In this post, we will show you how to add Typeform to your blog to create engaging surveys, quizzes, and forms for your audience. Whether you're an experienced blogger or just starting, this step-by-step guide will help you seamlessly integrate Typeform into your Hyvor Blogs blog and enhance your readers' experience.
So let's begin!
Step 1 - Typeform account setup
Sign up for a Typeform account at https://www.typeform.com/.
Answer the questions for the account creation according to you and your blog.

You now have access to the Typeform dashboard.
Step 2 - Form creation
Depending on the purpose of your blog, you can create forms for a variety of goals. In this tutorial, we will focus on creating a form that is specifically designed to gather feedback from users about their experience on the blog.
Click on Create Typeform
You can choose to create your form from scratch or use a template (For this tutorial, we will use the Product Review Form Template)
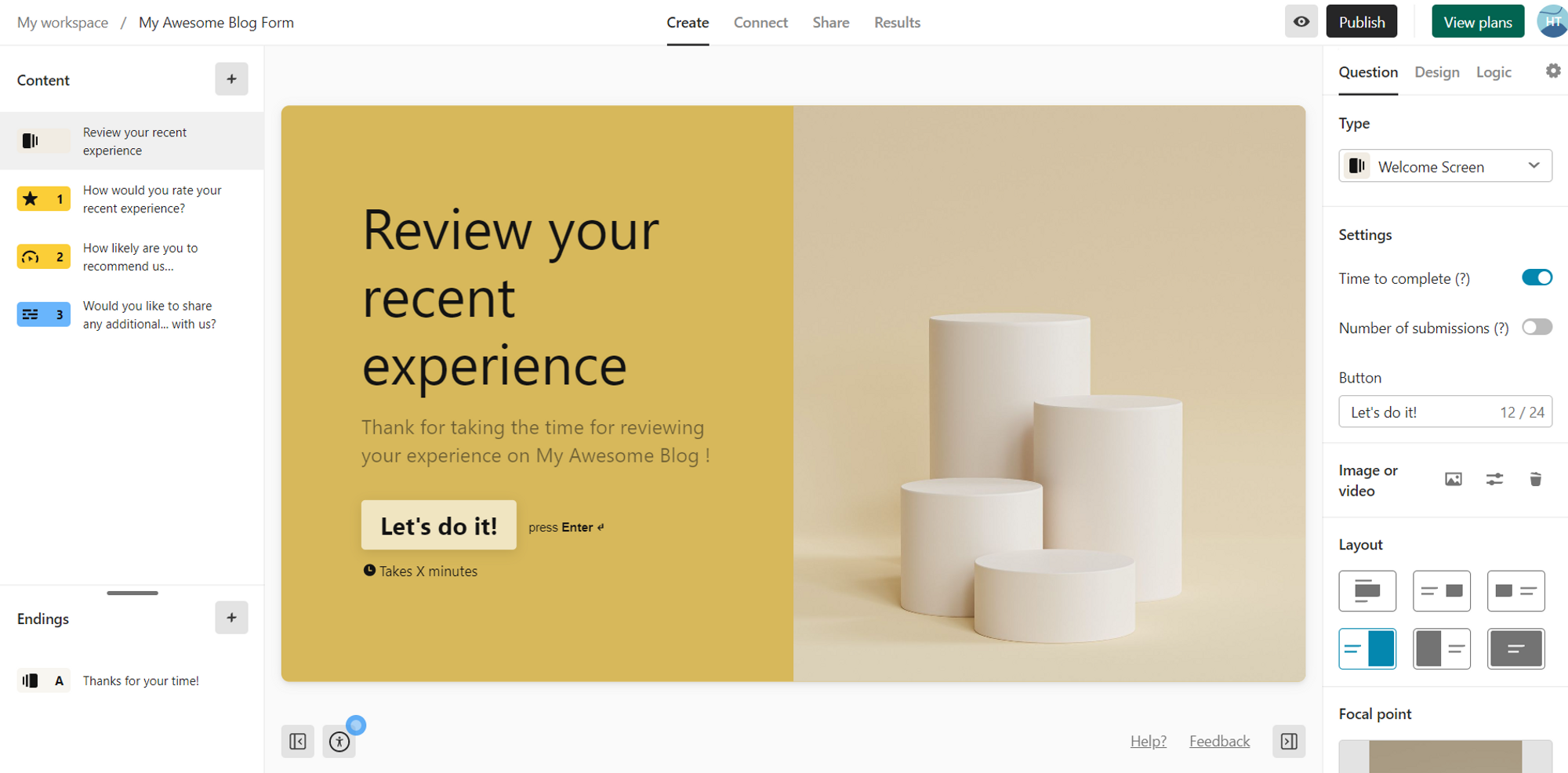
You can customize your form on various aspects
Design: Colors, fonts, layout…
Questions: Multiple choice, open-ended, rating scales, and more.
Logic jump: Customized path based on responses.
Branding: Add logo, images, and videos according to your brand.
Integrations: You can integrate third-party tools such as Google Sheets, Mailchimp, Salesforce…

Take your time to customize your form to match your blog’s design and choose relevant content.
Step 3 - Include the form in your Blog
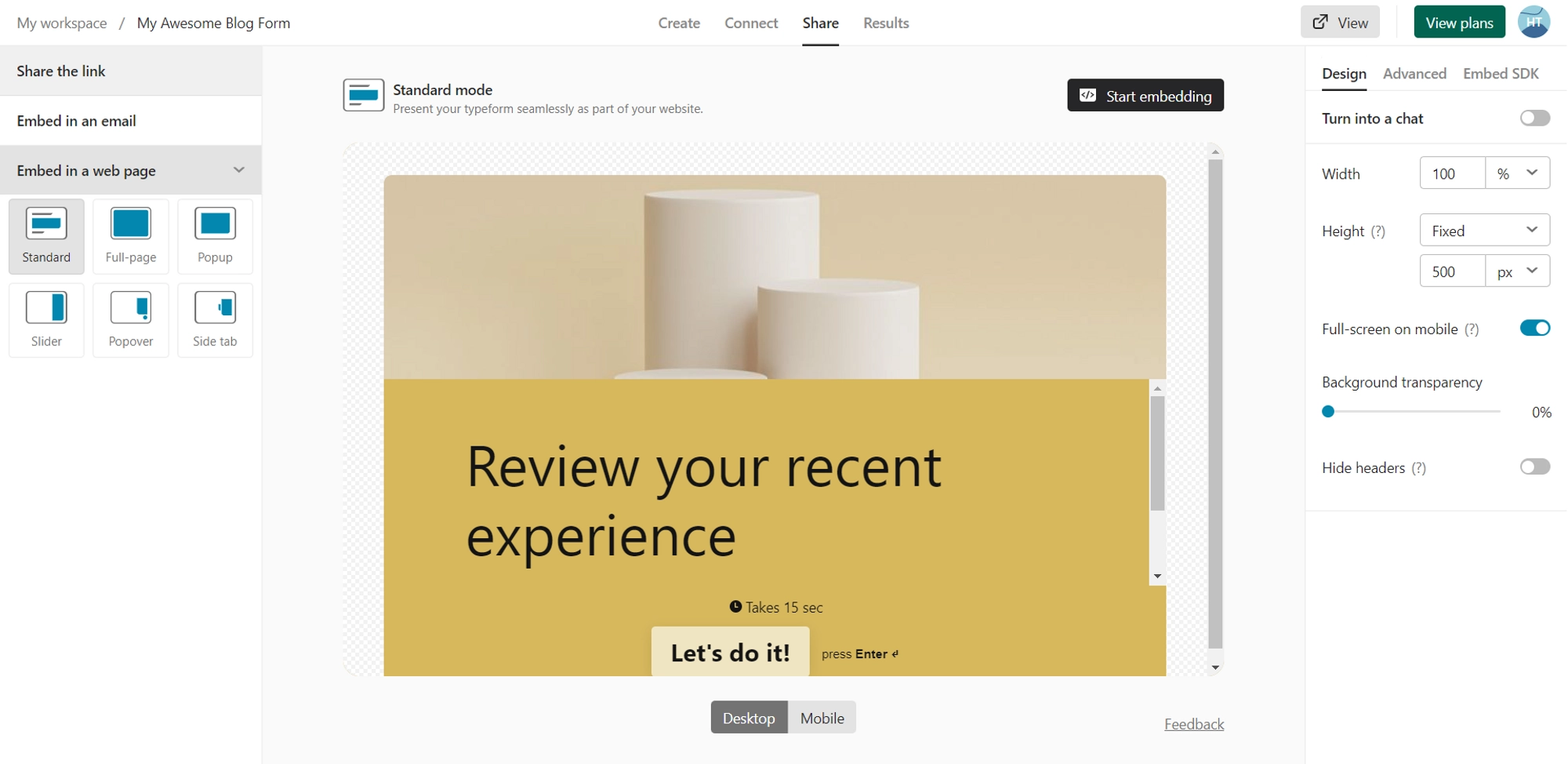
Click on Publish.
On the Embed section, choose Standard.
You can choose the embed mode of your form (For this tutorial, we will use the Standard mode).
Review your form on Desktop and mobile display.

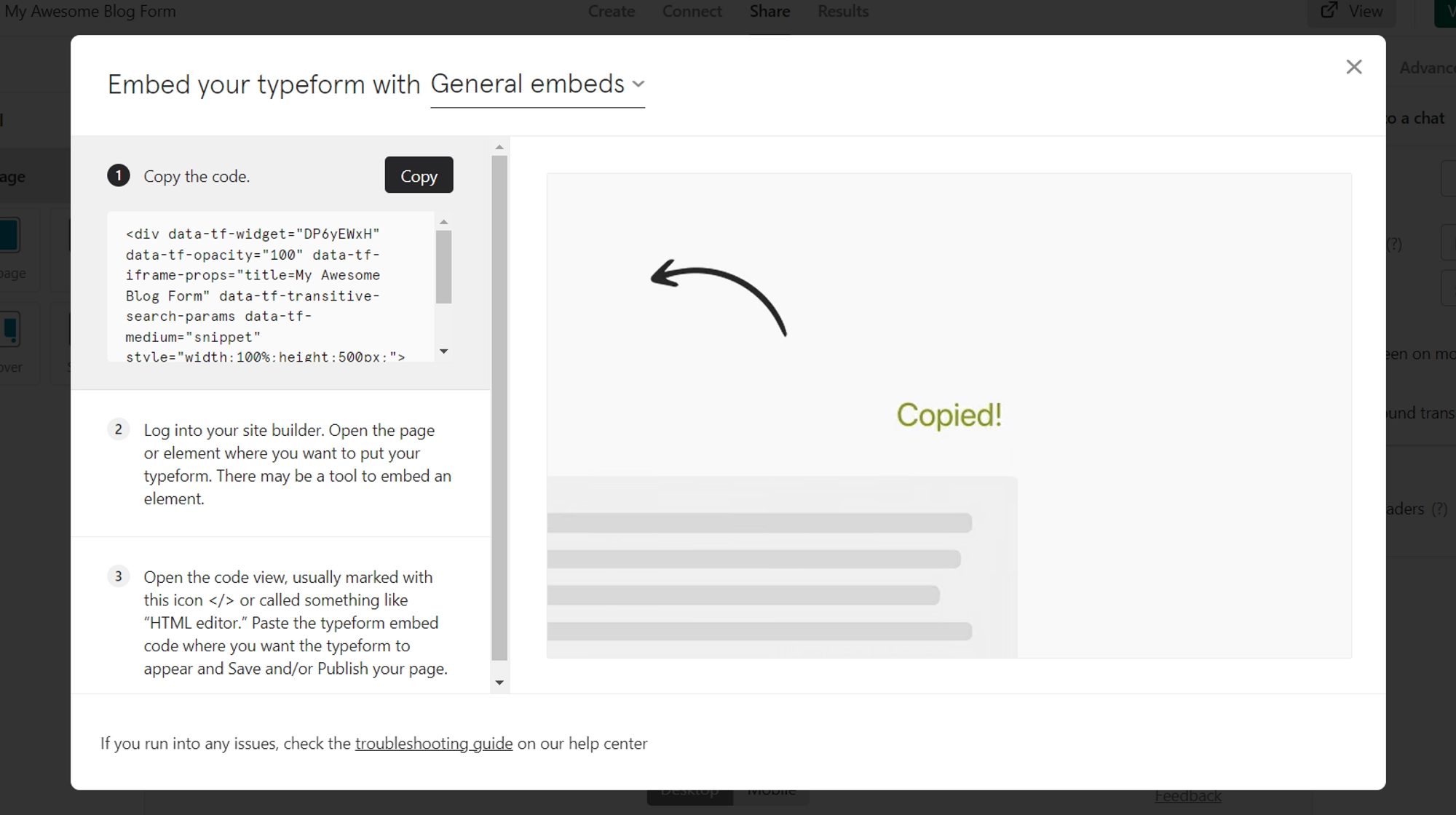
Click Start Embedding and choose General Embeds.

Copy the code snippet.
Include the form on a specific page
This way, you can include your form in any editing zone such as posts or pages.
In the text edition, tap
/and select Custom HTML/Twig

Paste the previously copied code snippet.
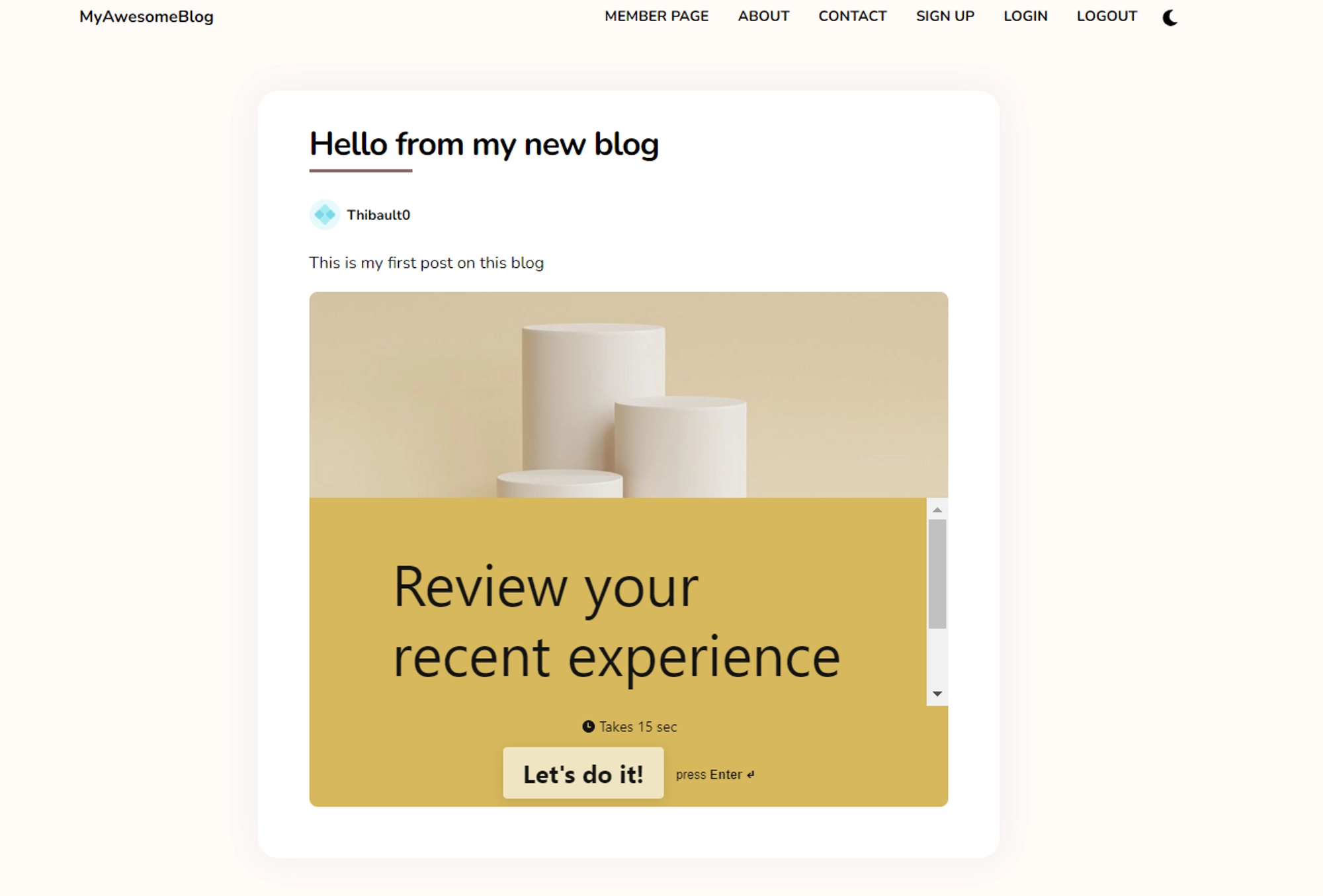
Result:

Include the form in the Homepage (Advanced)
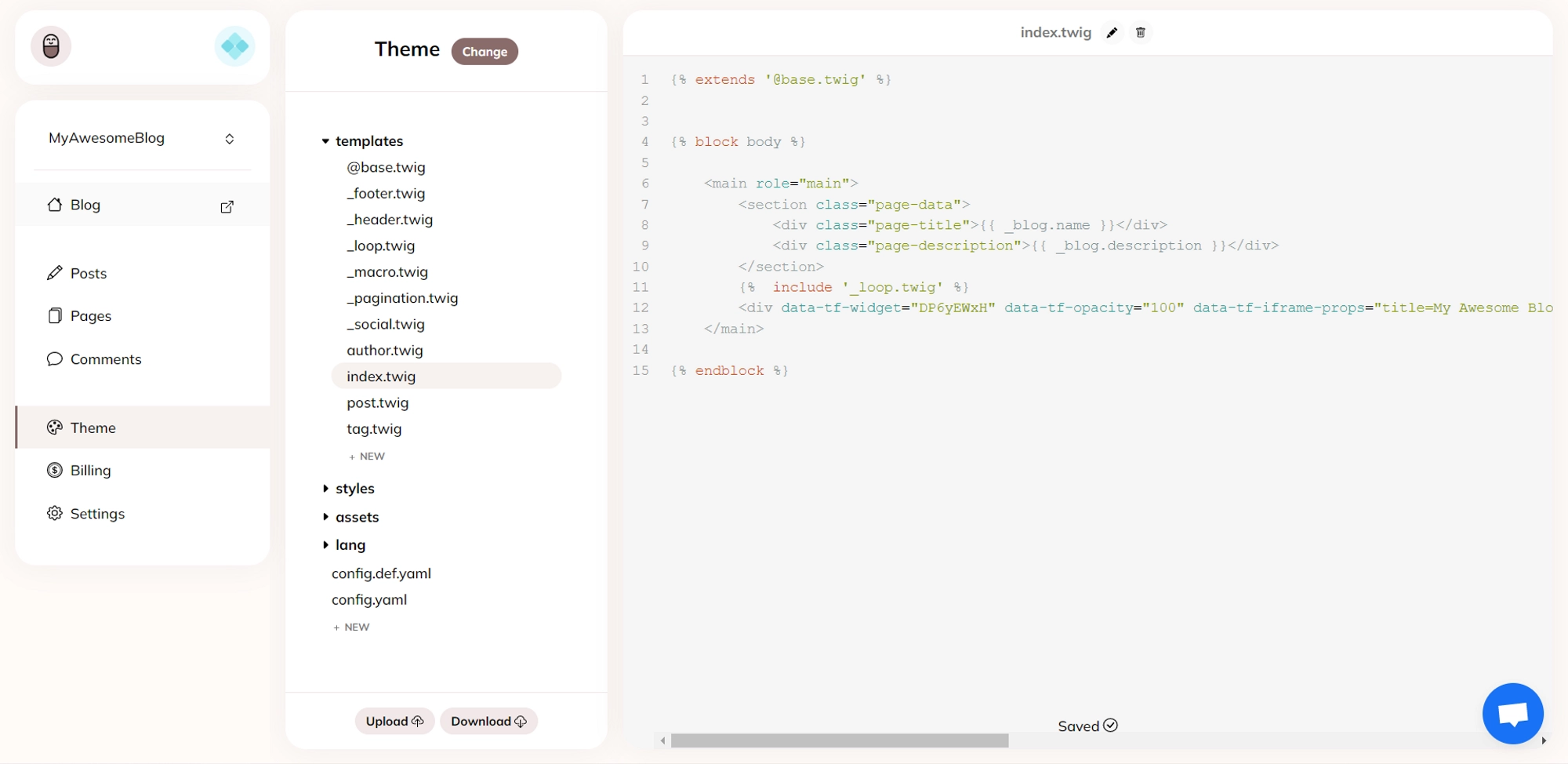
Go in Theme → Templates.
In the file
index.twig, paste the previously copied code snippet before the</main>marker.

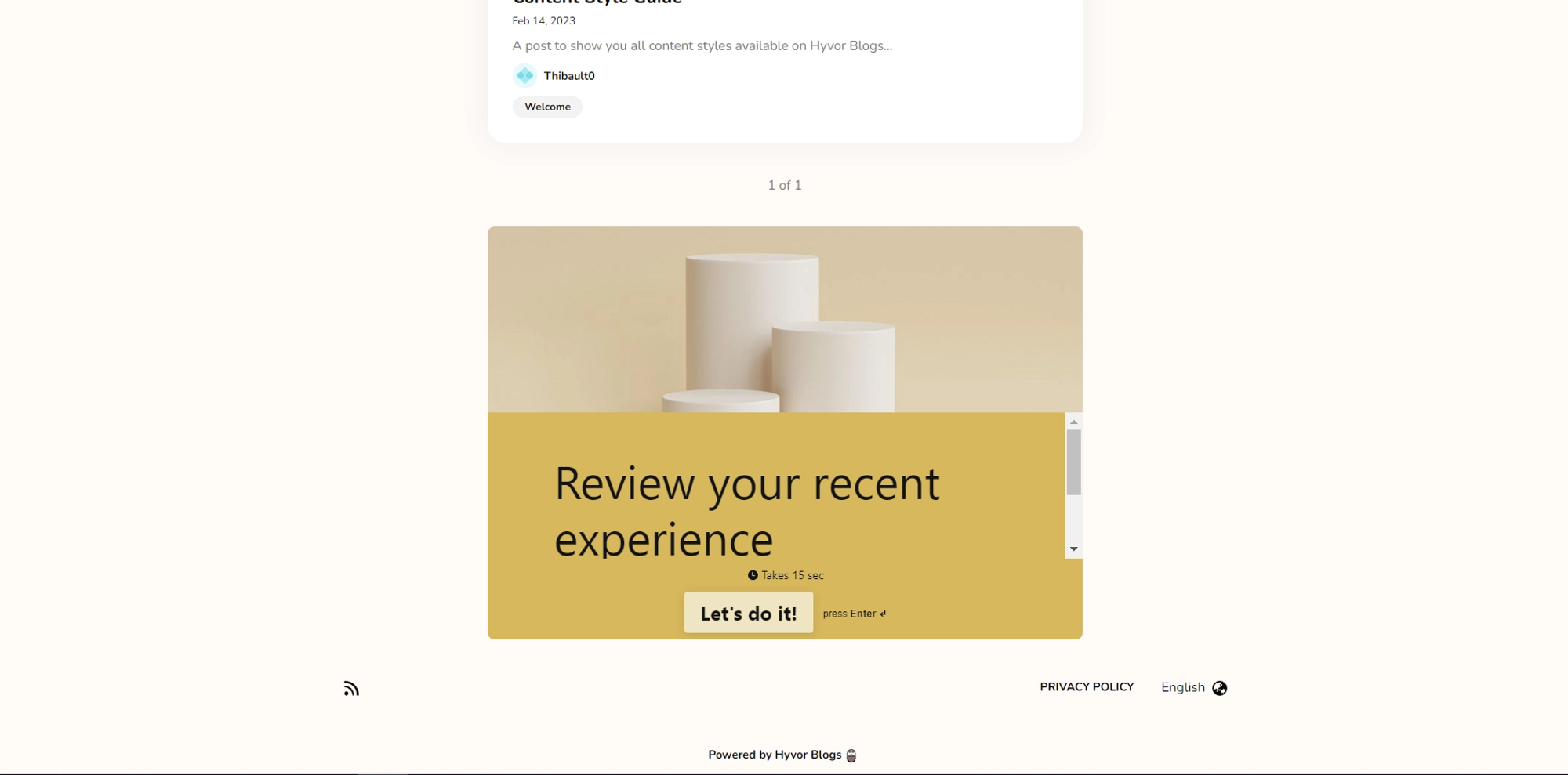
Result:

Include the form in the post pages (Advanced)
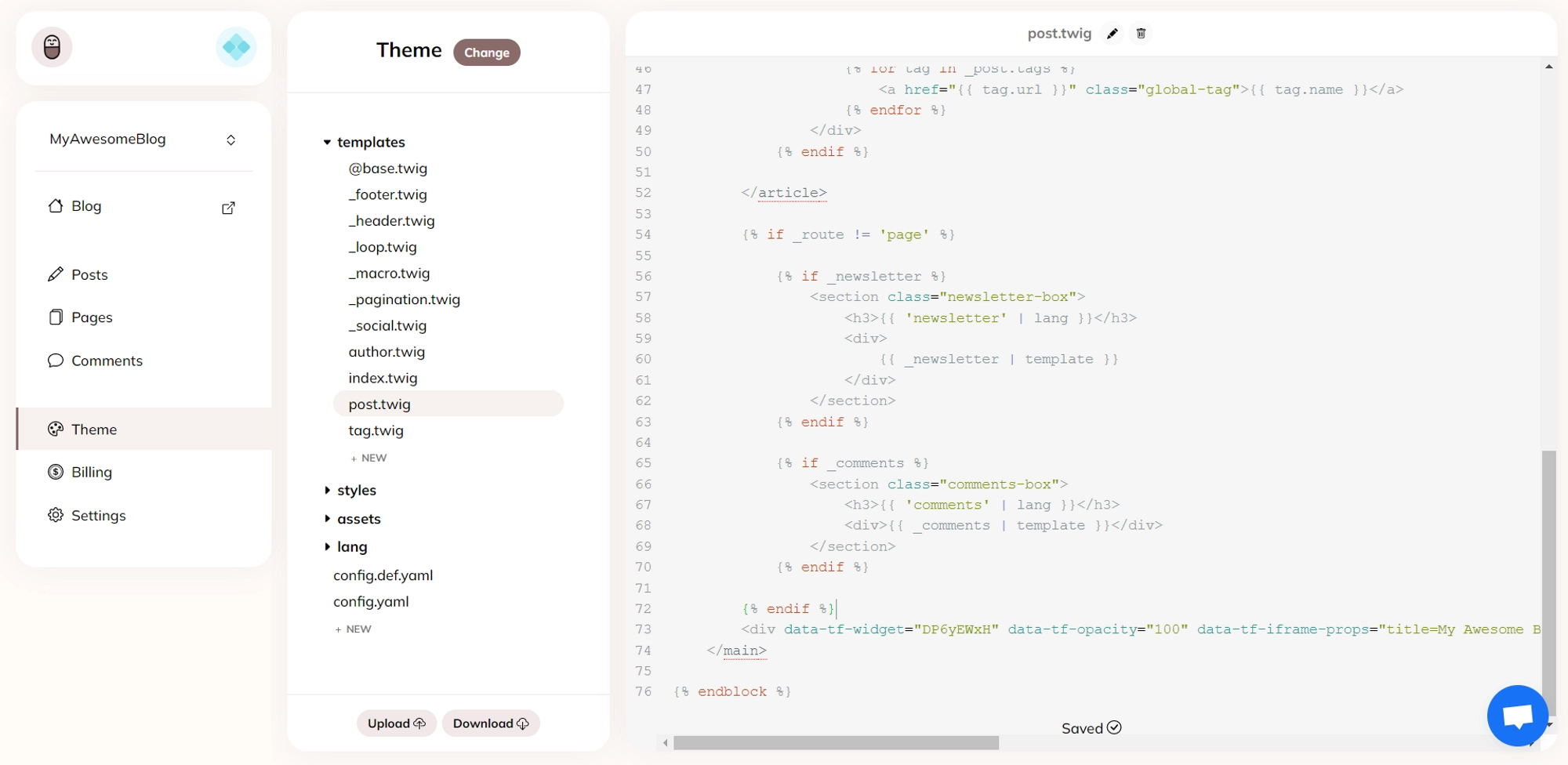
Go to Theme → Template.
In the file
post.twig, paste the previously copied code snippet before the</main>marker.

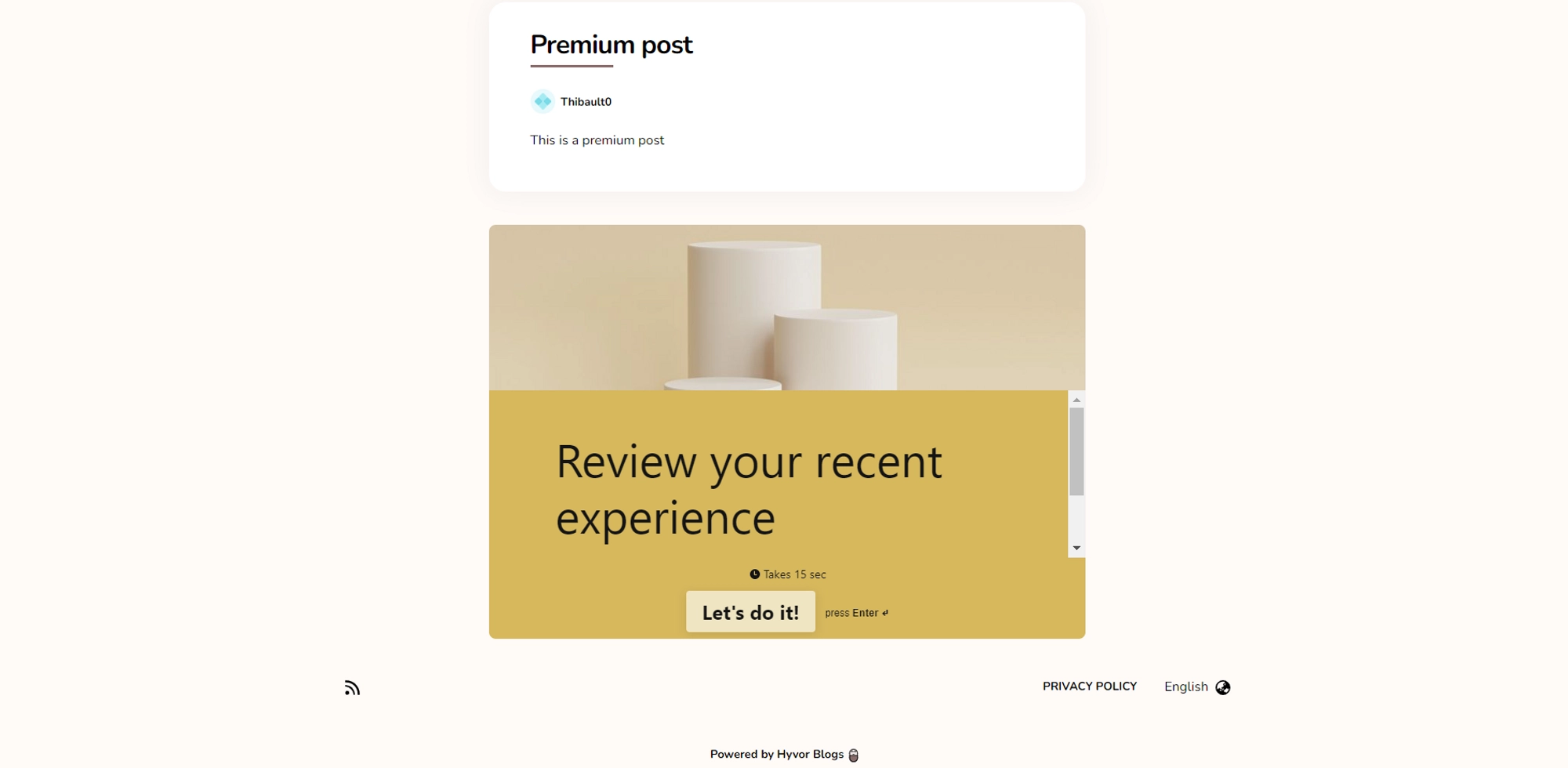
Result:

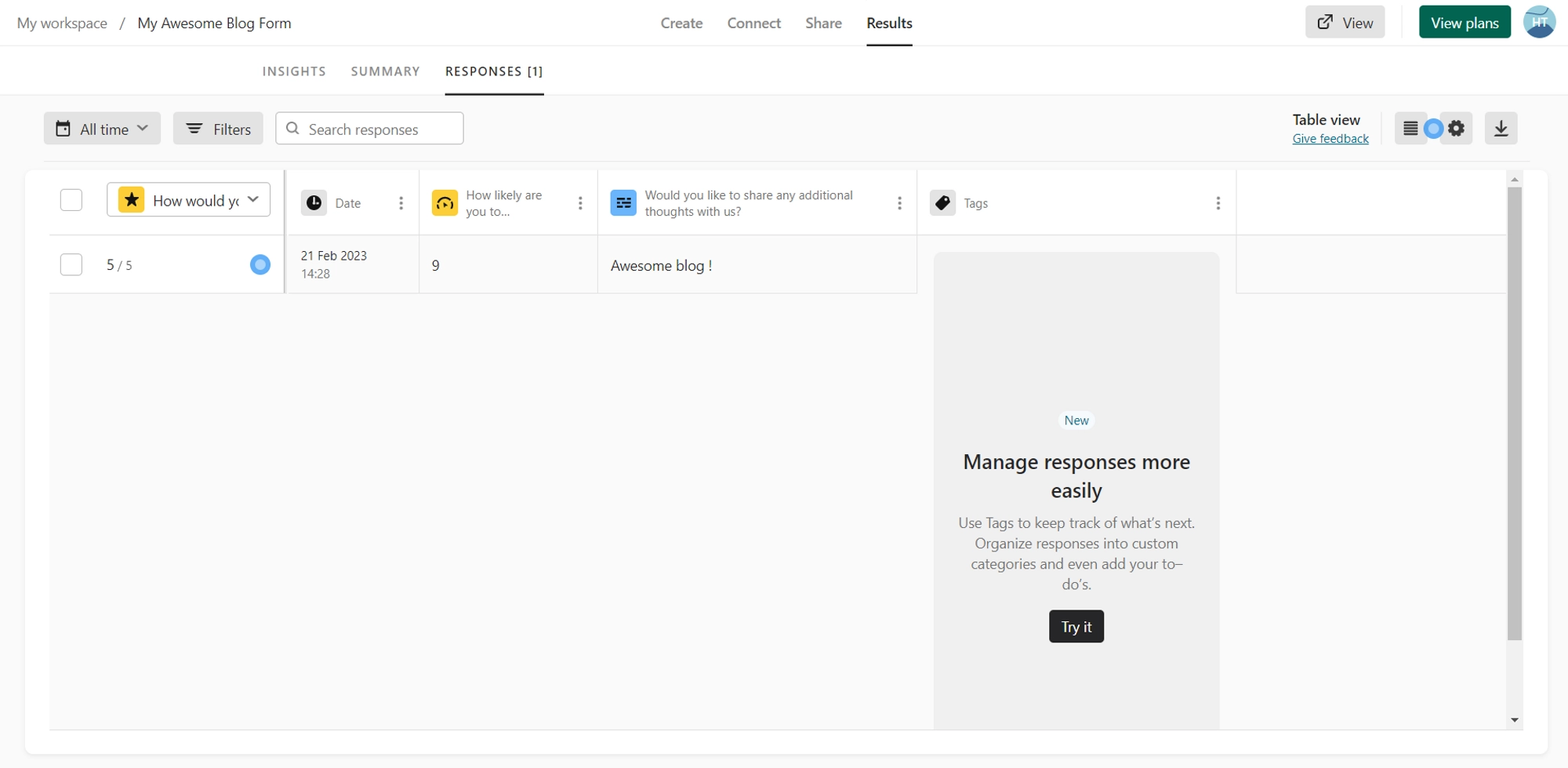
Step 4 - See your Typeform results
Go to the Results section of your form.
You can see all the answers on your form and some statistics.

In conclusion, incorporating Typeform into your blog can be a powerful way to engage with your readers and gather feedback. As a blogging platform, Hyvor Blogs, and as an online platform, Typeform makes it easy to create engaging surveys, quizzes, and forms that align with your branding and communication style. By following the steps outlined in this article, you can seamlessly integrate Typeform into your blog and take your audience engagement to the next level.
You can try other forms software like Google Forms, Microsoft Forms, Wufoo Forms, etc.

Comments