Notion is a versatile tool. At Hyvor, we use it for almost everything from taking notes to internal documentation to Task Management.
In this article, we will explain how to add comments to Notion (Notion comments) using the Hyvor Talk commenting system to allow readers to comment and interact. Although Notion has its own comments feature, which is useful for your team, embedding/adding Hyvor Talk comments can be useful if you need to allow comments from outsiders (such as readers and viewers). Let's see how to do that.
Why Notion Comments?
If you are wondering why you should add notion comments to your Notion pages, here are the main reasons.
If you are a business
Collaboration is the key in businesses. You might use it for various reasons in your business, and you definitely share it with your team members. You might also share content with your audiences and users via Notion. Notion comments (adding comments to Notion) allow your team members, users, or audiences to communicate directly within your Notion documents, reducing the need to send endless email threads and scattered feedback.
This helps you in various ways such as,
Real-Time Collaboration: Your team members can leave comments, tag colleagues, and discuss ideas without leaving Notion. That’s convenient, right?
Clearer and Direct Feedback: Instead of vague instructions in separate apps, feedback stays directly on the relevant content.
Task Management: Assign tasks or request updates using comments, ensuring everyone stays aligned.
Better Documentation: Keep a record of discussions and decisions for future reference.
If you are an individual
Even if you use Notion alone, comments can be valuable because,
Note-Taking & Reminders: Leave comments to remind yourself of things to revisit later.
Organized Thinking: Jot down thoughts and questions while working on projects.
Collaboration with Others: If you occasionally share pages, comments help facilitate feedback.
Let’s move to the Notion comments integration tutorial. For this tutorial, we are using Hyvor Talk as the commenting system.
Add Notion Comments
1. Signing up at Hyvor Talk
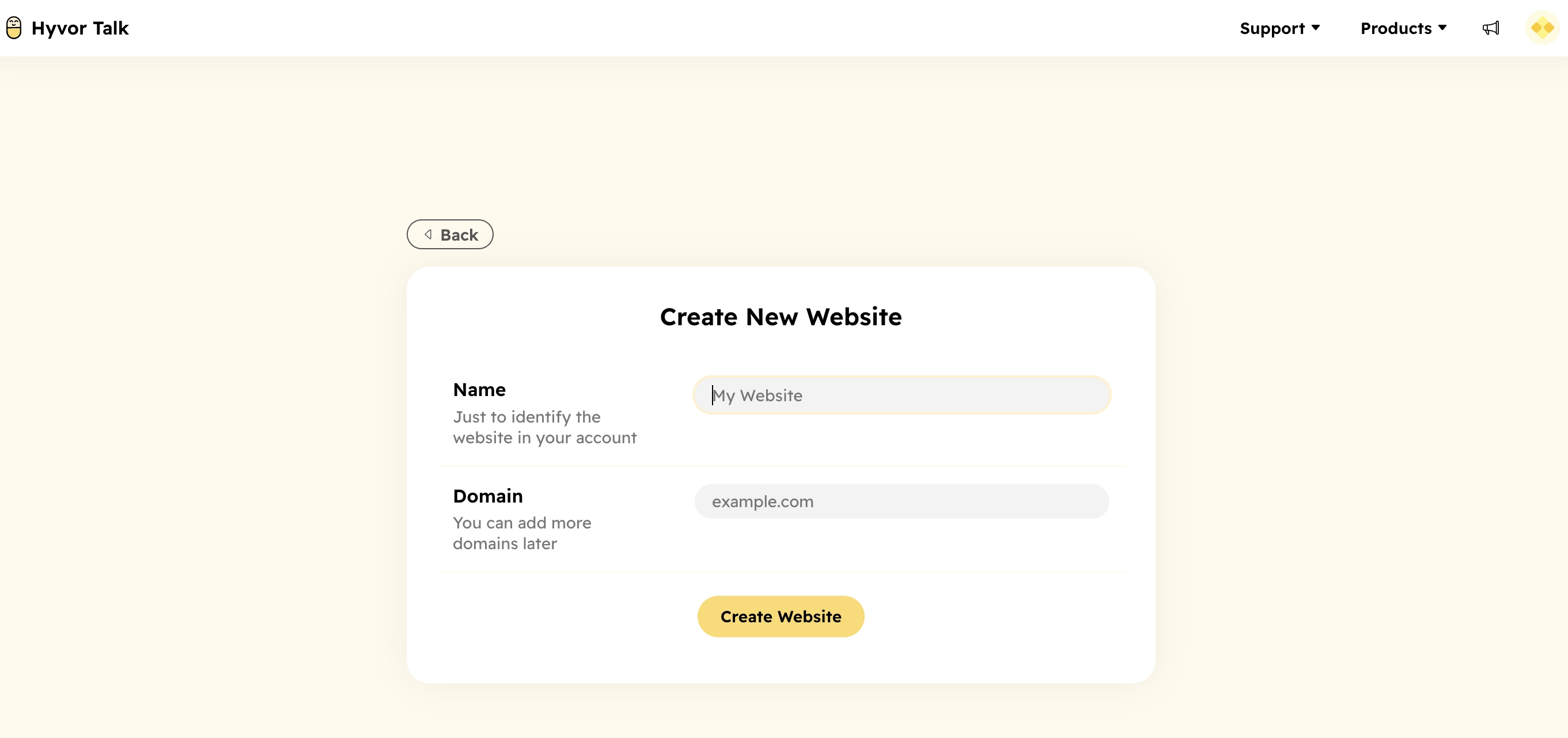
First, visit the Hyvor Talk Console. After creating a Hyvor account, you'll see the Add Website section.

Choose a name for your website. And, the domain should always be apption.co. Then, you'll see the Installation guides with the embed code. Copy the Embed Code and move to the next step of setting up Apption.co.
2. Setting up Apption
Apption is a free tool that allows you to convert an HTML code to a Notion-compatible embed link.
Visit apption.co and sign up.
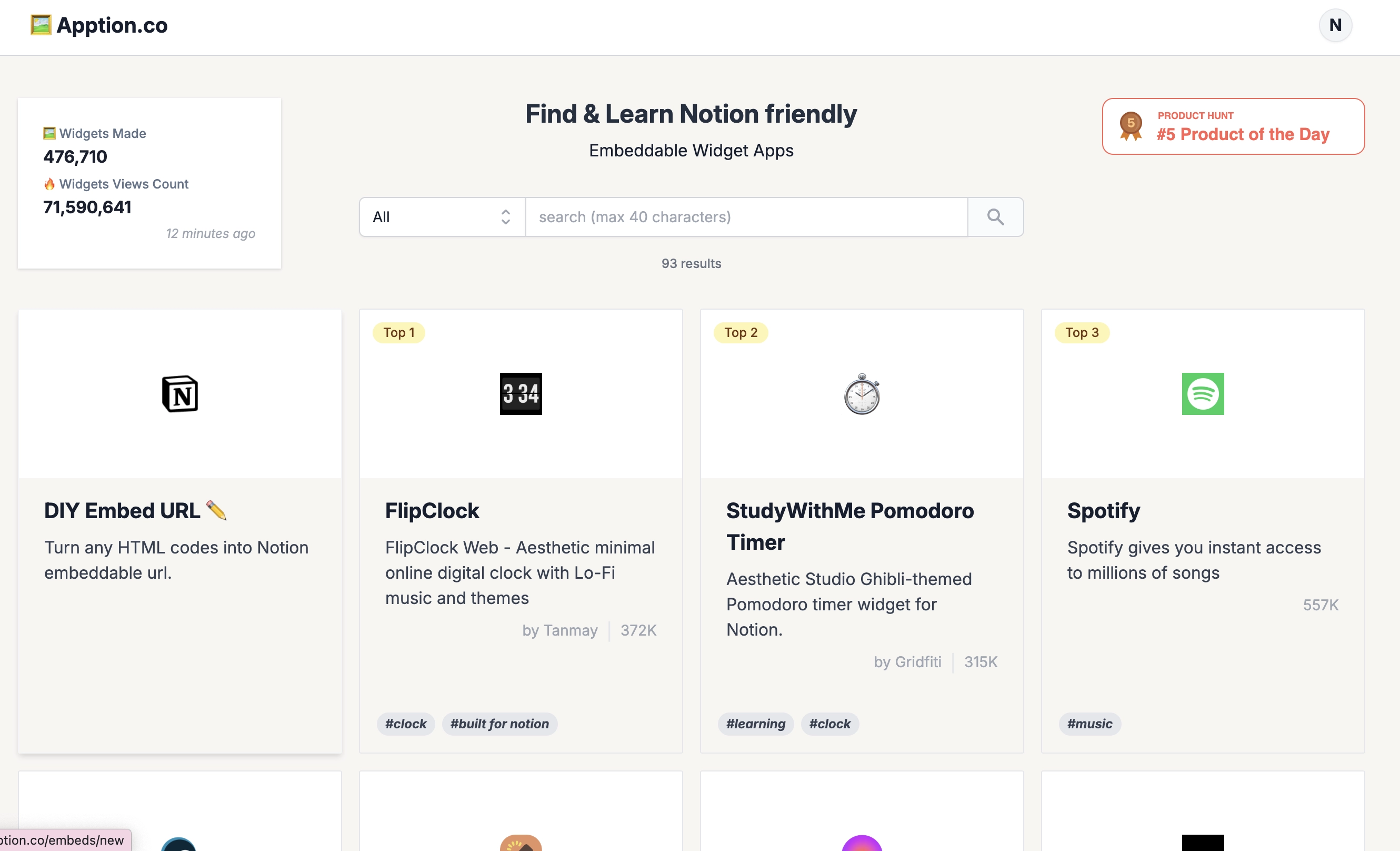
Go to Embeds in the dashboard (https://apption.co/dashboards/embeds)
Choose the DIY Embed URL for Notion

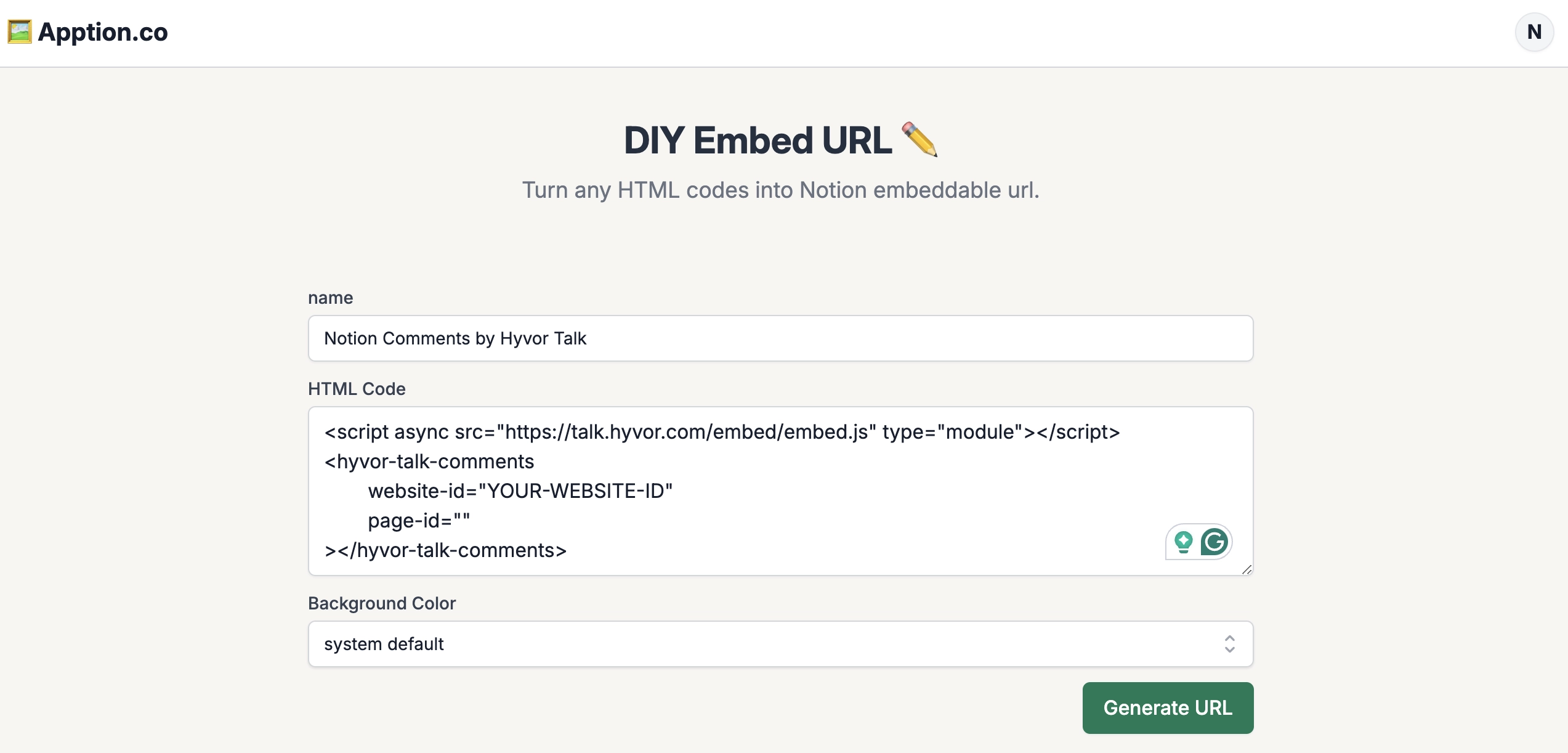
Click Create New, and fill in the data. Paste the Embed code you copied earlier in the HTML code field.

Click "Generate URL" to general a unique URL for the Embed Code.
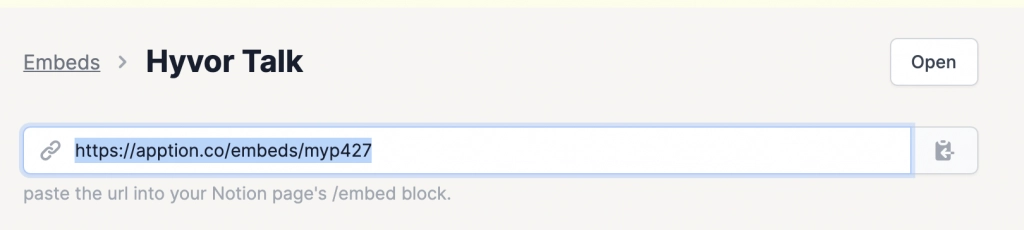
Next, copy the Generated URL

3. Embedding Hyvor Talk Comments on Notion
Now, you have the URL generated via Apption. Go to the Notion page where you need to add the Hyvor Talk commenting system.
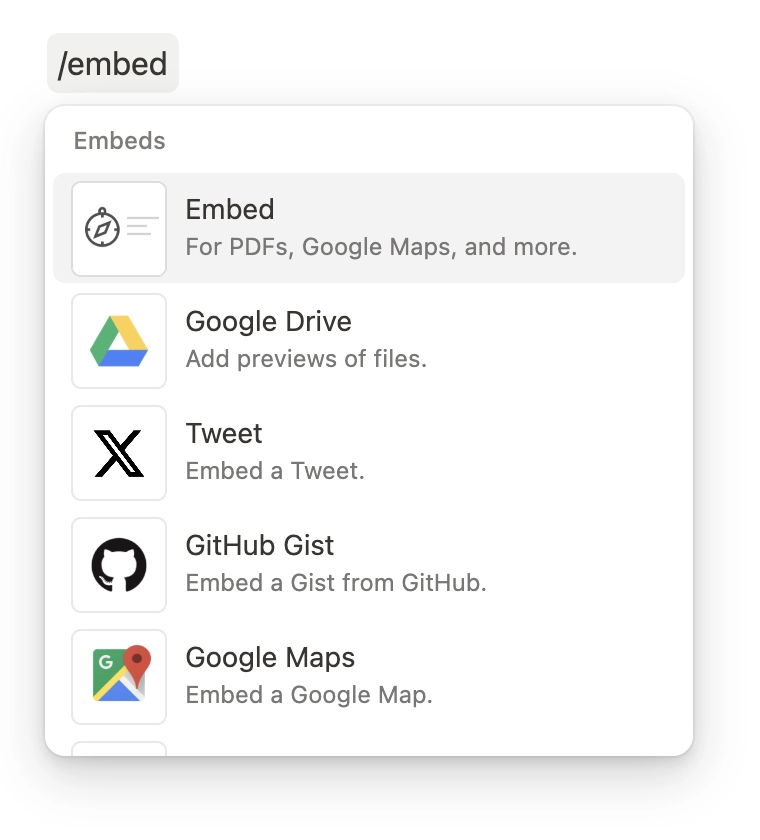
Type
/embedand select Embed.

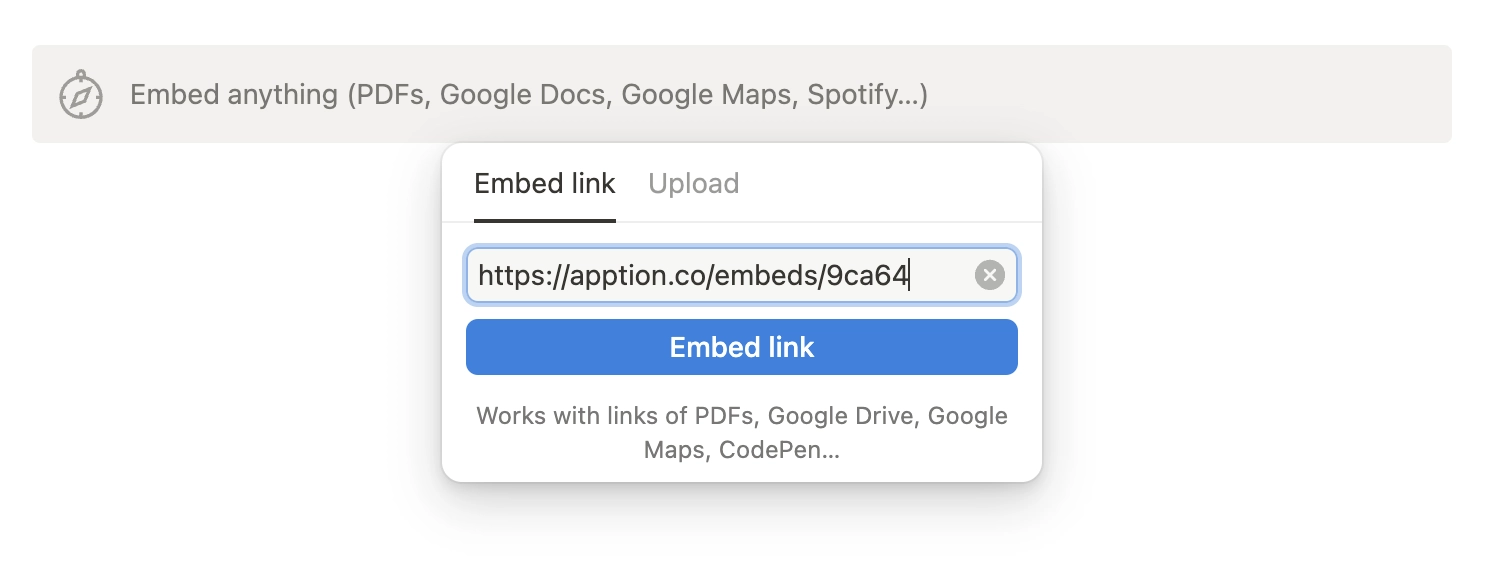
In the URL field, paste the URL you copied from Apption.

Then, resize the block as needed.

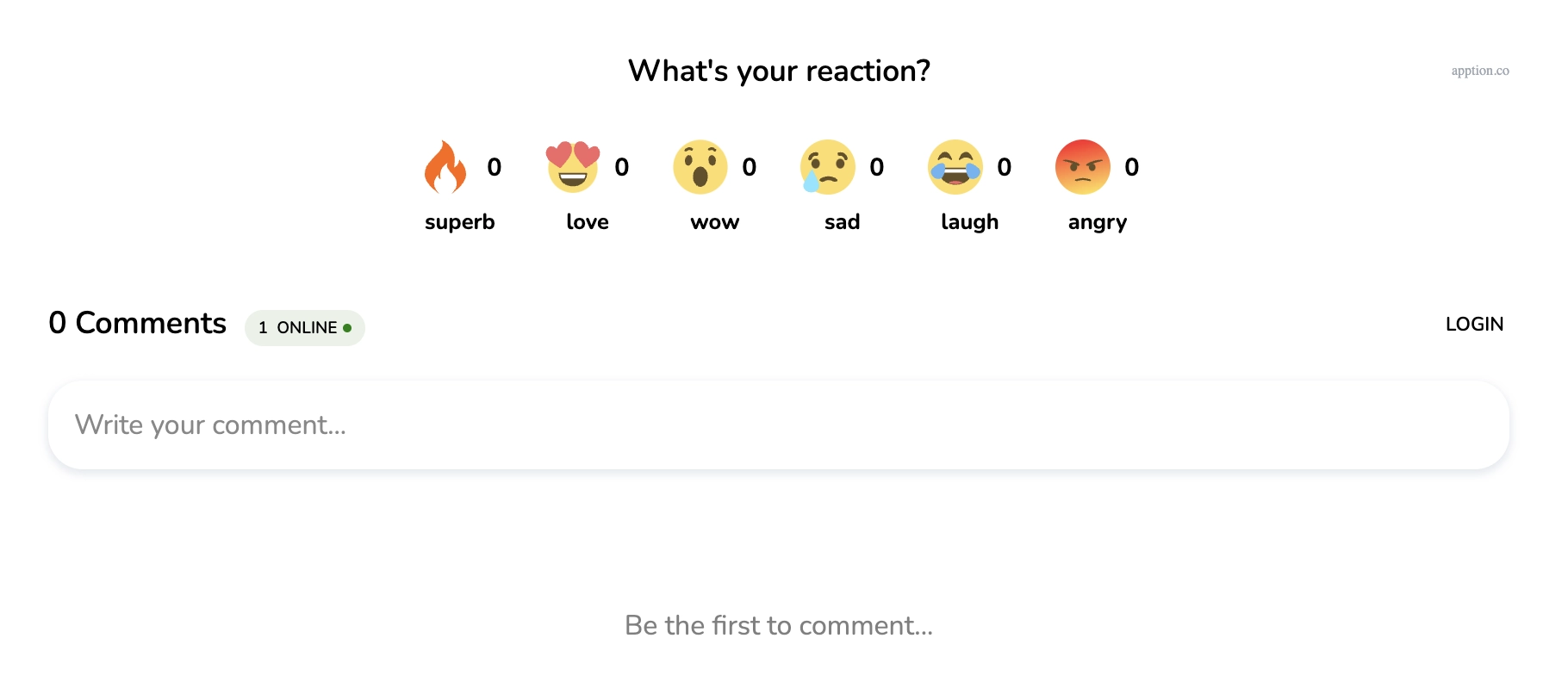
That's all! You can now share your Notion link publicly and have a conversation on the page, just like a normal website.
Conclusion
Let's wrap up. If you are sharing your Notion pages publicly, and if you like to have ongoing conversations on those pages with the readers, you can embed Hyvor Talk. This guide explained how to do that using Apption.
For the next steps, you can customize the appearance of Hyvor Talk and even customize reactions as you need. See our documentation for more details on that.
If you have any questions, please do let us know in the comments below.


Comments