Microsoft Forms is a user-friendly survey and form creation tool developed by Microsoft. It provides a simple and efficient way for users to design surveys, quizzes, and polls for various purposes, such as collecting feedback, conducting assessments, or gathering information. The platform offers a range of customizable form elements, including multiple-choice questions, text fields, and rating scales.
Microsoft Forms also features real-time analytics, enabling users to track and visualize responses as they are submitted. The platform is suitable for both personal and professional use, providing a versatile solution for creating and managing surveys with the familiar Microsoft interface. Overall, Microsoft Forms offers a user-friendly and collaborative approach to form creation and data collection within the Microsoft 365 ecosystem.
Here are the steps to add Microsoft Forms to your blog.
Step 1: Creating a Form
Step 1.1: SignUp/Login to Microsoft
1.1.1. Go to Microsoft Forms and log in to your Microsoft account or sign up if you don’t have one. Login is essential to use Microsoft Forms.

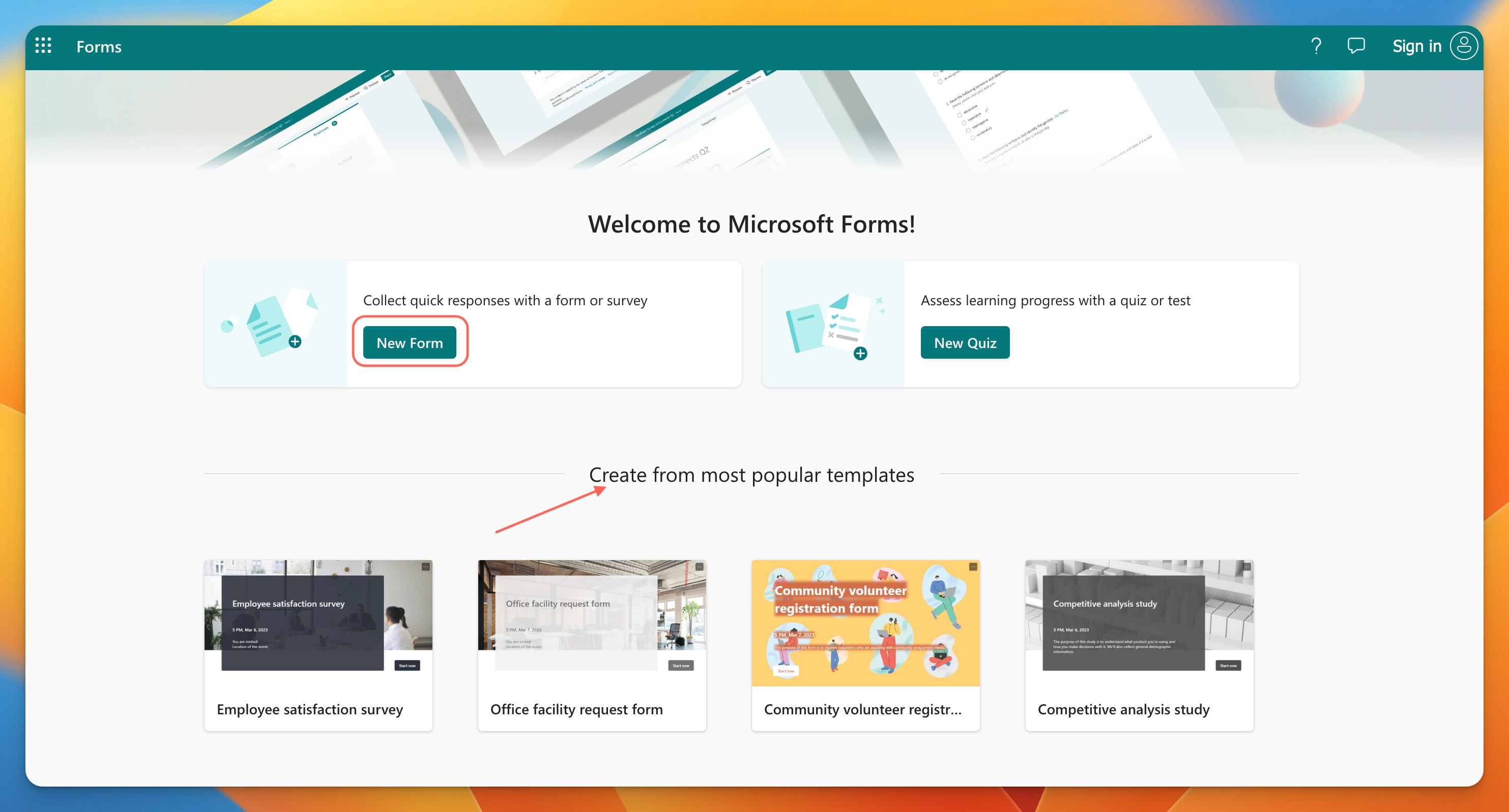
Then you will be redirected to the Microsoft Forms overview.
Step 1.2: Create a New Form
Start from a blank form or try using a template. To create a new form from scratch, click on “New From“ (Tip: Use different input methods). Or, you can choose any of the templates given by default and customize it.

Step 2: Adding Microsoft Form to Your Blog
Step 2.1: Publish Microsoft Form
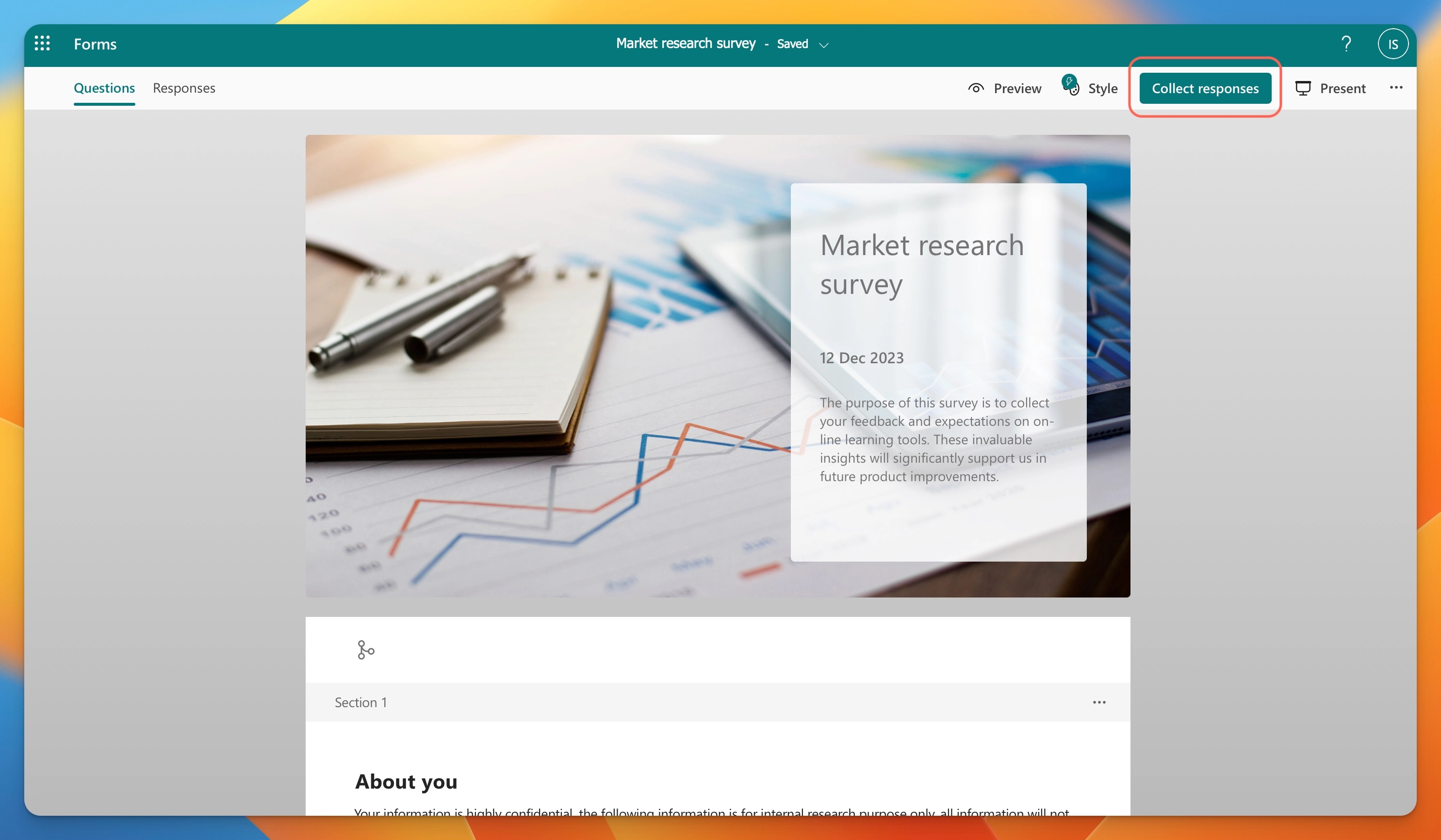
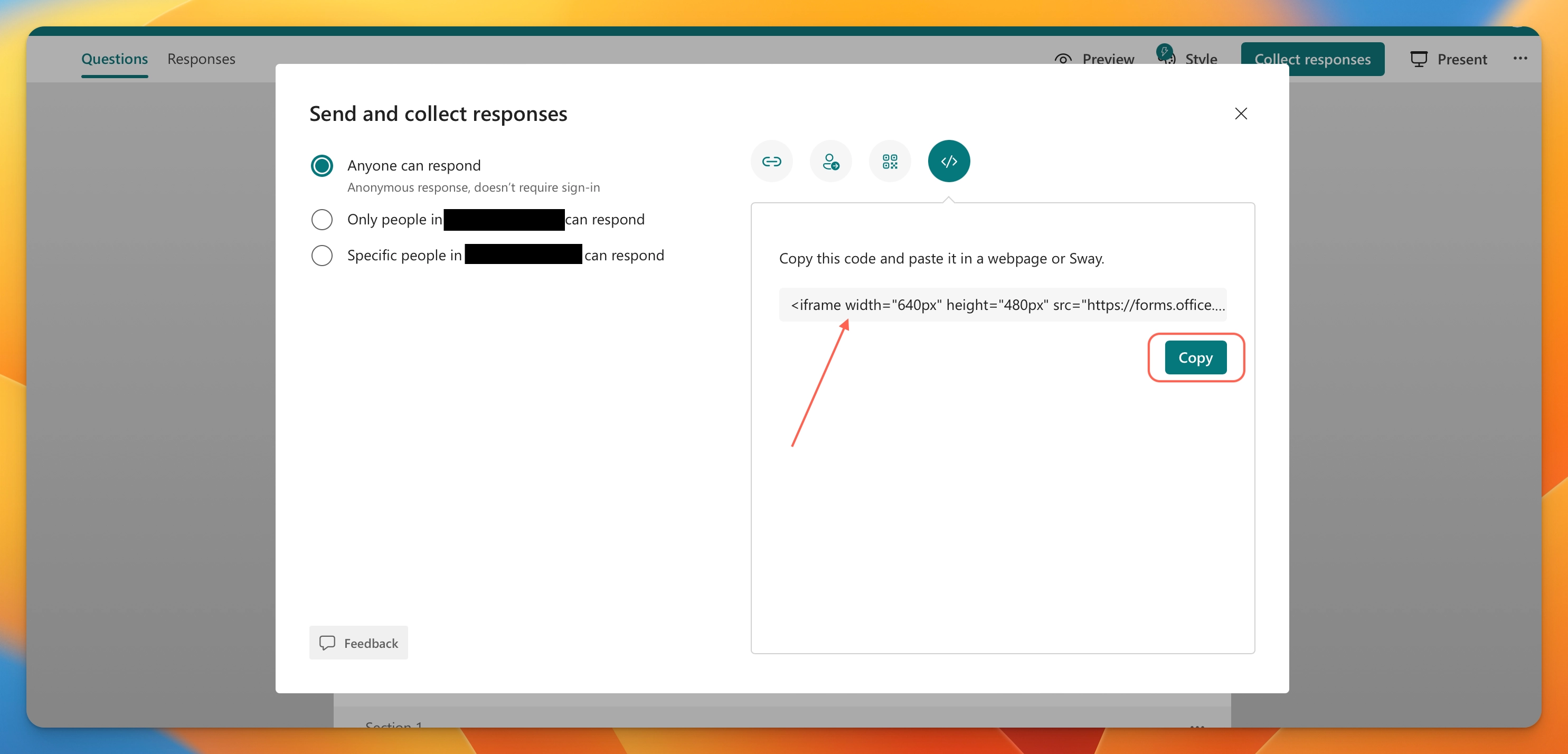
2.1.1. Click the “Collect Responses“ button in the upper right corner.

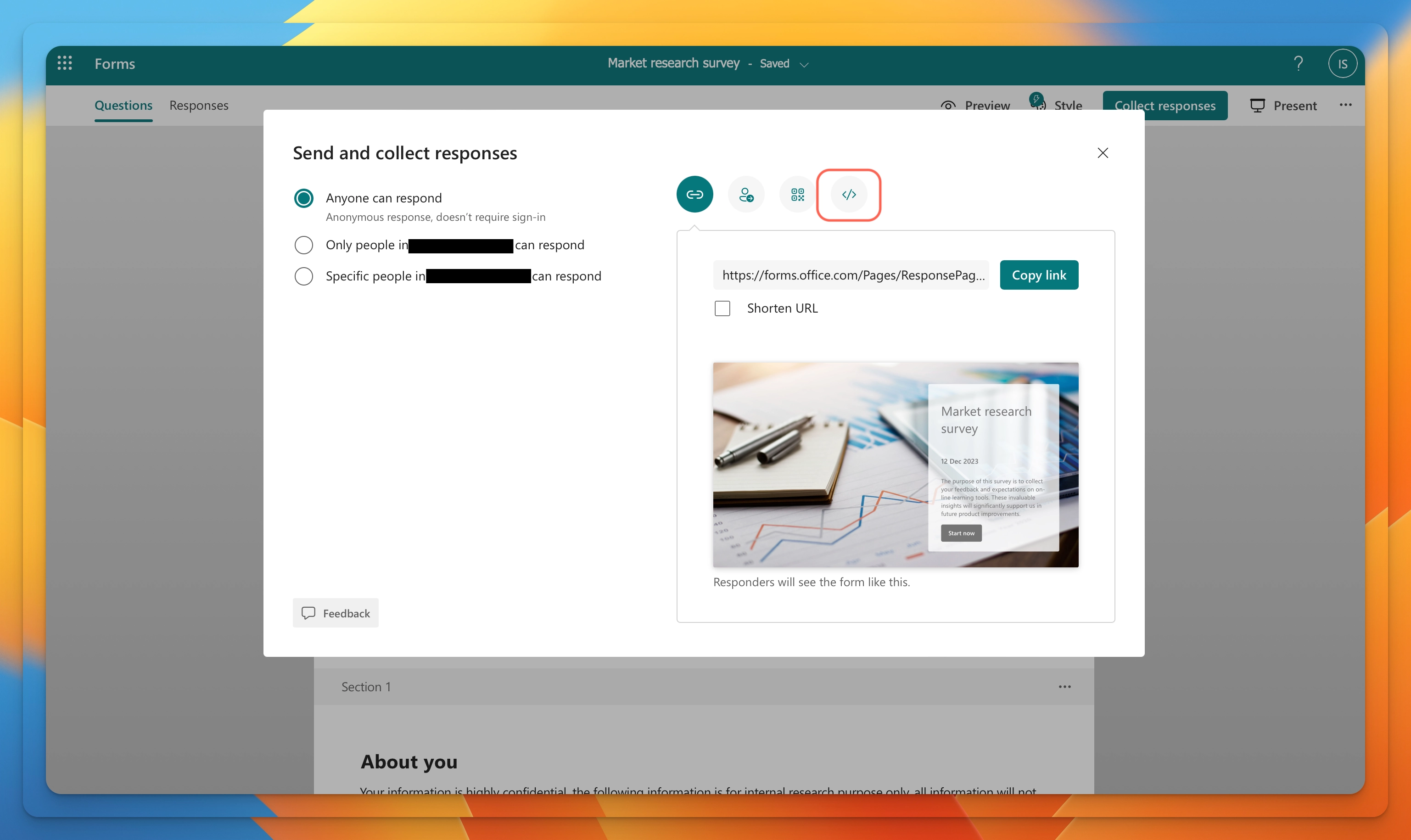
2.1.2. Click on “</>” button.

</>” button2.1.3. Copy the code given with <iframe> tags.

<iframe> TagsYou can change the “width” and “height” attributes of the HTML code before copying or after copying. These attributes change the width and height of your form once it is added to your blog.
Step 2.2: Adding Microsoft Form to Your Blog
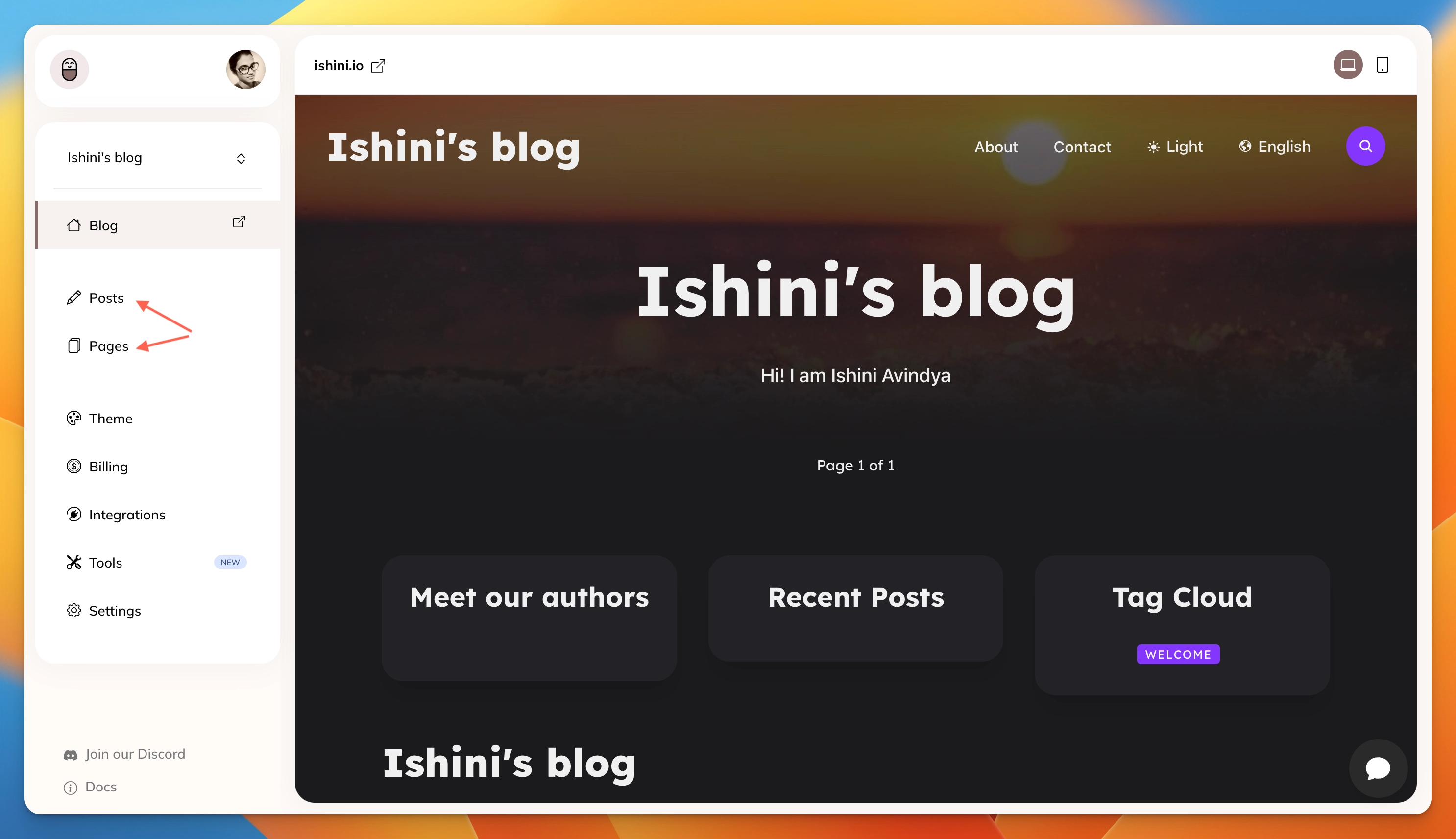
2.2.1. Go to the Hyvor Blogs console.
2.2.2. If you want to add the form to a specific blog post, then open the blog post in the post editor. To do that, go to “Posts” and choose the post you want to add to the form. If you want to add this form to a page like the About Us, Contact Us, or Write for Us page, then go to “Pages“ and choose the page that you want to add the form.

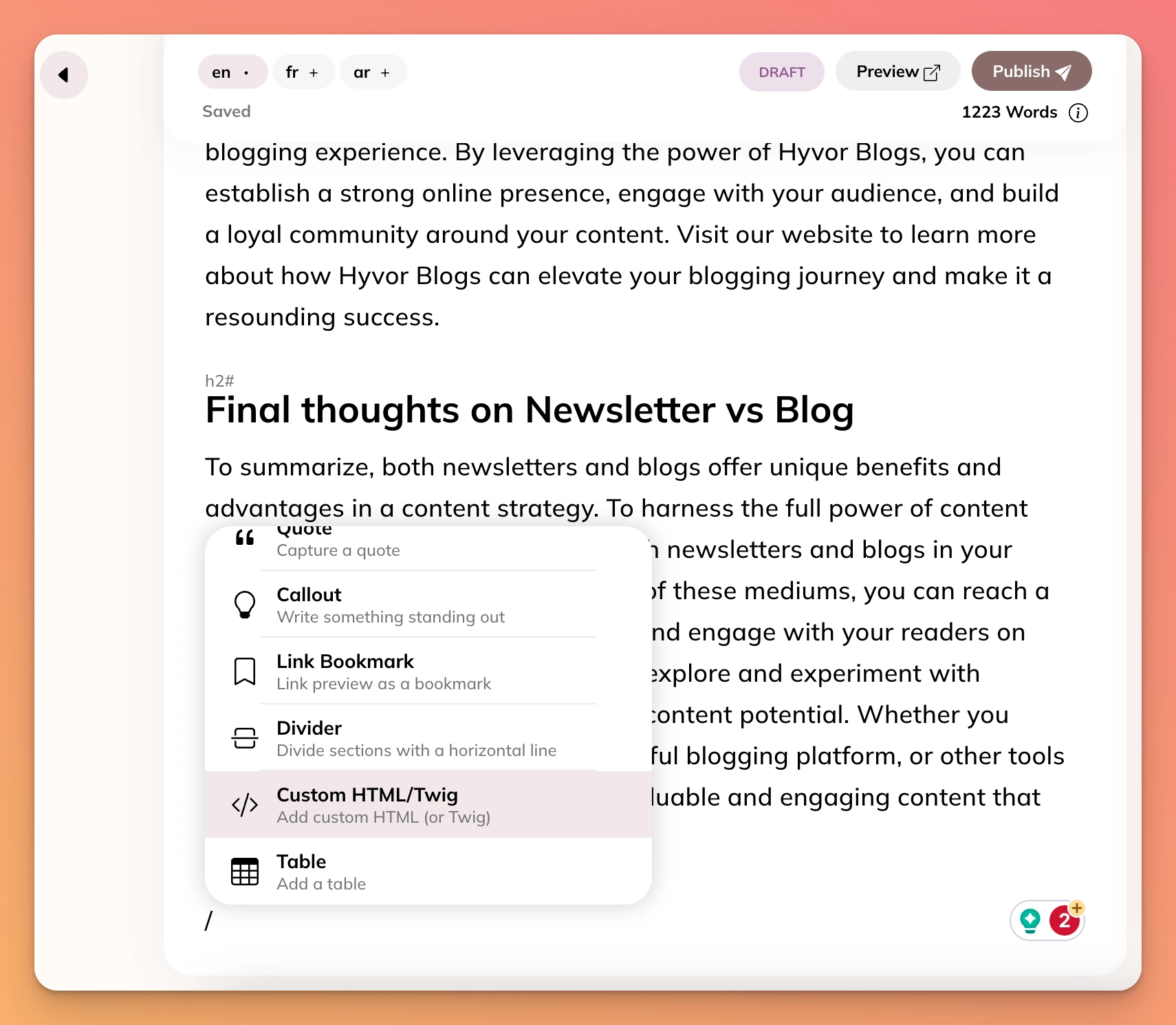
2.2.3. Choose the place you want to add the form and place the cursor on that place. Type / and choose “Custom HTML/Twig”.

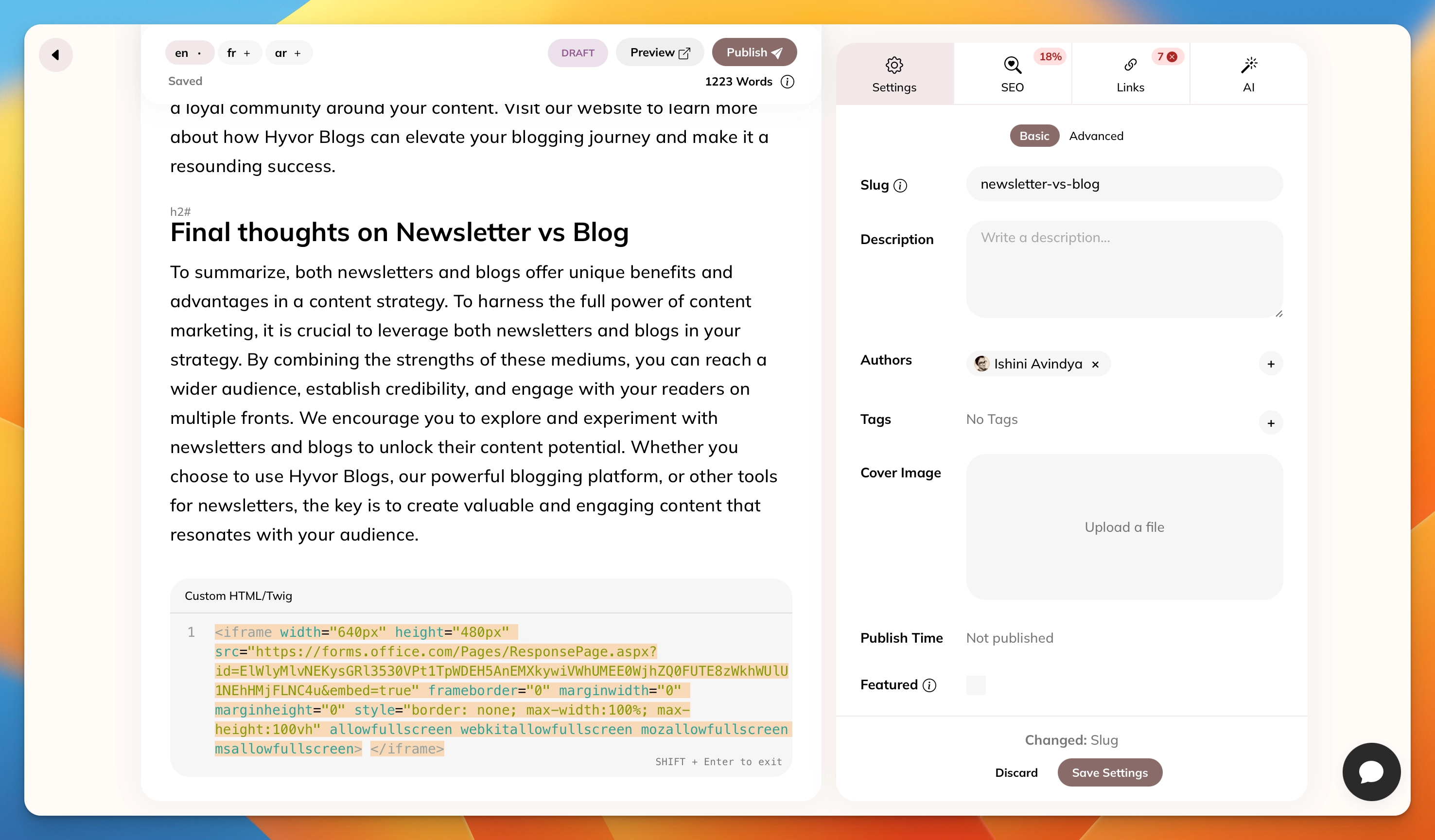
/ and choose “Custom HTML/Twig”.2.2.4. Paste the code in the given place and “Save”.

Et voila!

Step 2.2: Publishing the Form on the Blog - Blog Page (Ex: Footer)
If you want to add this Microsoft Form to one of your blog pages other than blog posts like home page, footer, etc; follow the following steps.
For this demonstration, the form is added to the footer of the blog’s home page.
2.2.1. Go to your blog console.

2.2.2. Go to Theme -> Templates.

2.2.3. Click on _footer.twig. Find the </footer> tag. Paste the copied HTML code of your Microsoft Form anywhere you like above the </footer> tag. Click “Save”. For this demonstration, I’m pasting the copied HTML code just above the </footer> tag.

and Viola!

You can easily add Microsoft Forms to any page of your blog. You can also add other Forms using tools like Google Forms, Typeform, Wufoo Forms, etc.
Feel free to comment or contact us with any questions or suggestions. Happy Blogging!

Comments