Wufoo is a user-friendly online form builder that simplifies the process of creating, customizing, and managing forms for various purposes. With its intuitive drag-and-drop interface and an extensive library of templates, Wufoo empowers users to design forms tailored to their specific needs, from contact forms and surveys to event registrations. The platform supports advanced features such as conditional logic, ensuring dynamic and personalized form experiences. Integration capabilities with third-party services, secure SSL encryption, and responsive design make Wufoo a versatile tool for individuals and businesses seeking an efficient solution for collecting and managing data through online forms. In this article how to add Wufoo forms to your blog is explained step by step.
When it comes to blogging, basically we come up with needs to collect data. Therefore, the easiest and most cost-effective solution is adding a form; Wufoo Forms. Here are the steps to add Wufoo Forms to your blog.
Step 1: Creating a Form
Step 1.1: SignUp/Login to Wufoo Forms
1.1.1. Go to Wufoo and log in to your Wufoo account or sign up if you don’t have one.

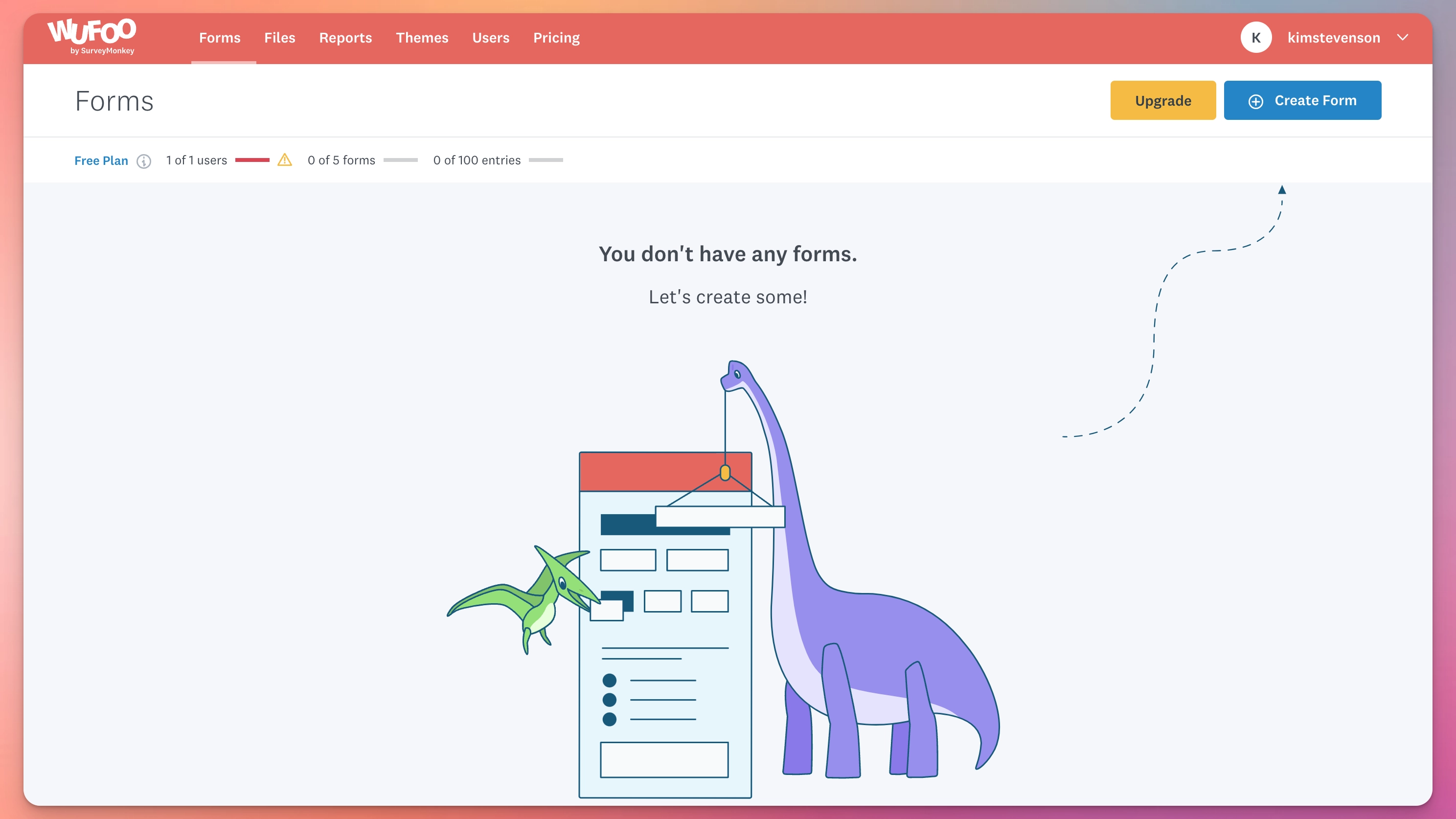
Then you will be directed to Wufoo forms home.

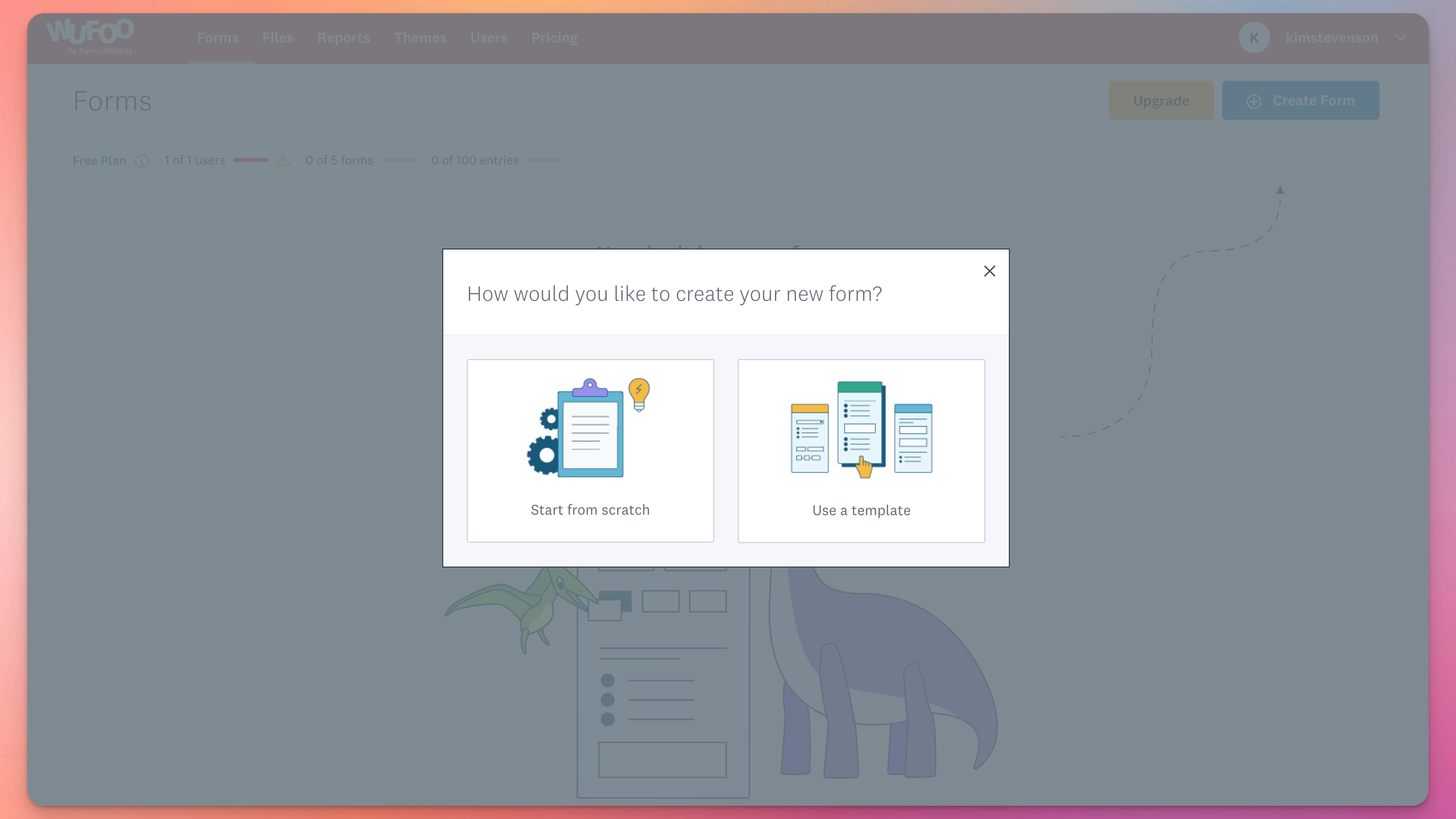
1.1.2. Click on “Create Form“. Then you will see something like this.

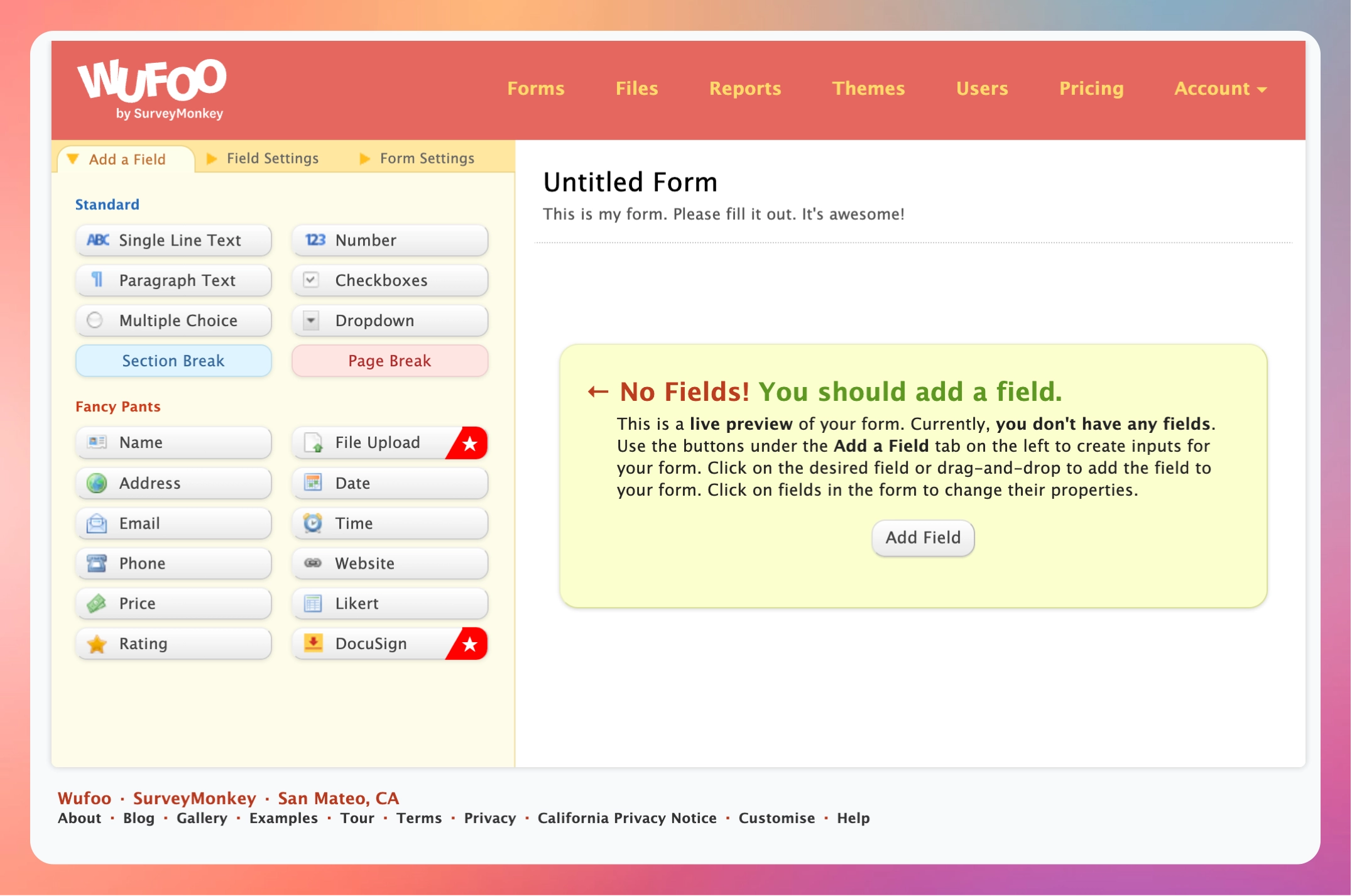
From here, you can use one of their templates or create a new one from scratch. If you want to create a form of your own, click on “Start from Scratch“. Then you will be redirected to the form editor.

For this demonstration, I am choosing a template. Therefore I click on “Use a template“ and I will be directed to the Wufoo Forms Gallery. If you want to use a template, you can do so as you prefer.

So, I am choosing one of the templates for this tutorial. Note: you can click on the "Create a Form” button if you change your mind to create a new form from scratch.
Here is a guide from Wufoo on how to create a Wufoo form.
Step 2: Add Wufoo Form to Your Blog
Step 2.1: Sharing the Form
2.1.1. Click on “Share Form“.

Then you will see something like the following.
2.1.2. Click on “iFrame”.

2.1.3. Copy the given iframe code.

Here is an example for you.
1<iframe height="1000" title="Embedded Wufoo Form" allowtransparency="true" frameborder="0" scrolling="no" style="width:50%;border:none" sandbox="allow-popups-to-escape-sandbox allow-top-navigation allow-scripts allow-popups allow-forms allow-same-origin" src="https://kimstevenson.wufoo.com/embed/z1p2ay850zwjc2b/"> <a href="https://kimstevenson.wufoo.com/forms/z1p2ay850zwjc2b/">Fill out my Wufoo form!</a> </iframe>Now it is time to add the Wufoo Form to your blog. There are two places you can do that.
Step 2.2: Publishing Wufoo Form on the Blog- Blog Post
2.2.1. Go to your blog console.
2.2.2. If you want to add the form to a specific blog post, then open the blog post in the post editor. To do that, go to “Posts” and choose the post you want to add to the form. If you want to add this form to a page like the About Us, Contact Us, or Write for Us page, then go to “Pages“ and choose the page on which you want to add the form.

2.2.3. Choose the place you want to add the form and place the cursor on that place. Type / and choose “Custom HTML/Twig”.

2.2.4. Paste the code in the given place and “Save” (Ctrl + S).

Viola!

Step 2.3: Publishing the Form on the Blog - Blog Page (Ex: Footer)
If you want to add this Wufoo Form to one of your blog pages other than blog posts like the home page, footer, etc; follow the following steps.
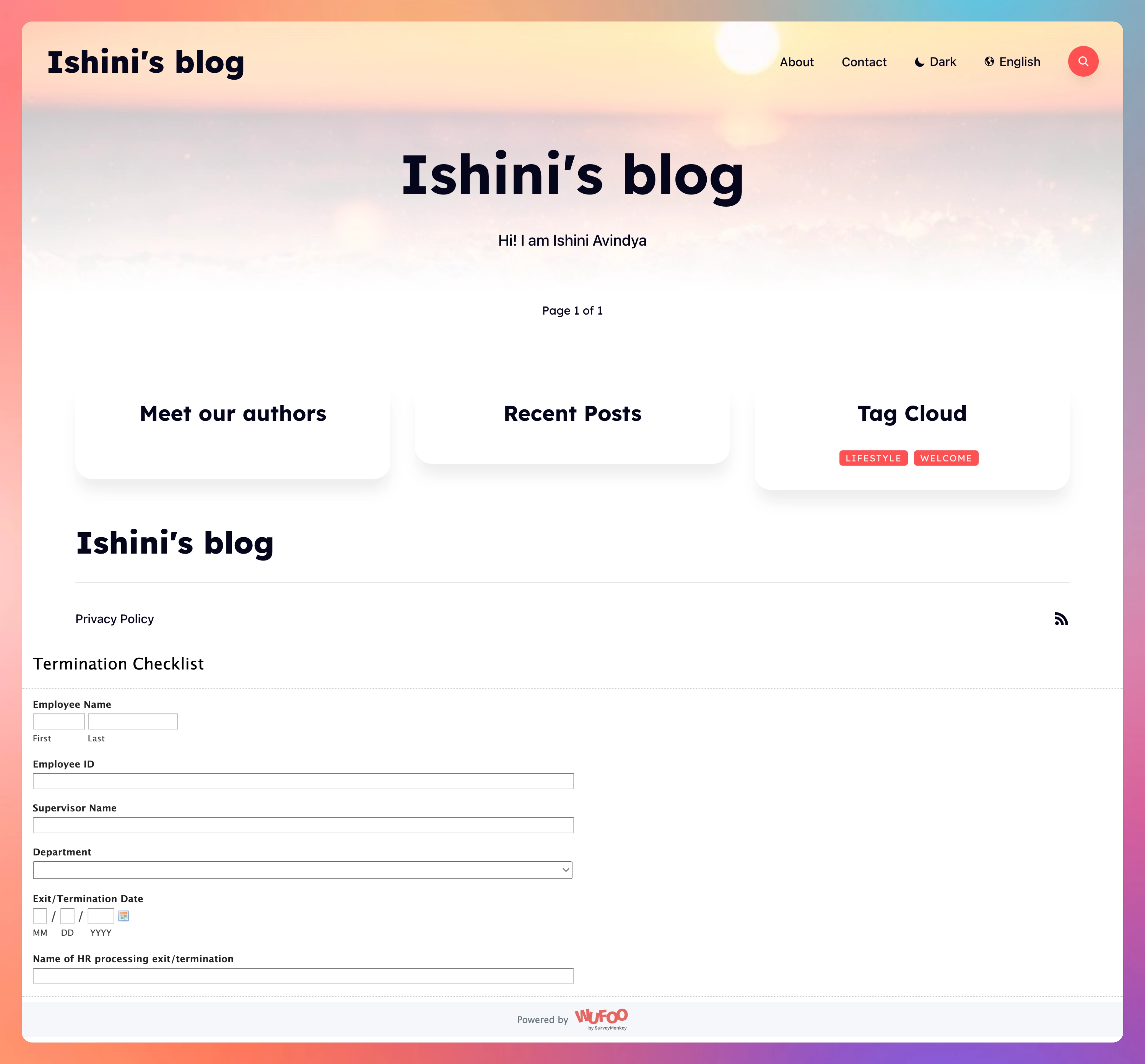
For this demonstration, the form is added to the footer of the blog’s home page.
2.3.1. Go to your blog console.
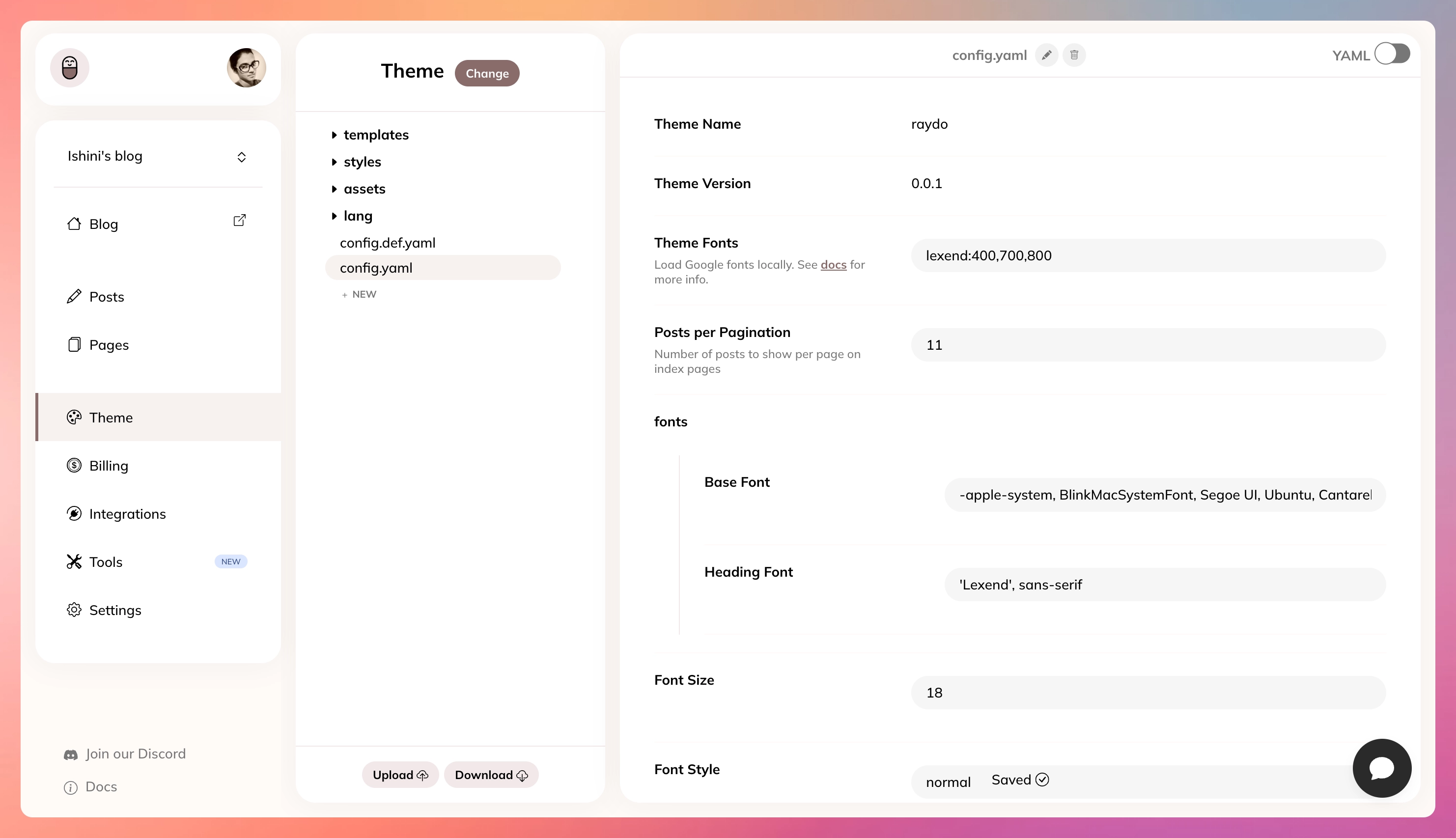
2.3.2. Go to Theme -> Templates.

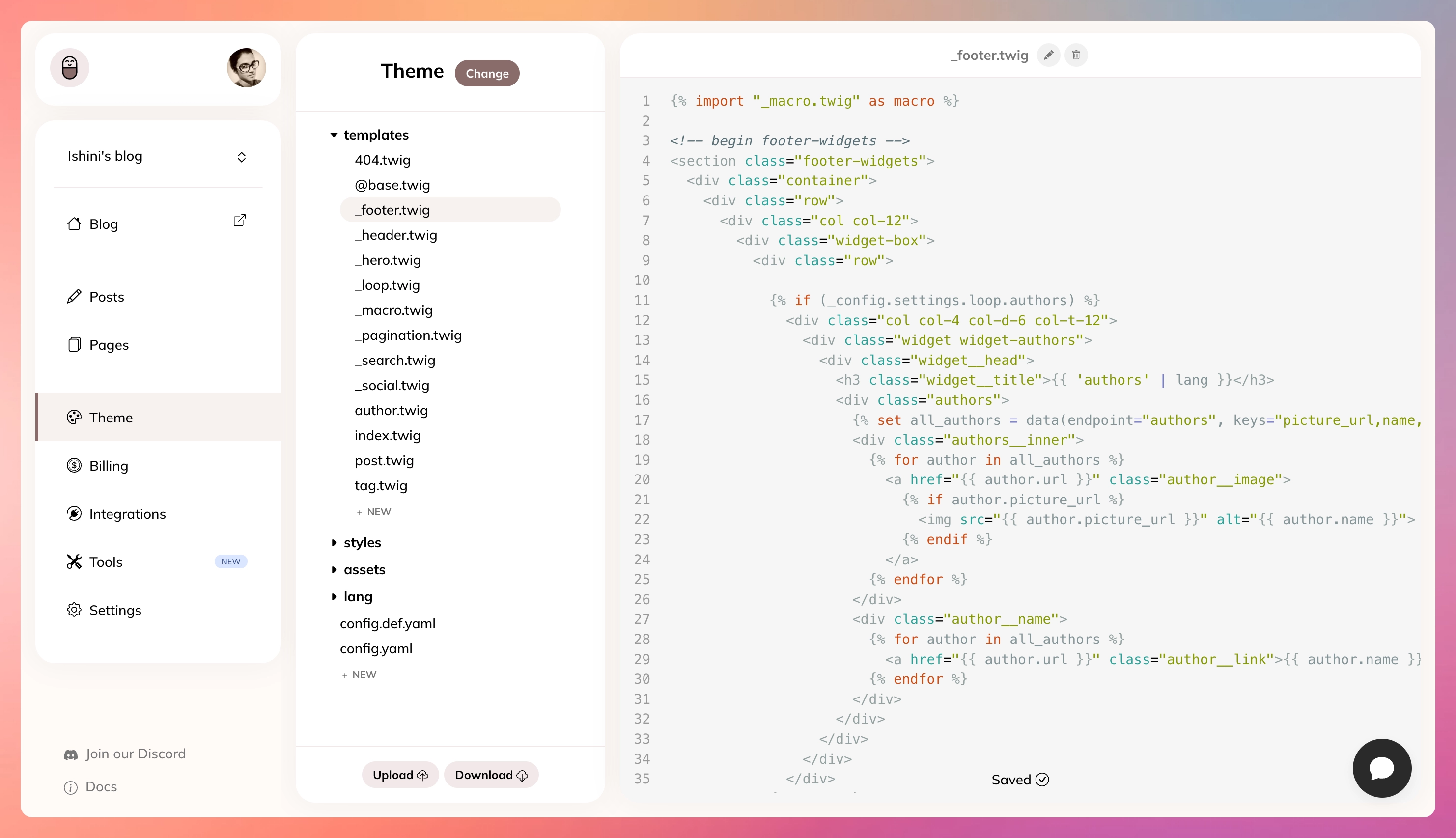
2.3.3. Click on _footer.twig.

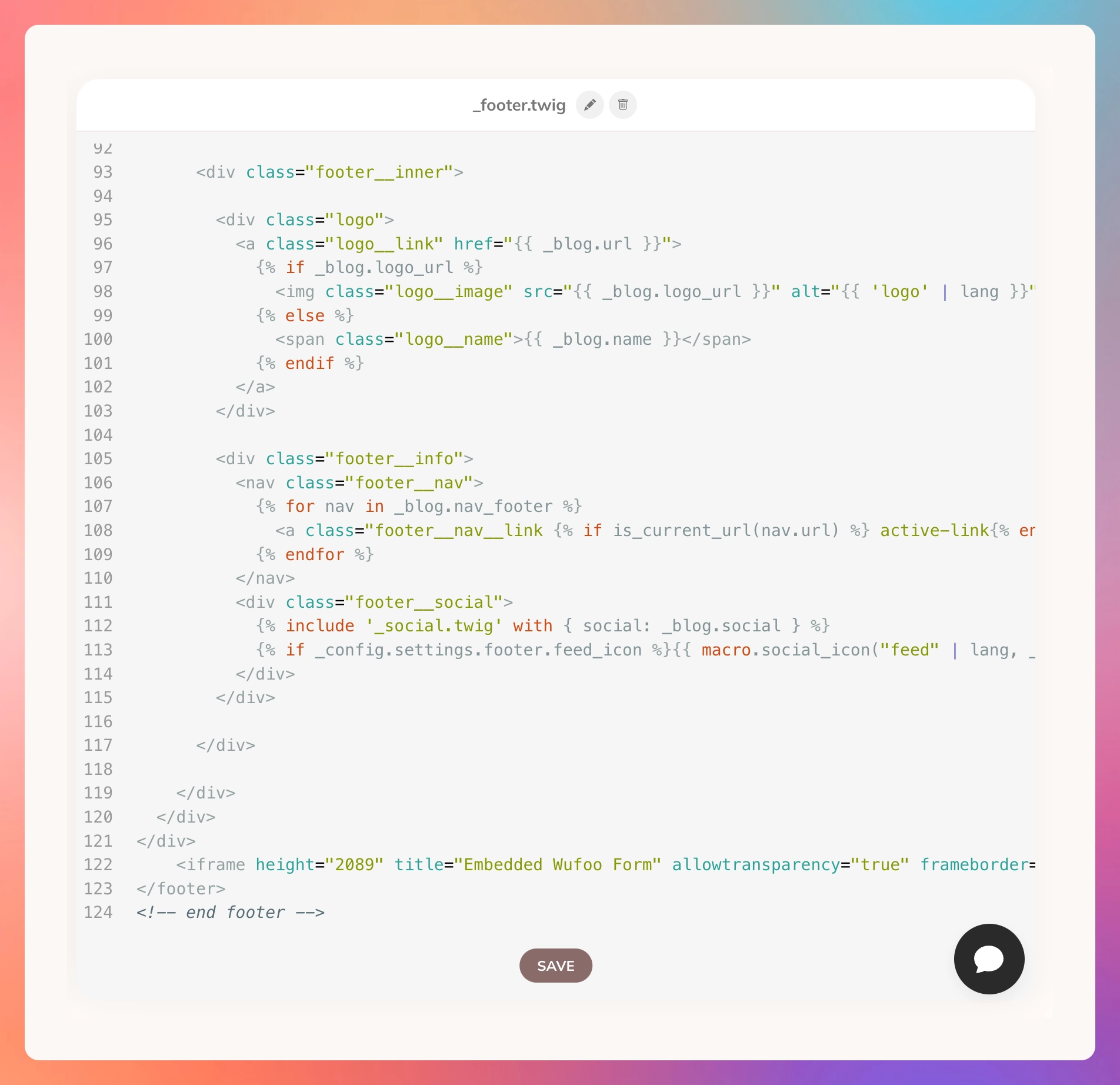
2.3.4. Find the </footer> tag. Paste the copied HTML code of your Wuufoo Form anywhere you like above the </footer> tag. Click “Save”. For this demonstration, I’m pasting the copied HTML code just above the </footer> tag.

and Viola!

You can easily add Wufoo Forms to any page of your blog. You can also add other Forms using tools like Google Forms, Microsoft Forms, Typeform, etc.
Feel free to comment or contact us ([email protected]) with any questions or suggestions. Happy Blogging!

Comments