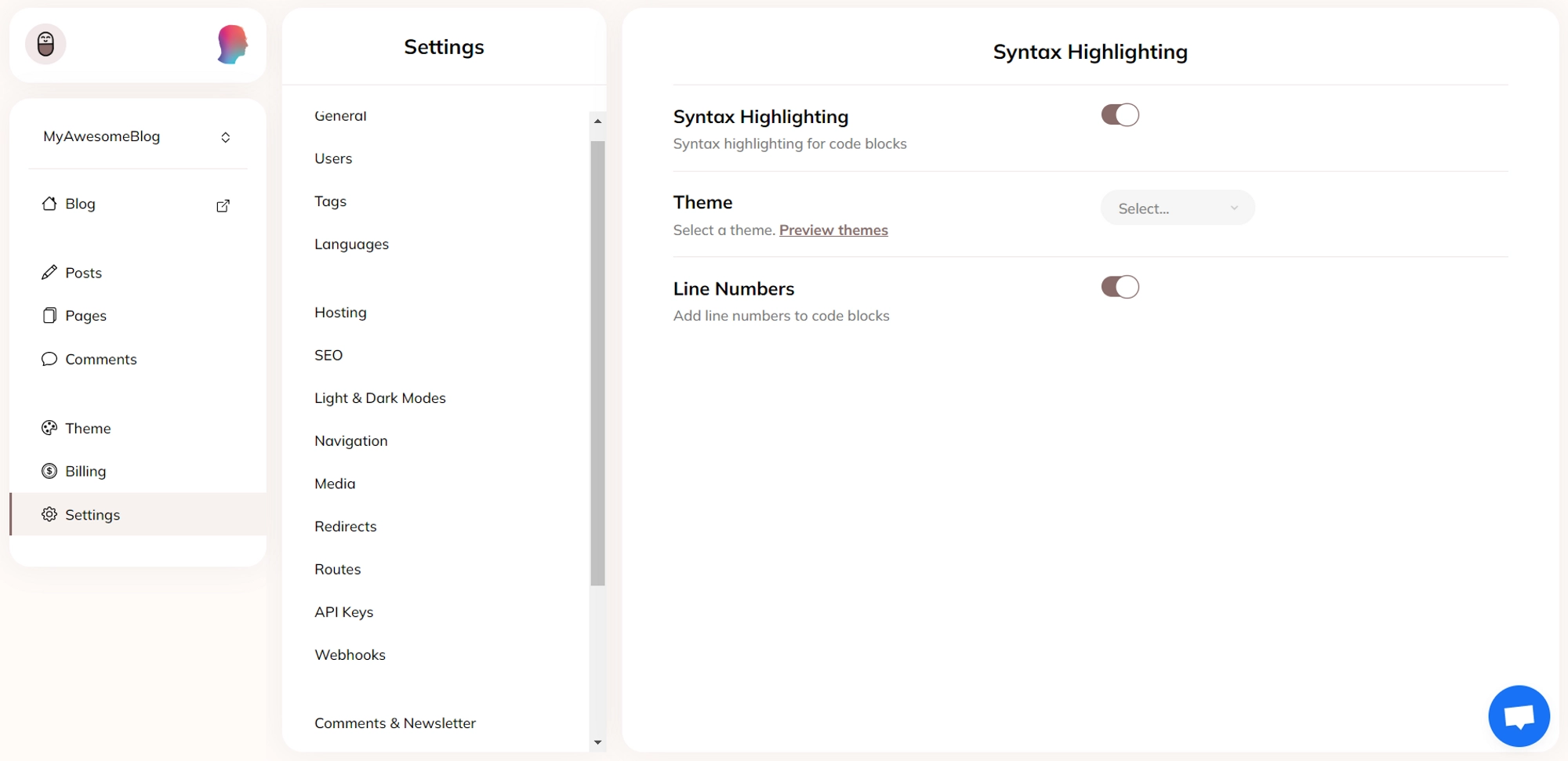
Go to Console → Settings → Syntax Highlighting option.
Activate Syntax highlighting.

Choose a theme
To preview the 28 available themes, click on the Preview Themes option.
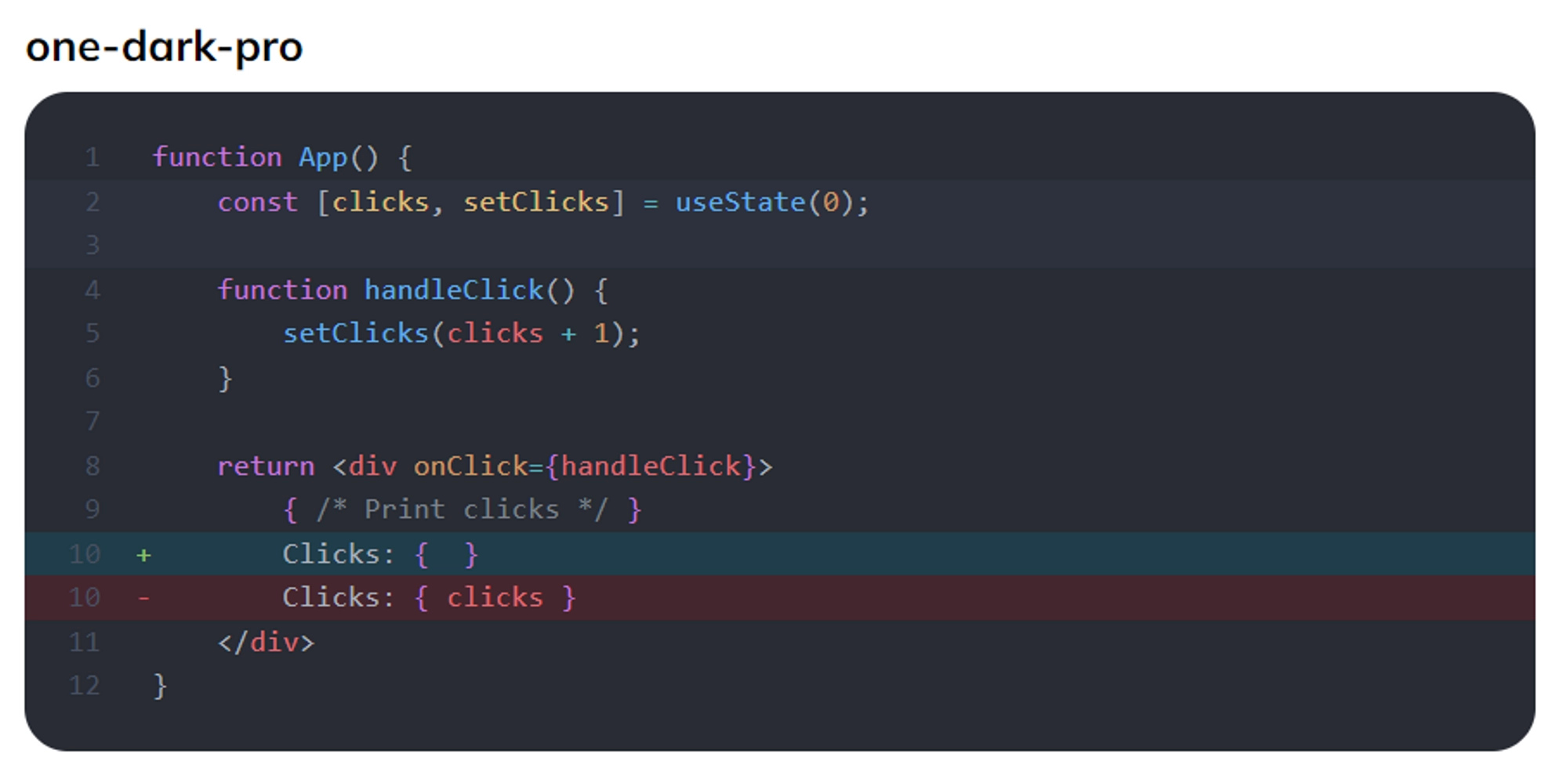
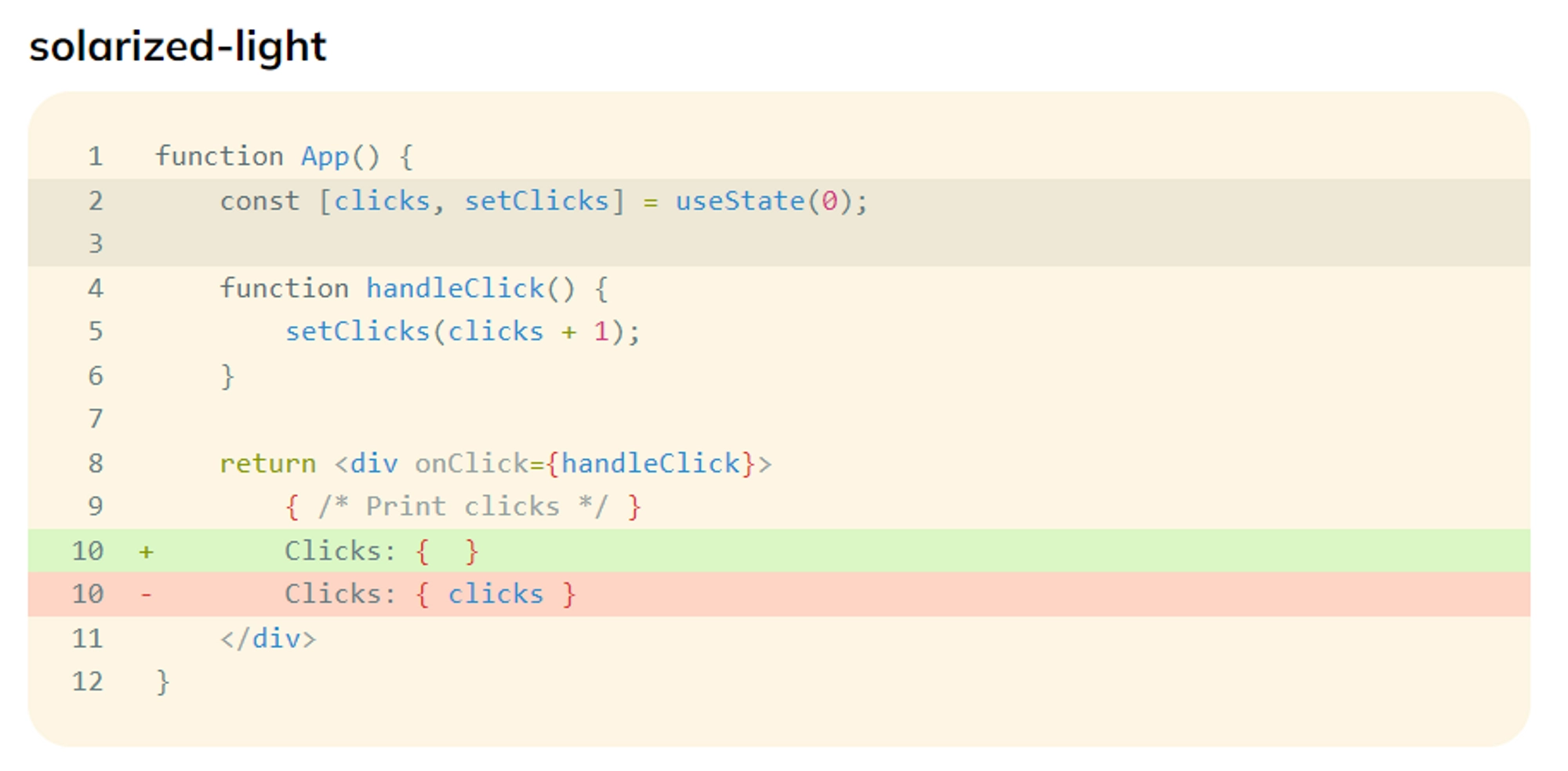
Presented below are a few examples of commonly used themes for code snippets.
We suggest that you take your time to select a theme that aligns with the design and aesthetics of your blog.


You can activate Line Numbers if you want to display line numbers on your code snippet.
Click SAVE
Step 2 - How to add code blocks to posts
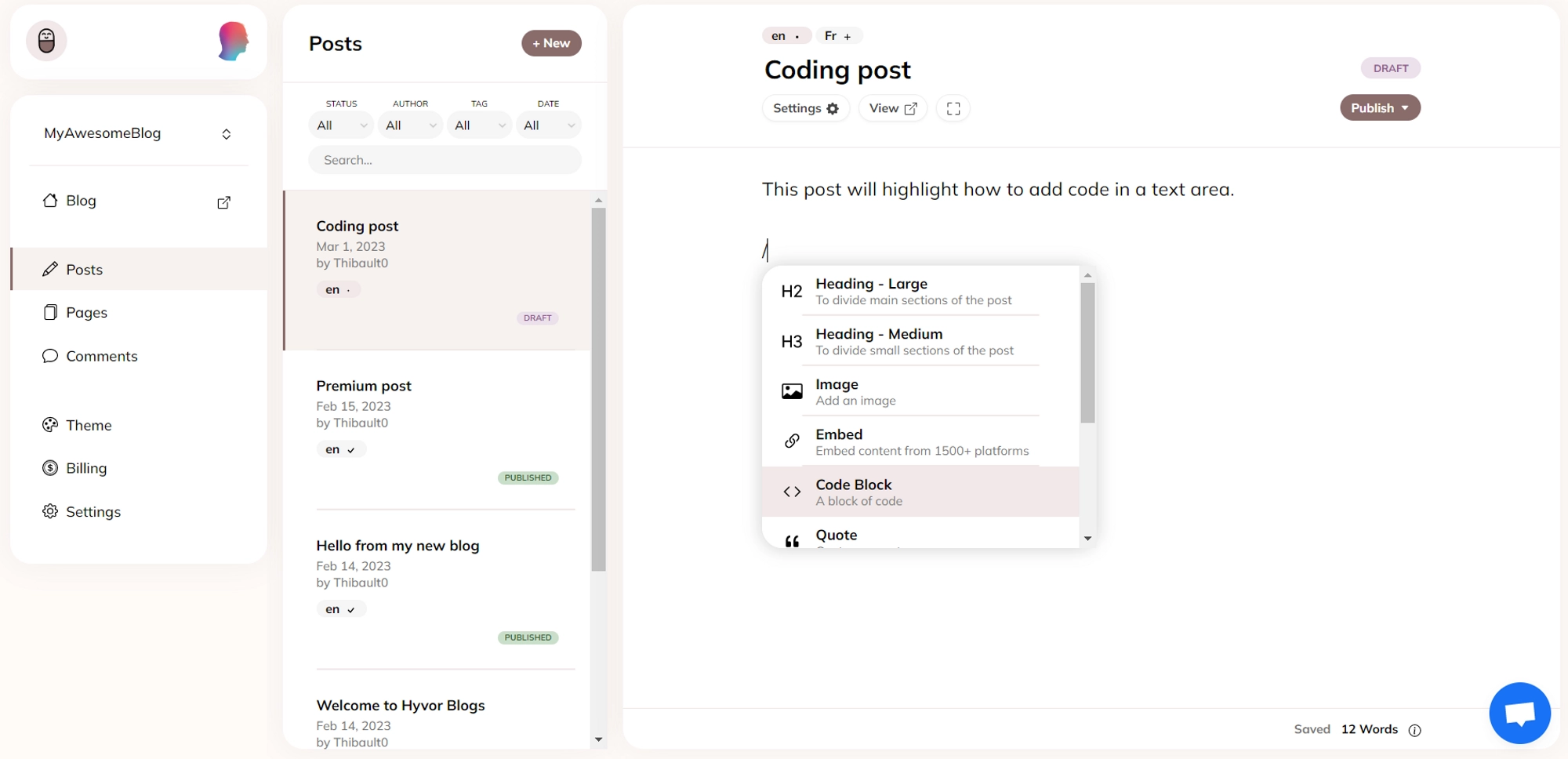
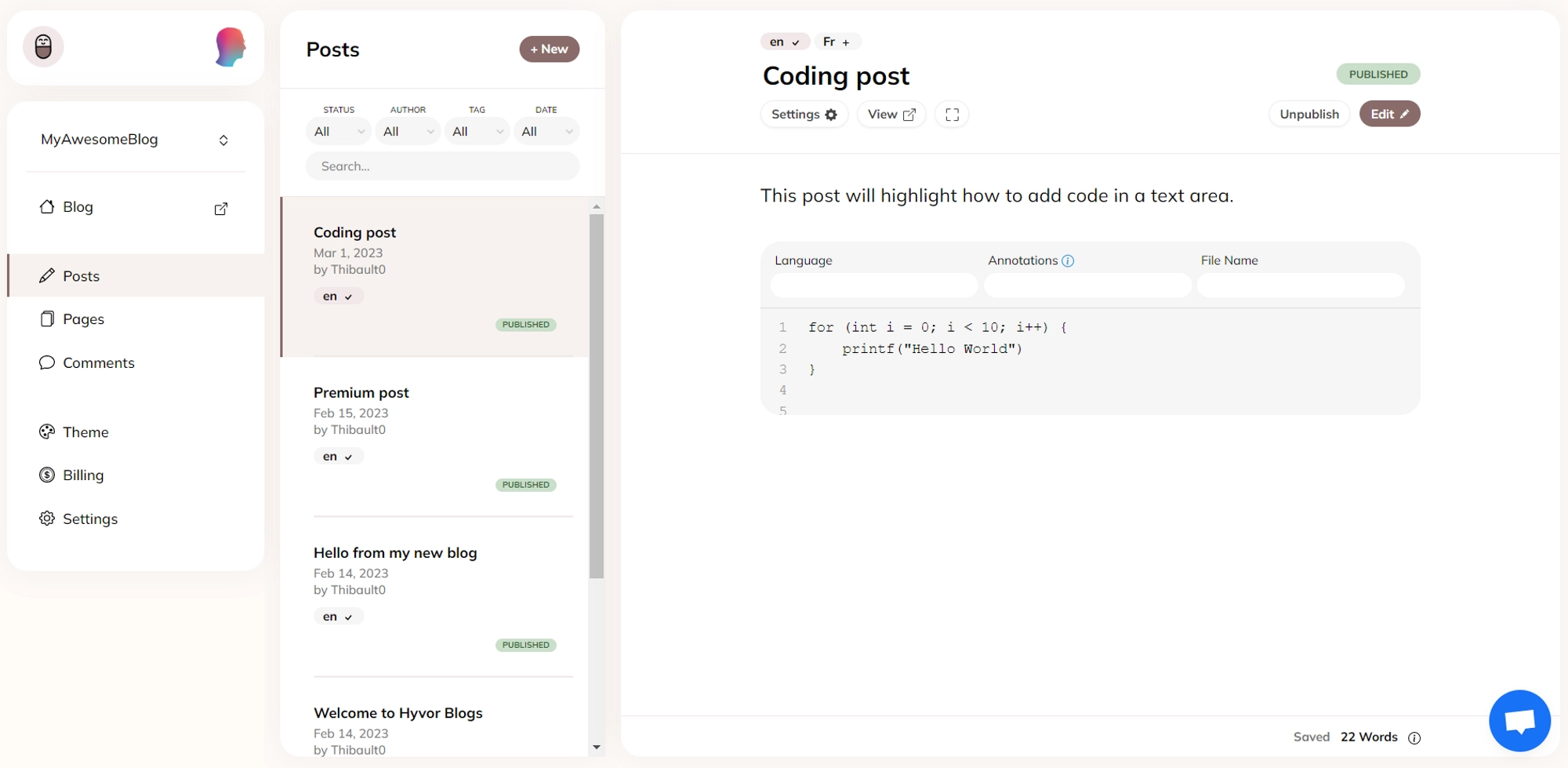
Start editing a text area such as a post or a page (For this tutorial we will edit a post).
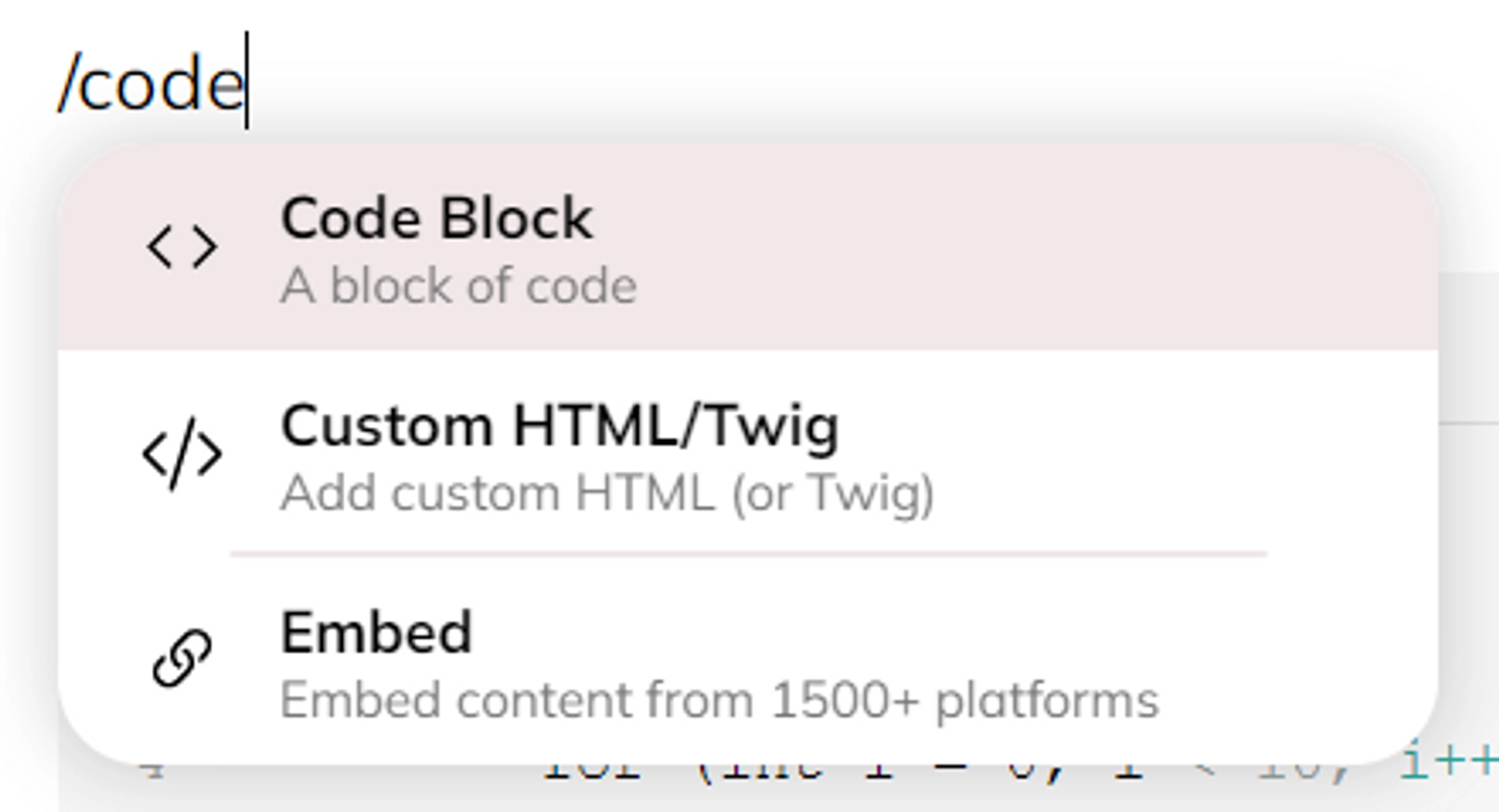
Type
/and search for Code Block.

Fill the block by writing or pasting your code snippet (For this example, we will use a very simple code snippet).

Step 3 - How to choose programming languages
Hyvor Blogs supports 151 programming languages, so there is a high probability that you can find the language you need. You can find below the list of the programming languages available in Hyvor code blocks.

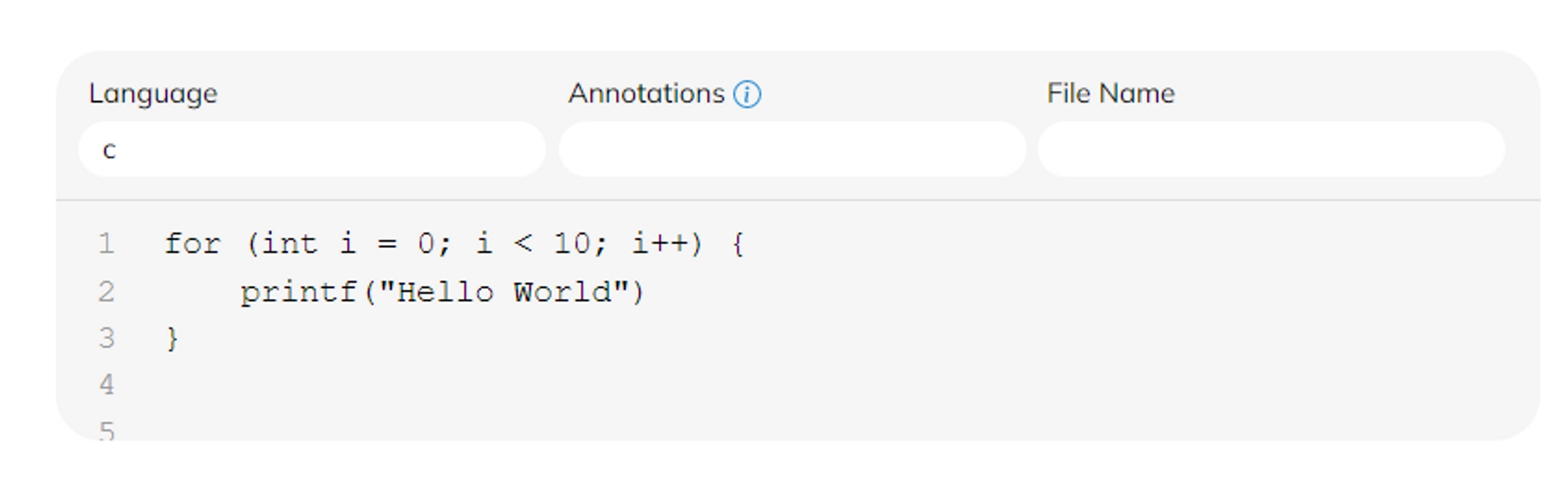
In code block editing, select your programing language in the Language field (For this example, we will use the good old C programming language).

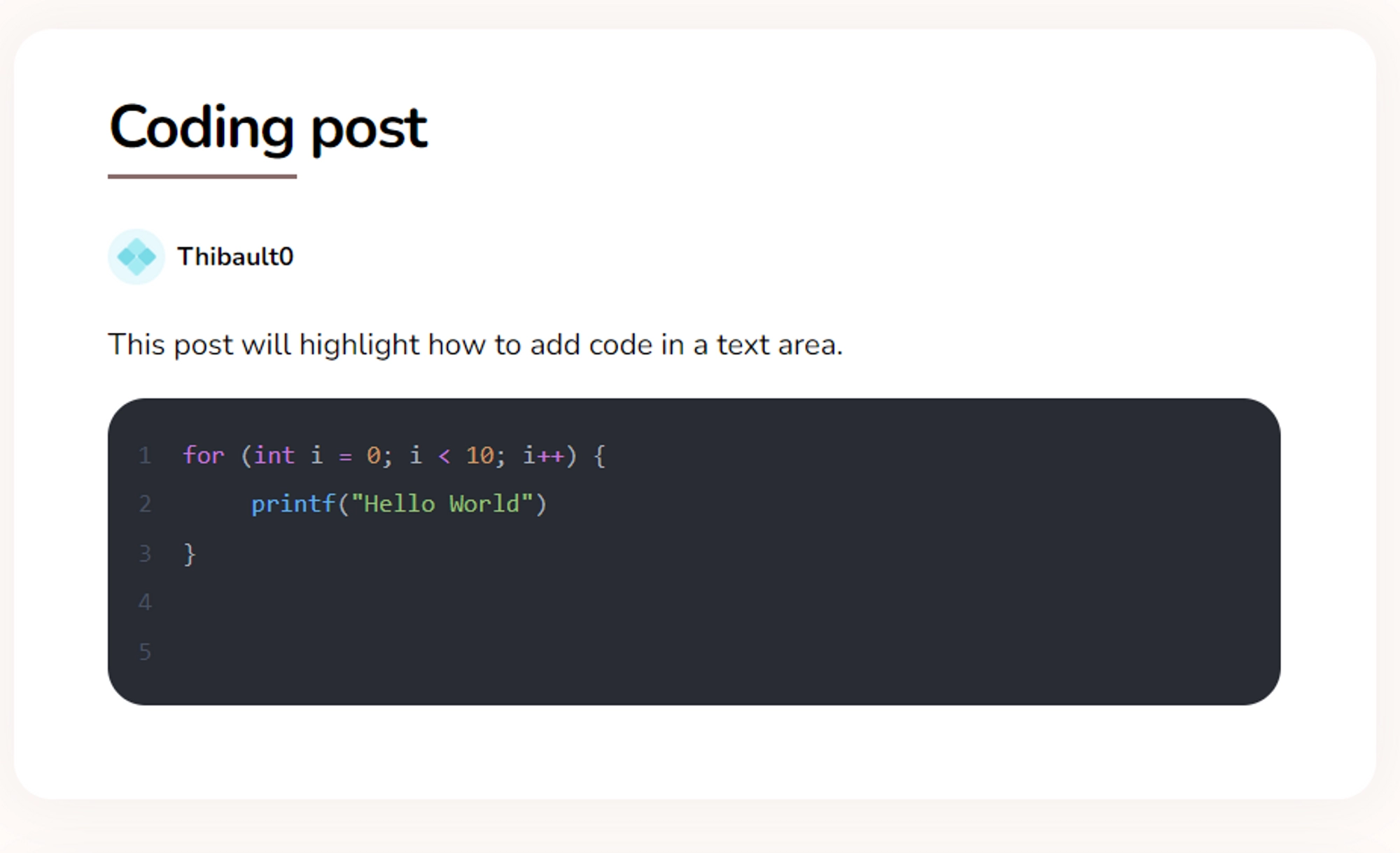
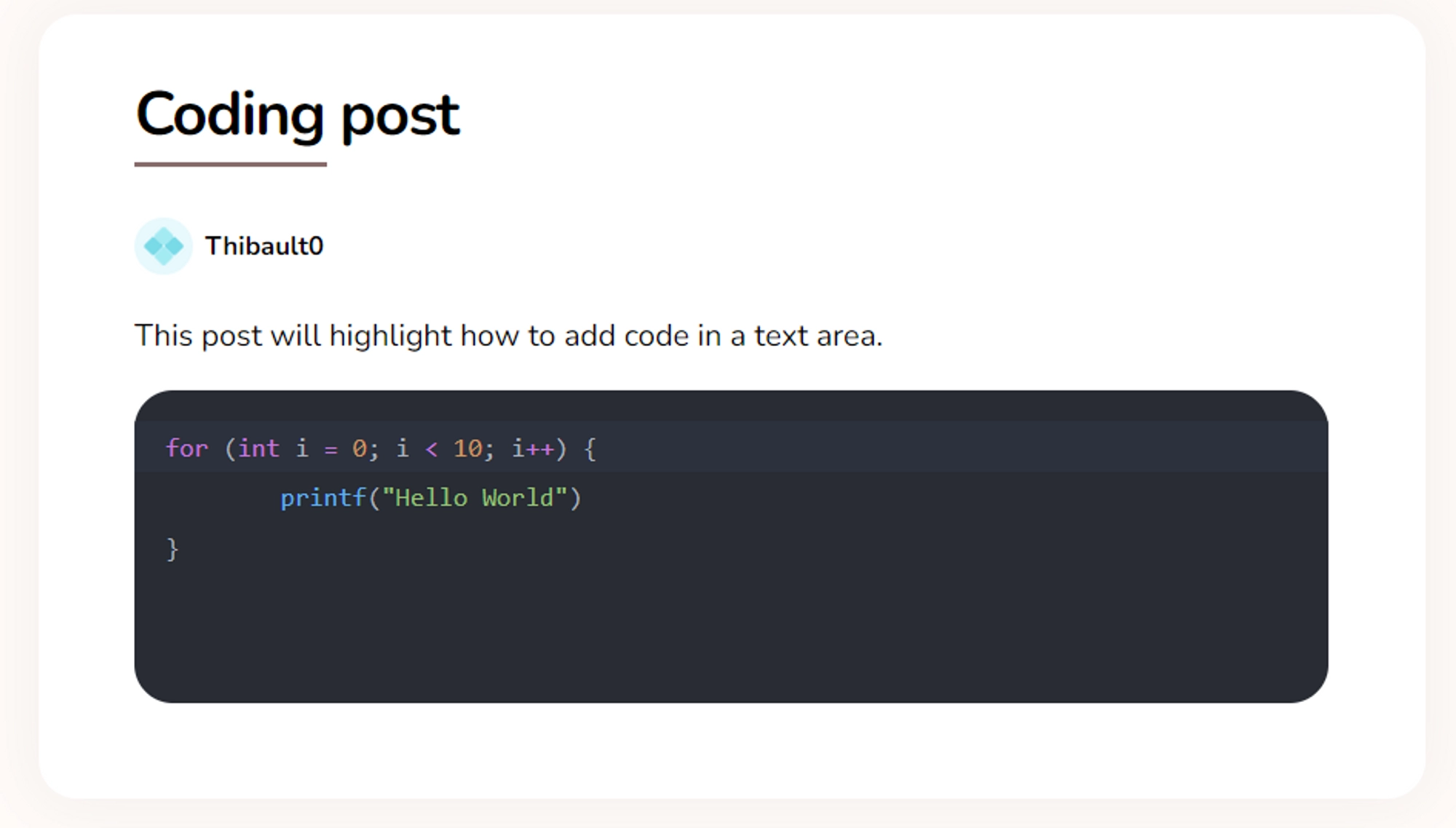
Result with the C programming language and one-dark-pro theme:

Step 4 - How to use annotations for highlighting and numbering
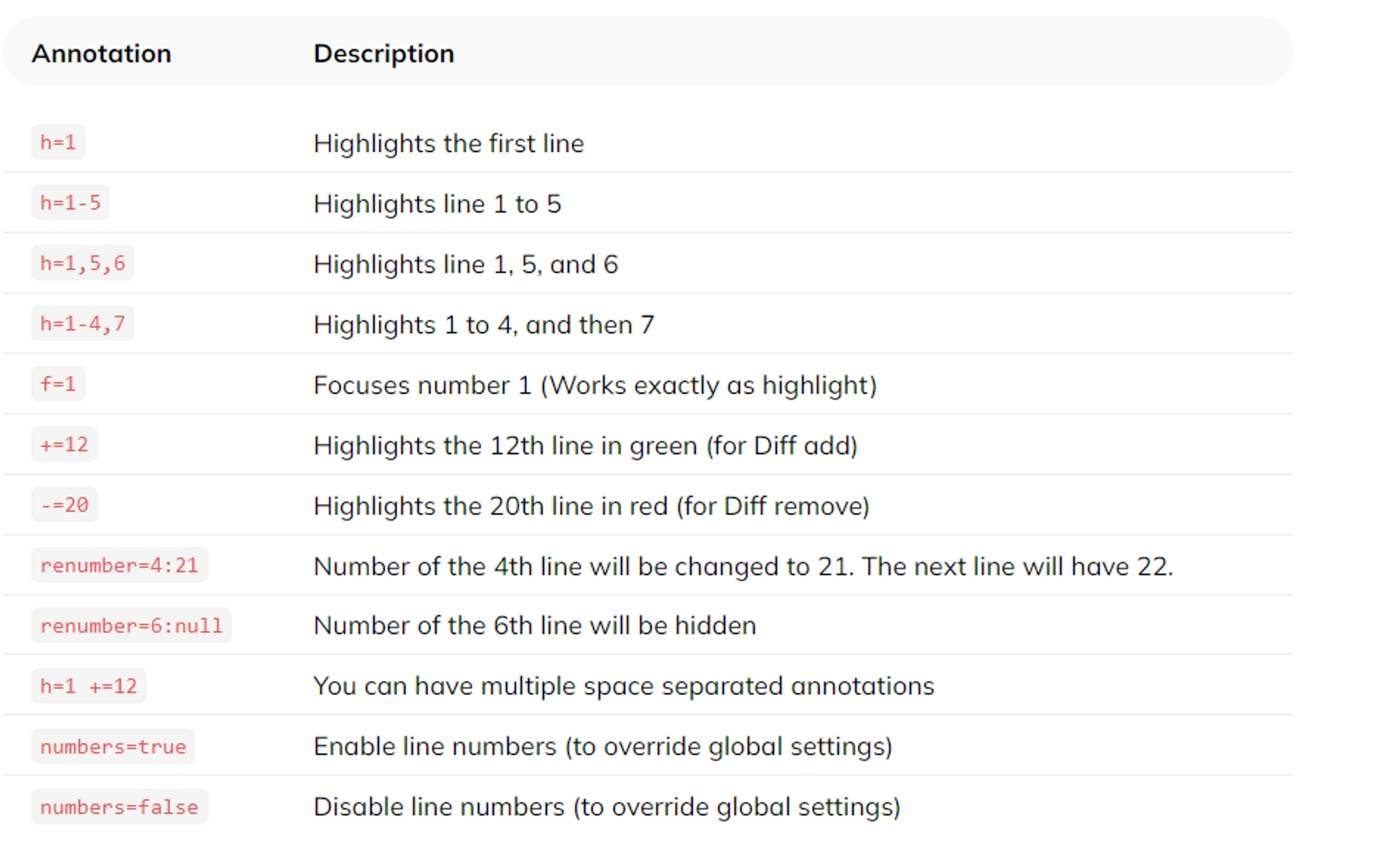
To improve your code blocks, you can use annotations. These annotations allow you to highlight lines, hide or display line numbers, and more. You can find below, the list of annotations available in code blocks.

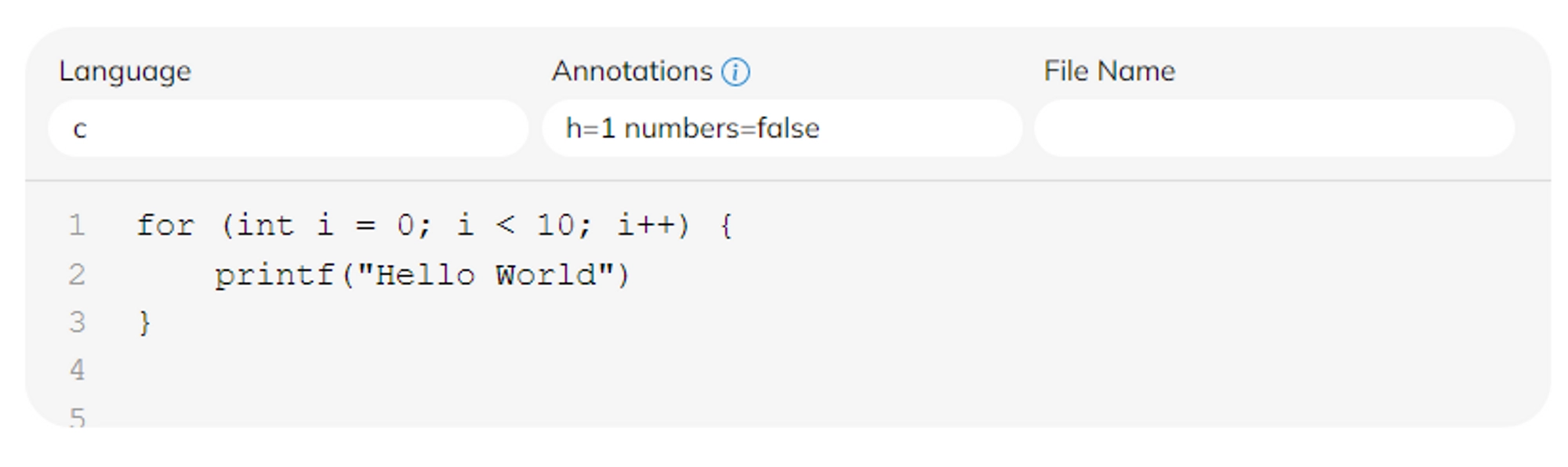
When editing the code block, fill in the Annotation field with your desired annotation. Note that you can add multiple annotations by separating them with spaces.
For this tutorial, we will use the
h=1 numbers=falseannotations to highlight the first line and disable the line numbers for the whole file.

Result of the C programming language and one-dark-pro theme, the first line is highlighted.

Step 5 (advanced) - How to use custom highlighting with Prism.js
Step 5.1 - Add Prism.js to your blog
Go to Settings → Syntax Highlighting.
Disable the Syntax Highlighting toggle button.
Go to Settings → Custom code.
In the Head Code section, copy the following code snippet
Replace
CUSTOM_THEMEwith the prism theme of your choice.You can find the list of themes here: https://prismjs.com/index.html.
For the example, we will use the
darktheme.1<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.24.1/themes/prism.min.css">2<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.24.1/themes/prism-CUSTOM_THEME.css">
In the Foot Code section, copy the following code snippet
1<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.24.1/prism.min.js"></script>
Step 5.2 - Highlight code with Prism.js
Go to a text editing area (for this tutorial, we will edit a post)
Use a code block by typing / and searching for Code Block.

To highlight the code, copy the following code snippet
Replace
LANGUAGEwith the programming language of your choice.You can find the list of supported languages at: https://prismjs.com/index.html.
Replace
YOUR_CODEwith the code snippet, you want to highlight.
1<pre>2 <code class="language-LANGUAGE">3 YOUR_CODE4 </code>5</pre>For example, we will use a basic code snippet written in gold old C programming language.
1<pre>2 <code class="language-clike">3 for (int i = 0; i < 10; i++) {4 printf("Hello World");5 }6 </code>7</pre>
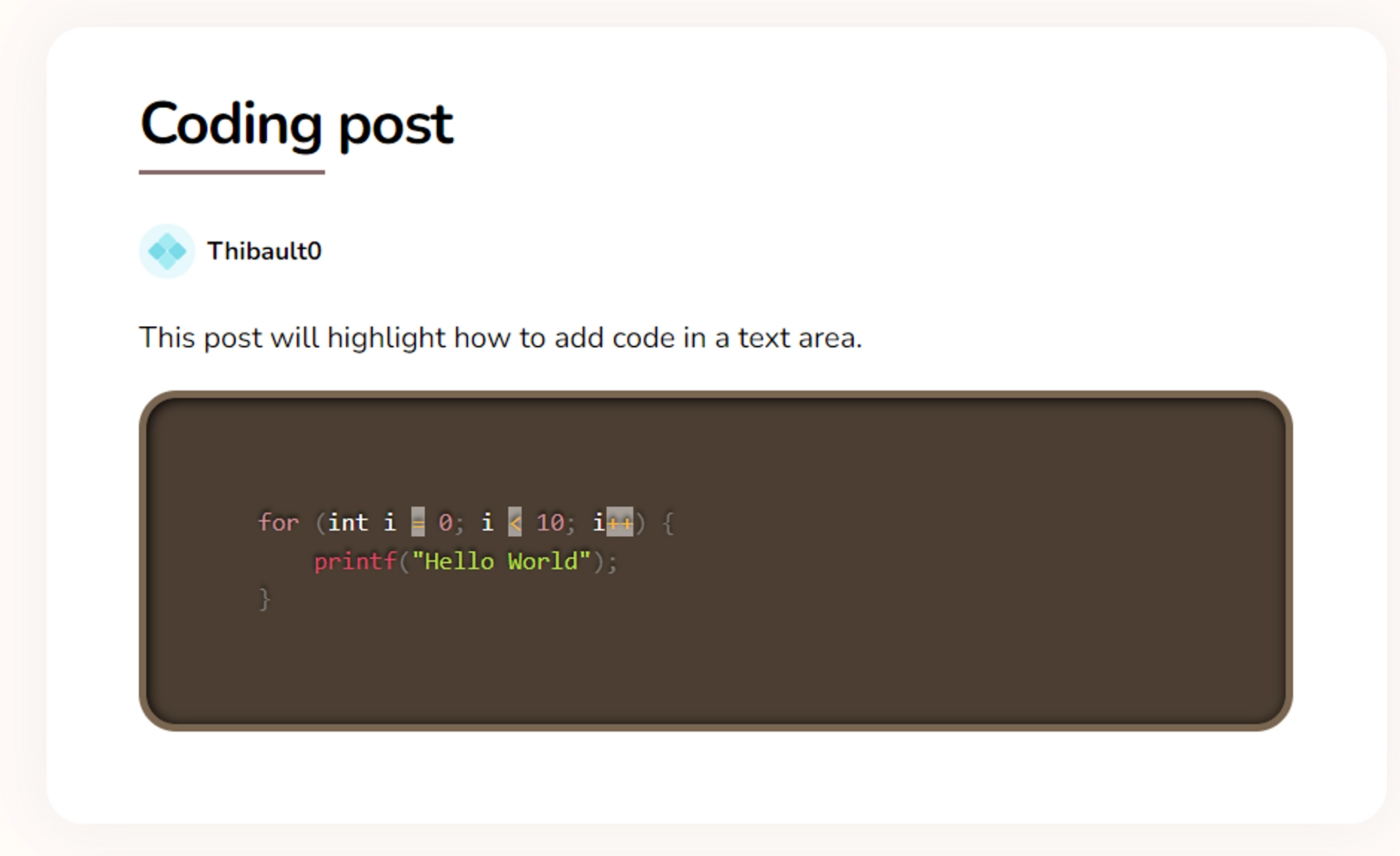
Result of the C programming language and dark theme.

In conclusion, adding syntax highlighting to your blog can greatly enhance the readability and aesthetics of your code blocks. By following the steps outlined in this article, you can easily incorporate this feature into your blog and make your code stand out. Whether you're a developer or a blogger, syntax highlighting is a useful tool that can make your content more engaging and accessible to your readers. Thanks to the Hyvor tools, you can elevate your blog to the next level and create a more professional and polished online presence. This article also covers an advanced topic, which involves the usage of Prism.js instead of Hyvor's built-in syntax highlighting. However, the outcome remains unchanged.

Comments